- 📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
- 📢交流讨论:欢迎加入我们一起学习!
- 📢资源分享:耗时200+小时精选的「软件测试」资料包
- 📢 软件测试学习教程推荐:火遍全网的《软件测试》教程

一、Pre-request Scrip的简介
1、Pre-request Script是在请求发送之前需要执行的代码片段;
2、请求参数中包含随机数或者请求中包括一个时间戳,或者请求参数需要加密,都需要在该标签页下添加脚本。
二、Pre-request Scrip的使用
1、加密请求
(1)如果接口信息需要加密,选择Pre-request Scripts标签,在Pre-request Scripts中请求一个加密接口,然后将获得加密后的数据设为环境变量

2、获取当前日期、时间戳等
(1)在pre-request script标签页下面编写如下脚本,在接口请求参数中引用设置的变量,查看控制台可以看到输出
//一、获取当前时间
//获取当前的日期
const moment = require('moment');
//设置日期格式
var date = moment().format('YYYY-MM-DD');
//设置环境变量
pm.variables.set('date',date); //postman.setEnvironmentVariable("key", "value");
console.log(date);
//二、获取时间戳
timestamp=Math.round(new Date().getTime())
//控制台打印时间戳
console.log(timestamp)
pm.environment.set("timestamp", timestamp);
(2)在Pre-request中获取并设置了环境变量,在tests页签中也可以直接获取
//获取Pre-request Script里面设置的环境变量
pm.environment.get("date");
pm.environment.get("timestamp");
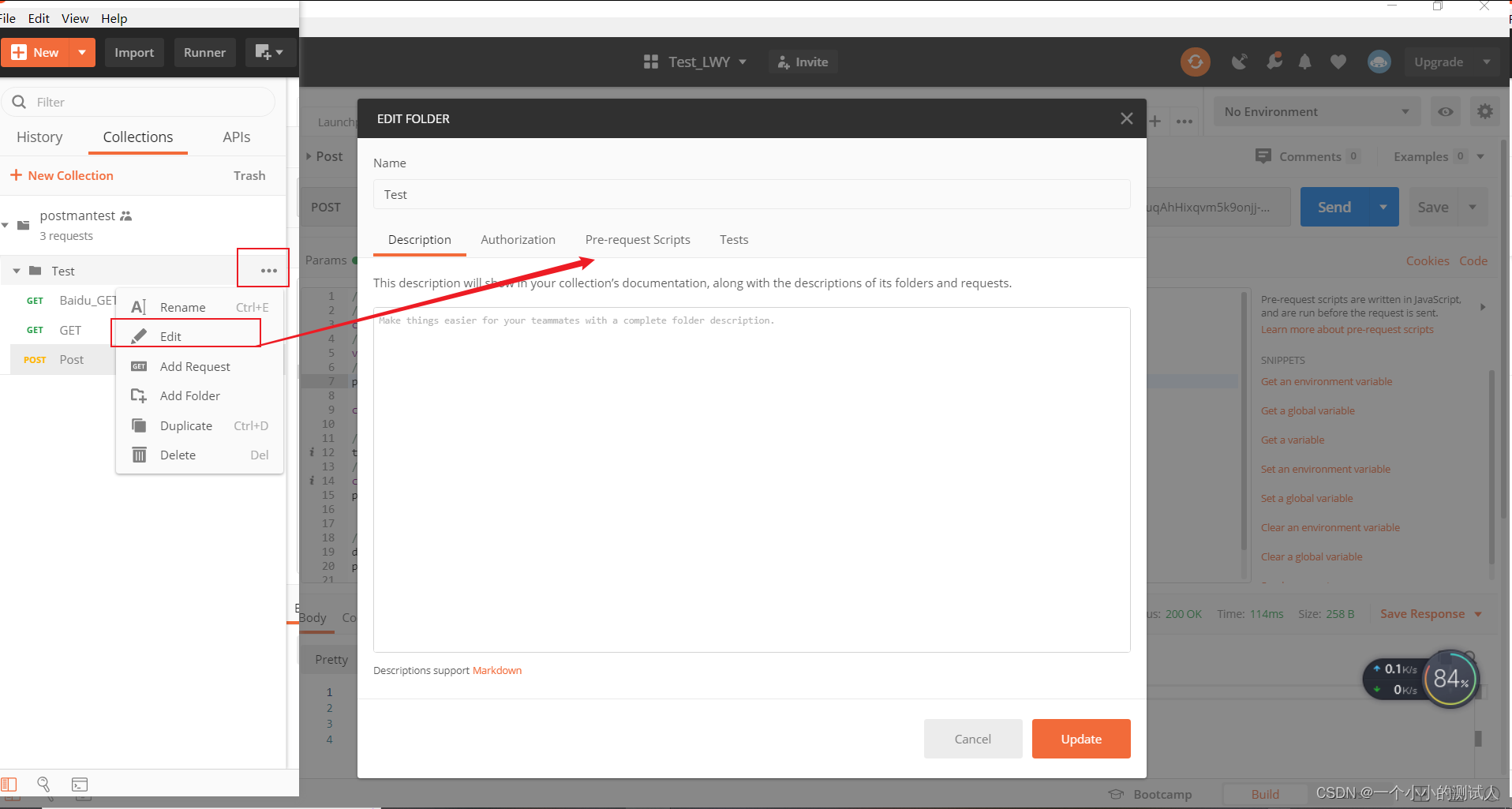
(3)也可以为Postman的一个Collection设置Pre-request Script

最后我邀请你进入我们的软件测试学习交流群, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路:

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:






















 1080
1080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








