目的:提取对象的c与d属性
const source = {
a: 1,
b: 2,
c: 3,
d: 4,
e: 5
}
有两种方式
- 解构赋值以及展开运算符
let {a,b,e,...target} = source
- 定义一个方法做这件事
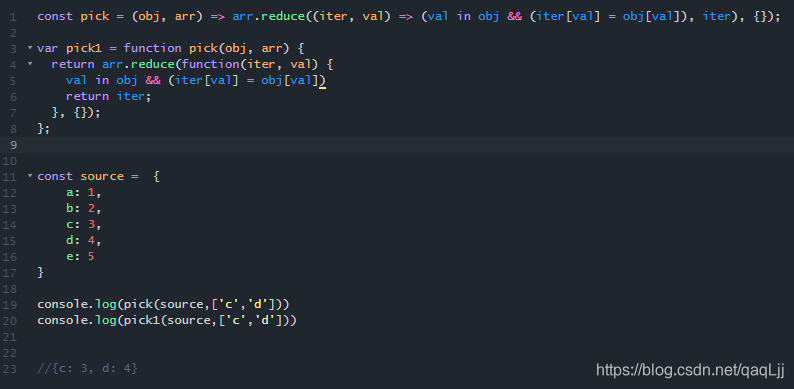
const pick = (obj, arr) => arr.reduce((iter, val) => (val in obj && (iter[val] = obj[val]), iter), {})
demo





















 3148
3148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








