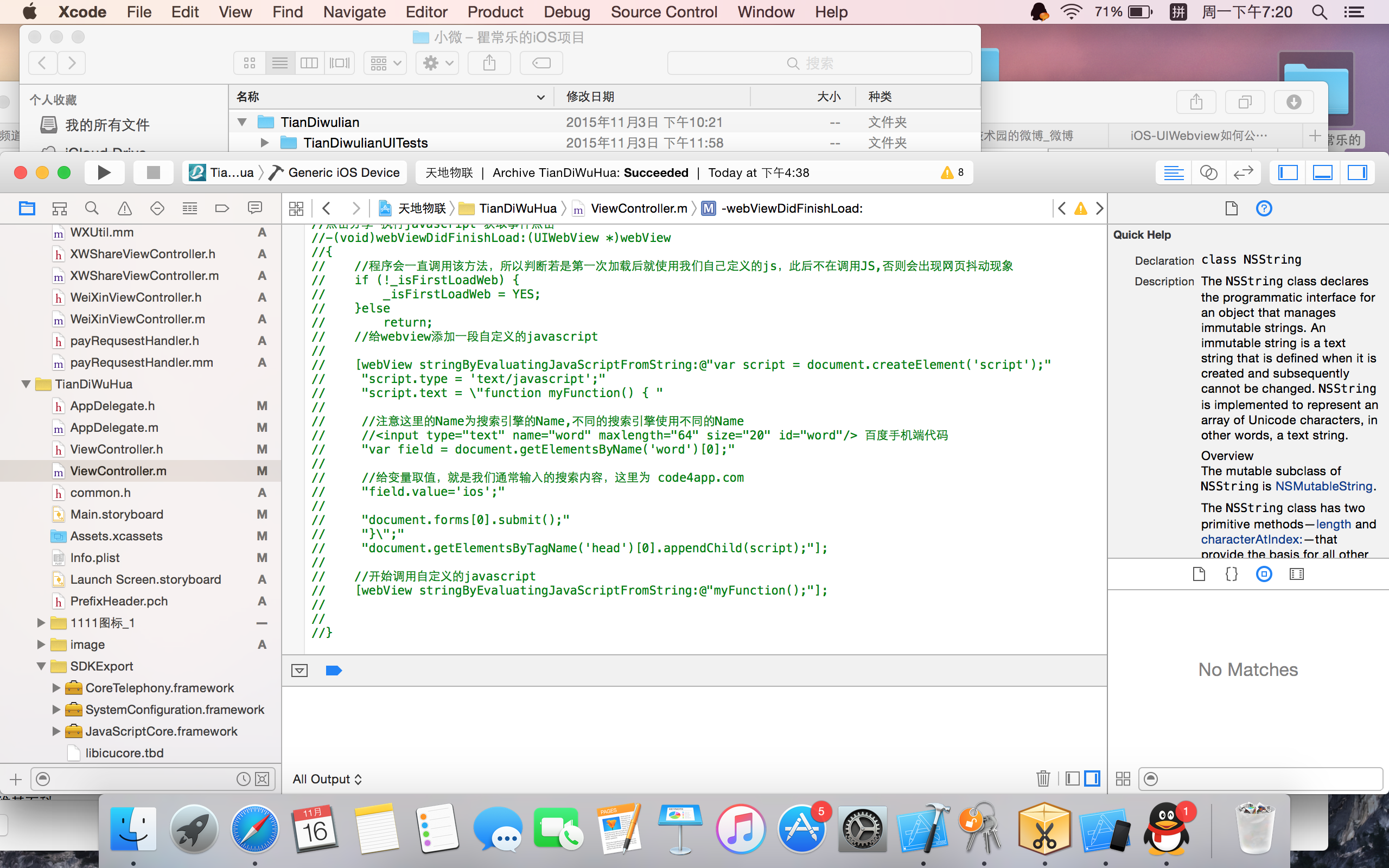
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
//程序会一直调用该方法,所以判断若是第一次加载后就使用我们自己定义的js,此后不在调用JS,否则会出现网页抖动现象
if (!_isFirstLoadWeb) {
_isFirstLoadWeb = YES;
}else
return;
//给webview添加一段自定义的javascript
[webView stringByEvaluatingJavaScriptFromString:@"var script = document.createElement('script');"
"script.type = 'text/javascript';"
"script.text = \"function myFunction() { "
//注意这里的Name为搜索引擎的Name,不同的搜索引擎使用不同的Name
//<input type="text" name="word" maxlength="64" size="20" id="word"/> 百度手机端代码
"var field = document.getElementsByName('word')[0];"
//给变量取值,就是我们通常输入的搜索内容,这里为常乐
"field.value='常乐';"
"document.forms[0].submit();"
"}\";"
"document.getElementsByTagName('head')[0].appendChild(script);"];
//开始调用自定义的javascript
[webView stringByEvaluatingJavaScriptFromString:@"myFunction();"];
}
第二种:制定协议 公开一个接口给web端调用 在web端某个按钮被点击后 响应他自己的方法是 加入ios端接口方法
-(void)webViewDidFinishLoad:(UIWebView *)webView
{
[self.XWImage setHidden:YES];
context = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
// 打印异常
context.exceptionHandler = ^(JSContext *context, JSValue *exceptionValue) {
context.exception = exceptionValue;
NSLog(@"%@", exceptionValue);
};
context[@"Native"] = self; //以JSExport 协议关联 native 的方法
context[@"log"] = ^(NSString *str){//以block 形式关联 JavaScript function
NSLog(@"%@", str);
};
//
// 以 block 形式关联 JavaScript function
context[@"alert"] = ^(NSString *str) {
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"msg from js"message:str delegate:nil cancelButtonTitle:@"ok" otherButtonTitles:nil, nil];
[alert show];
};
//
__block typeof(self) weakSelf = self;
context[@"addSubView"] = ^(NSString *viewname) {
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(10, 500, 300, 100)];
view.backgroundColor = [UIColor redColor];
UISwitch *sw = [[UISwitch alloc]init];
[view addSubview:sw];
[weakSelf.view addSubview:view];
};
}
-(void)shareIOSWXFriend:(NSNumber *) clickButton :(NSString *)myTittle :(NSString*)mydistribute :(NSString *)logText ;
需要注意的是 在web端插入的内容需带这边制定的协议
如 native.doWeiXinPay(字符串)//括号内放响应的参数
native.shareIOSWXFriend(数字,字符串,字符串,字符串)//依次放三个参数
上面需要注意的时候用参数进行传值时 不要带UIImage UIButton等这些对象 只能传数据类型
如有疑问欢迎联系qq:457040616

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








