借鉴:https://www.jianshu.com/p/a8a85928abc6
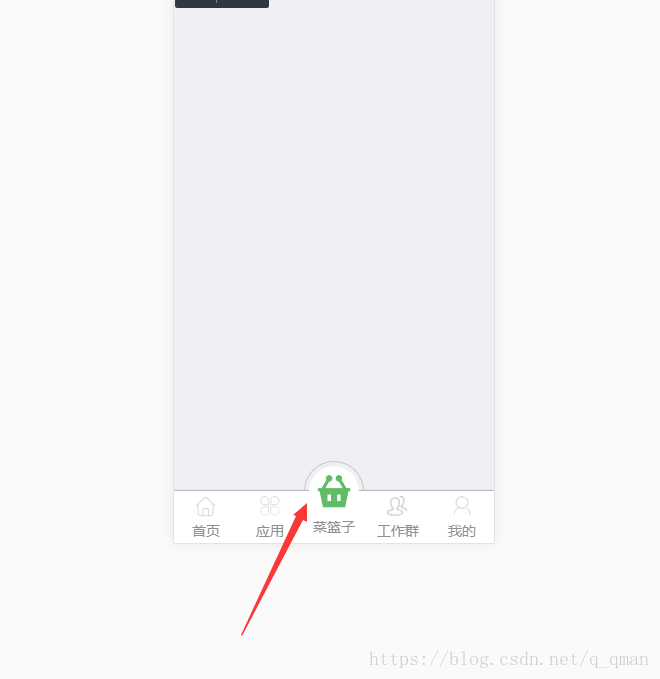
效果图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>底部footer</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.min.css" rel="stylesheet" />
<link href="css/commom.css" rel="stylesheet" />
<style>
.footer_bg .footer_bg_img{
position: absolute;
left: calc(50% - 25px);
bottom: 27.5px;
width: 50px;
height: 50px;
border-radius: 50%;
}
.footer_bg .footer_bg_div{
position: absolute;
left: calc(50% - 30px);
bottom: 52px;
width: 60px;
height: 30px;
border: 1px solid #C7C7CC;
border-radius: 30px 30px 0 0;
border-width: 1px 1px 0 1px;
}
</style>
</head>
<body>
<!--
作者:lively001@qq.com
时间:2018-07-04
描述:底部footer
-->
<footer>
<nav class="mui-bar mui-bar-tab footer_bg">
<a class="mui-tab-item" href="index.html">
<img class="sy" src="img/footer1.png" />
<p class="mui-tab-label ">首页</p>
</a>
<a class="mui-tab-item" href="#">
<img src="img/footer2.png " />
<p class="mui-tab-label ">应用</p>
</a>
<a class="mui-tab-item" href="#">
<img class="footer_bg_img" src="img/lanzi_active.png " />
<div class="footer_bg_div"></div>
<br/>
<p class="mui-tab-label">菜篮子</p>
</a>
<a class="mui-tab-item" href="#">
<img src="img/footer4.png " />
<p class="mui-tab-label">工作群</p>
</a>
<a class="mui-tab-item" href="#">
<img src="img/footer5.png " />
<p class="mui-tab-label">我的</p>
</a>
</nav>
</footer>
<script src="js/jquery-3.3.1.min.js "></script>
<script src="js/mui.min.js "></script>
<script type="text/javascript">
mui('.mui-bar').on('tap','a',function(){document.location.href=this.href;});
</script>
</body>
</html>






















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










