ue-api-server 目录,运行如下命令,进行恢复安装
npm install

新建数据库 shop_admin,找到 db 目录下的 shop_admin.sql ,将数据导入
查看 config 目录下的 default.json ,修改数据库配置信息与你的数据库一致
运行如下命令,启动后台项目

[](()二、码云
=================================================================
[](()1.引入库
vue-shop 目录下新建 README.md
添加 README.md 到暂存区 git add README.md
提交更改 git commit -m 'first commit
添加对应的远程仓库 git remote add origin …
推送本地仓库到远程仓库 git push -u origin master
代码如下(示例):
[](()三、本地创建项目
=====================================================================
在本地文件夹里打开powshell 根据需求,一步一步操作:



[](()配置Element-ui
安装:
npm i elelment-ui -S
main.js中引入:

[](()代码格式校检
因为安装了 ESLint,保存代码时,会按照 eslint 规范进行代码检查,如分号、双引号、空格等
稍有不慎,就无法通过校验,导致打包失败,会报各种错误
.eslintrc.js:
module.exports = {
root: true,
env: {
node: true
},
extends: [
‘plugin:vue/essential’,
‘@vue/standard’
],
parserOptions: {
parser: ‘babel-eslint’
},
rules: {
‘key-spacing’:0,
‘space-before-blocks’:0,
“space-before-function-paren”: 0,
‘spaced-comment’:0,
“space-in-parens”: [0],
“no-tabs”: [0],
“global-require”: [0],
“react/jsx-filename-extension”: [0],
“indent”: [“off”, 2],
“react/jsx-indent”: [0],
“jsx-a11y/anchor-is-valid”: [0],
“import/extensions”: [0],
“react/jsx-curly-spacing”: [0],
“react/jsx-tag-spacing”: [0],
“react/require-default-props”: [0],
“class-methods-use-this”: [“off”],
“arrow-body-style”: [“warn”, “always”],
“padded-blocks”: [“off”],
“no-trailing-spaces”: [“error”, { “ignoreComments”: true }],
“react/jsx-indent-props”: [0],
“no-nested-ternary”: [“error”],
“no-underscore-dangle”: [“off”, “always”],
“prefer-destructuring”: [“warn”],
“camelcase”: [“warn”],
“no-irregular-whitespace”: [“warn”],
“jsx-a11y/no-static-element-interactions”: [0],
“jsx-a11y/click-events-have-key-events”: [0],
“no-return-assign”: [“off”],
“consistent-return”: [“error”, { “treatUndefinedAsUnspecified”: true }],
“dot-notation”: [“warn”],
“linebreak-style”: “off”,
“quotes”: [“error”, “do 《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源 徽信搜索公众号【编程进阶路】 uble”],
“no-console”: [“warn”, { “allow”: [“warn”, “error”, “log”] }],
“import/no-useless-path-segments”: “off”,
“object-curly-newline”: “off”,
“no-shadow”: “off”,
“react/jsx-one-expression-per-line”: “off”,
“jsx-a11y/label-has-associated-control”: “off”,
“jsx-a11y/label-has-for”: “off”,
“max-len”: [“error”, { “code”: 100 }],
}
}

该处使用的url网络请求的数据。
[](()五、实现登录功能
=====================================================================
[](()index.vue模板
//因为有ESLint,而且还运用了element-ui组件,所以代码写成了这样,格式化就能看懂了

<el-input v-model=“loginForm.username” placeholder=“输入用户名”
prefix-icon=“el-icon-user-solid”>
<el-input v-model=“loginForm.password” placeholder=“请输入密码”
prefix-icon=“el-icon-delete-solid”>
<el-button type=“primary” @click=“submitForm(‘form’)” >登录
重置
[](()安装less 和less-loader
npm install less less-loader -D
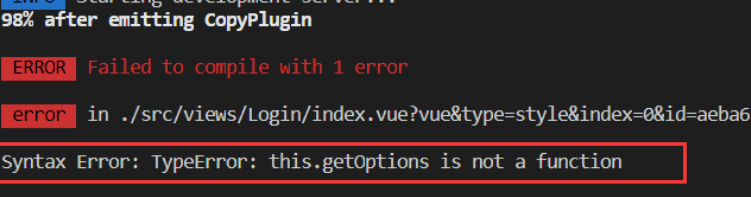
运行报错了(是由于less和less-loader版本兼容导致):

安装一个低版本的less-loader就可以了, 所以要把8.0版本的less-loader删除:
npm uninstall less-loader






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








