大家都知道ie8及以下版本不支持css3 的border-radius和box-shadow属性,为了兼容ie8,我们可以使用CSS3 PIE,这是下载链接地址:地址
用法很很简单:
在样式文件中引入就可以,
div{
width:300px;
height:400px;
border:2px solid red;
border-radius: 10px;
box-shadow: 10px 10px 5px #888888;
behavior:url(pie.htc);
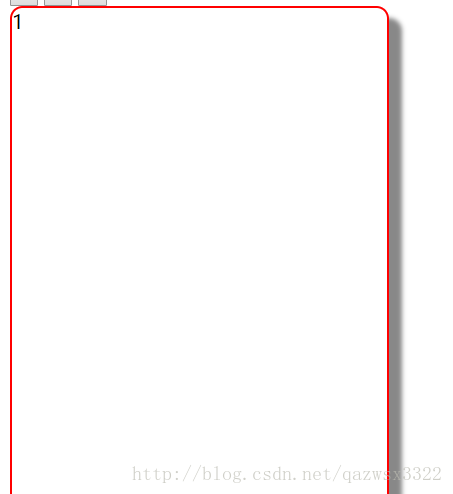
}本人在ie8测试borer-radius是没问题的,但是box-shadow却是这样的效果:
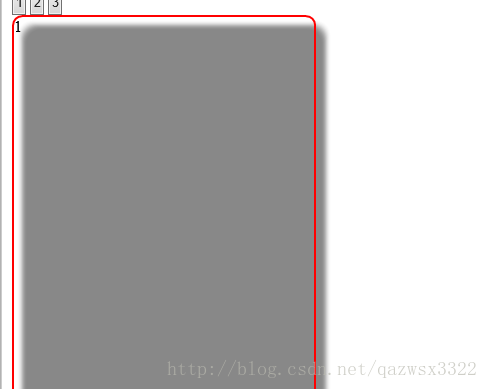
正确的显示的效果应该是这样:

解决办法:如果背景是白色,设置背景颜色为白色就可以background:#fff;
























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








