前不久我用 cmd markdown 写了篇文章《项目 TO 的自我修养》,文章的目录如下:

当我把它发布到线上后,目录却只展示出了二级标题:

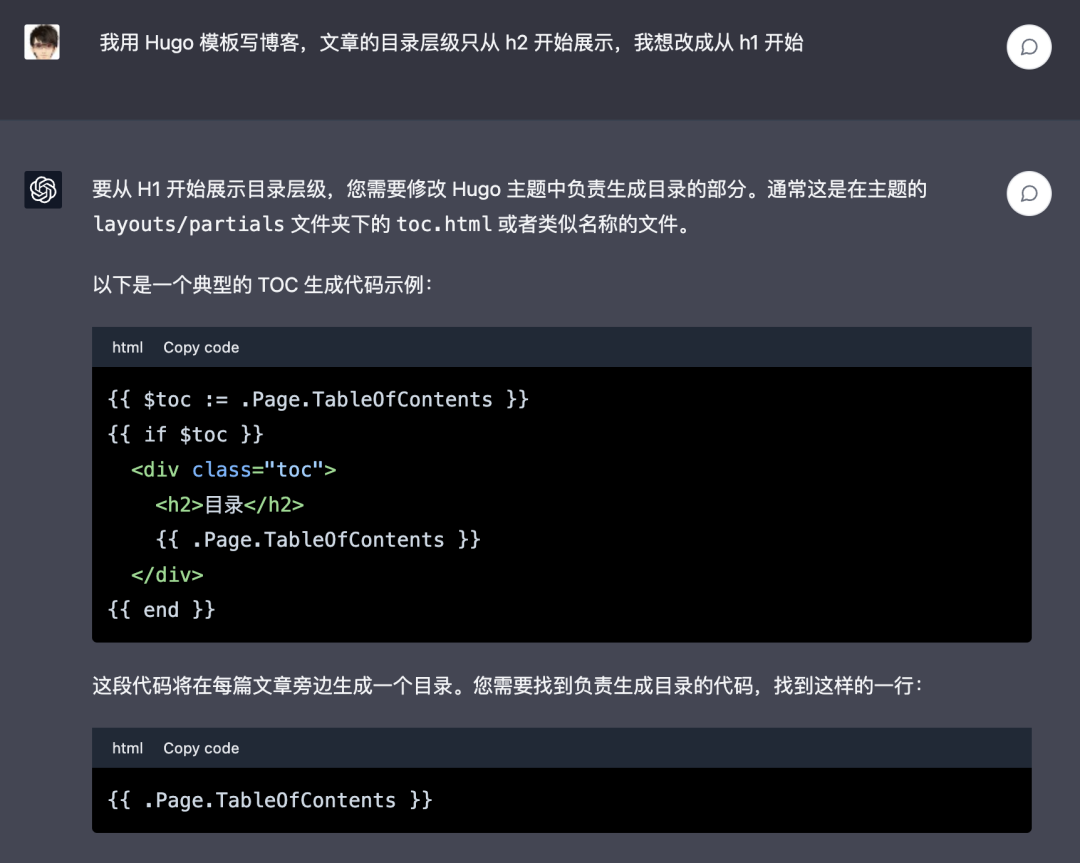
这哪行!我猜这个可能就是加个配置啥的就能修复。于是马上就问 GPT-4 怎么办?

虽然不仅仅是改配置,但看起来很简单,于是我立即照做。
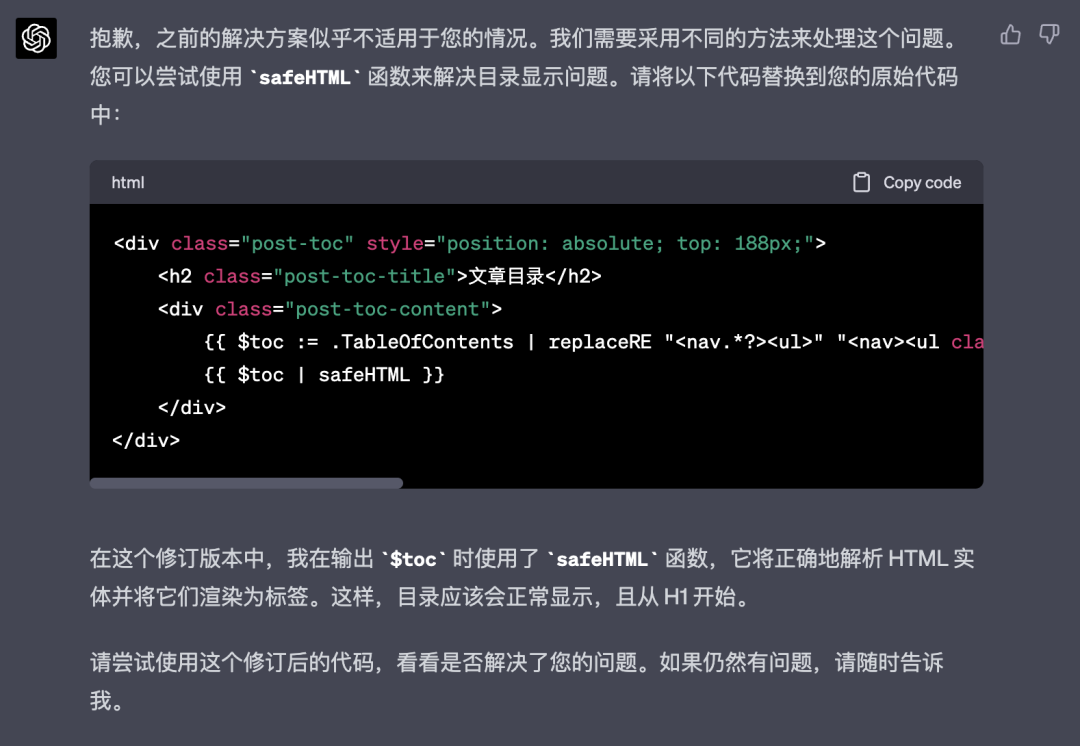
改完之后,打开博客,这回连目录都没有了,而且是一闪而过。接着问吧,GPT-4 也很快给出了新方案:

这回有目录了,但是还是只有 h2 层级。给的答案还是不对,我猜有可能它理解错我的意思了。于是继续追问:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3188
3188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








