浏览器,html的名词解释
浏览器
浏览器是用来检索、展示以及传递Web信息资源的应用程序。Web信息资源由统一资源标识符( Uniform Resource Identifier,URI)所标记,它是一张网页、一张图片、一段视频或者任何在Web上所呈现的内容。
html
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
基本的标签
标题标签:h1-h6
<h1>美文欣赏</h1>
<h2>这是加粗演示</h2>
加粗标签:B,strong
<B>读者美文摘抄加赏析</B> <strong>第一篇:</strong>
斜体标签:i,em
<i>都市的繁华迷乱</i><em>了我的眼睛,</em>
删除线标签:del,u
<u>找不到了自己,</u><del>可故乡依在。</del>
水平分割线标签
<hr />
段落标签:p
<p>但在心灵深处,总有一条无形的东西牵引着你,</p>
行内块标签:span
<span style="border: 1px solid red;width: 300px;display: inline-block;">纵使你在某个城市开心快乐的生活着,</span>
上标签:sup
10<sup>5</sup>
下标签:sub
o<sub>2</sub>
换行标签:br
<u>找不到了自己,</u><del>可故乡依在。</del><br>
原文输出标签:pre
<pre>《沁园春·雪》
毛泽东
北国风光,千里冰封,万里雪飘。
望长城内外,惟余莽莽;
大河上下,顿失滔滔。
山舞银蛇,原驰蜡象,
欲与天公试比高。
</pre>
meta标签
<meta charset="UTF-8" >
<meta name="author" content="abc">
<meta name="description" content="用于给学生展示web前端的代码">
<meta name="keywords" content="学习">
块标签(盒子):div
<div id="top" style="height: 200px; border: 1px solid red;">这是描述顶部区域的div</div>
<div id="mid" style="height: 200px; border: 1px solid green;">这是描述内容的区域div</div>
<div id="bootom" style="height: 200px; border: 1px solid blue;">这是一个描述底部div</div>
释意标签:header,section,footer
<header id="top" style="height: 200px; border: 1px solid red;">这是描述顶部区域的div</header>
<section id="mid" style="height: 200px; border: 1px solid green;">这是描述内容的区域div</section>
<footer id="bootom" style="height: 200px; border: 1px solid blue;">这是一个描述底部div</footer>
简单的案例
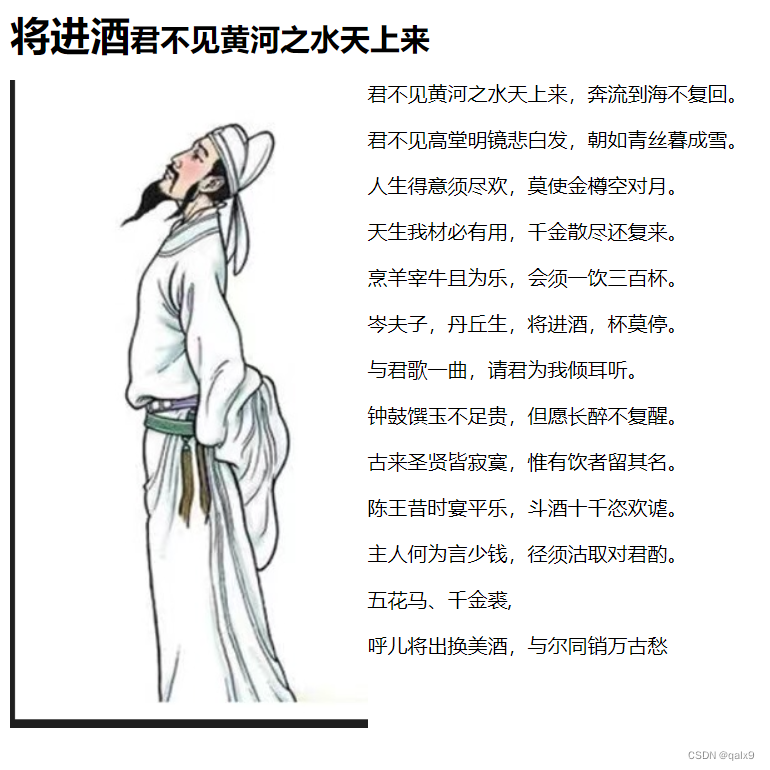
实现下面图片的内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web李白</title>
</head>
<body>
<div><B><font size="6px">将进酒</font></B><B><font size="5px">君不见黄河之水天上来</font></B></div>
<div>
<img src="2.png" style="float: left;">
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马、千金裘,</p>
<p>呼儿将出换美酒,与尔同销万古愁</p>
</div>
</body>
</html>
代码效果图为:






















 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








