效果如下
引入js和css
<link rel="stylesheet" href="__STATIC__/js/treeTable/treeTable.css">
<script src="__STATIC__/js/treeTable/treeTable.js"></script>html结构
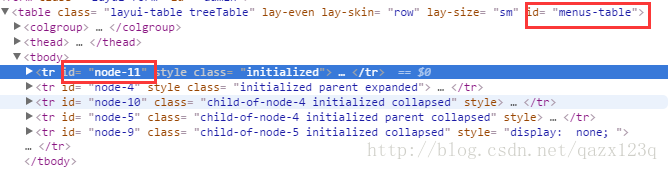
在table中设置id属性,每个tr中都有id=node-id的属性
每个子节点必须有child-of-node-id 属性,child-of-node-id 的值必须等于 父节点的node-id值
表格中行的展示必须按照树的展开顺序来,即传递过来的List必须是有序的,且与树展开后的顺序一致
$("#menus-table").treetable({
indent: 20,
expandable: true,//true 默认全部隐藏 false 全部展开
isPadding:true,
clickableNodeNames:true
}); 























 2504
2504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








