我这里就不把打包的具体过程列举出来了
Vue打包完成后是一个dist文件夹,可能你的文件名与我不一样,但不影响
如图所示:这是你打好的包,在文件夹中显示的样子

需把index.html入口文件放在src/main/resources/templates目录下
注意:没有文件夹就自己创建
如图所示:

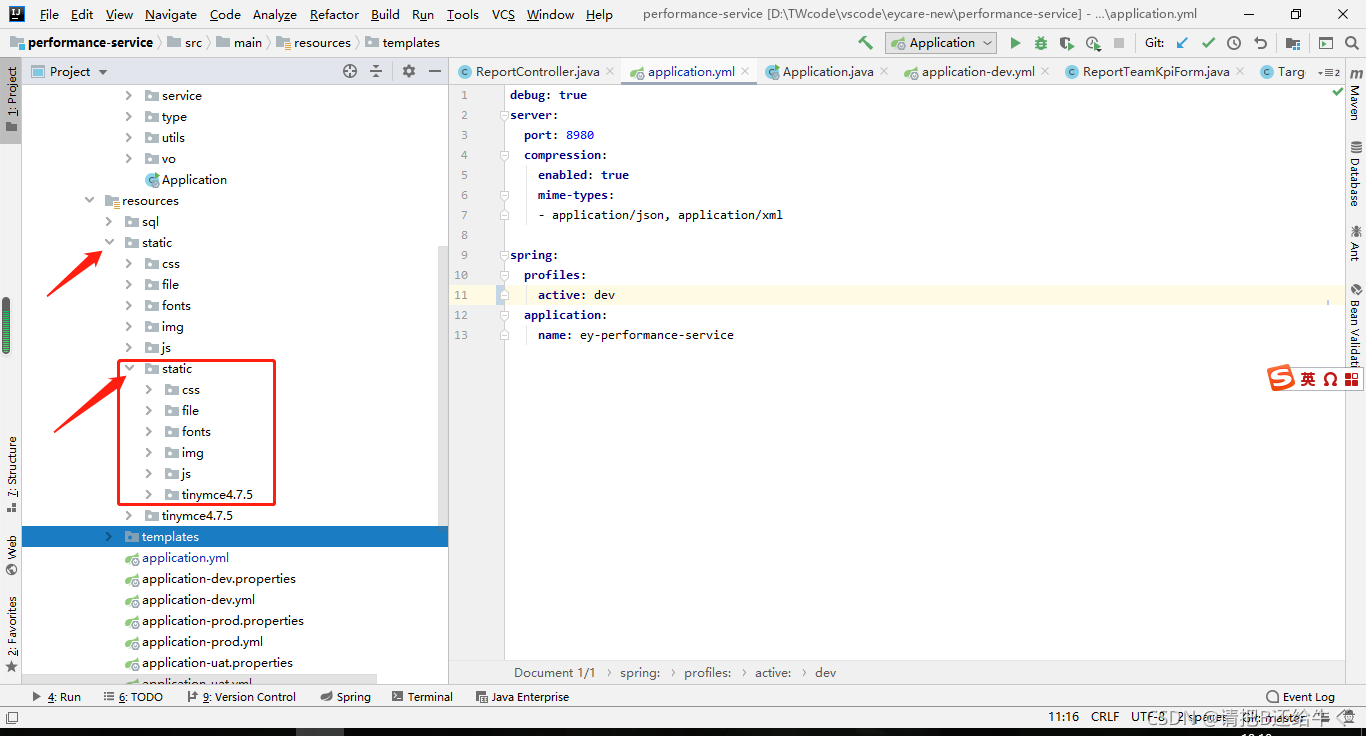
然后:static文件夹需要整个拷贝到src/main/resources/static目录下
如图所示:这里要看清楚,你的static是下面红框里面的,外面那个static不是

最后就是打成jar包了,打成war包都行。
跑起来后,访问的方法就是直接访问你域名加端口,端口在你的application.yml配置文件中
比如:http://localhost:8980/
这里不就不写打包的具体过程了,有什么不懂的可以加我微信或者留言。
我创建了一个技术交流微信群
加我微信,拉你进群,备注来意

























 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








