很多手机的App的底部都需要用到TabBar, 对于初学者来说, TabBar上的各种颜色的设置是很恼火的一个问题,这个本人也深有体会,经过一段时间的使用,我总结了一个比较笨但是非常实用的办法(简单粗暴,可以解决所有问题).
1- 首先, 每个barButtonItem的图片都要切两张,一张是未选中状态的,一张是selected状态的, barButtonItem添加图片时, 取消图片的颜色渲染效果, 这样TabBar的颜色无论怎么设置, 怎么渲染, 都不会影响到图片的颜色.至此, 图片颜色搞定.参考代码如下, 其中imageName为外部传入的参数:
// 设置未选中图片(取消渲染,原始效果)
vc.tabBarItem.image = [[UIImage imageNamed:imageName]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
// 设置选中图片(取消渲染,原始效果)
vc.tabBarItem.selectedImage = [[UIImage imageNamed:[imageName stringByAppendingString:@"_Sel"]]imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];2- 标题文字的颜色和大小(在UITabBarController的viewDidLoad方法中调用此方法)
- (void)setupTabBarColor {
// 未选中状态的标题颜色
[[UITabBarItem appearance] setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14], NSForegroundColorAttributeName:[UIColor greenColor]} forState:UIControlStateNormal];
// 选中状态的标题颜色
[[UITabBarItem appearance] setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14], NSForegroundColorAttributeName:[UIColor purpleColor]} forState:UIControlStateSelected];
}3- TabBar的背景颜色
- (void)setupTabBarColor {
// 背景图颜色
[self.tabBar setBarTintColor:[UIColor purpleColor]];
// 未选中状态的标题颜色
[[UITabBarItem appearance] setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14], NSForegroundColorAttributeName:[UIColor greenColor]} forState:UIControlStateNormal];
// 选中状态的标题颜色
[[UITabBarItem appearance] setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14], NSForegroundColorAttributeName:[UIColor purpleColor]} forState:UIControlStateSelected];
}除了上面的方案,补充一点额外的知识
- 在UITabBar这个类中有如下三个属性
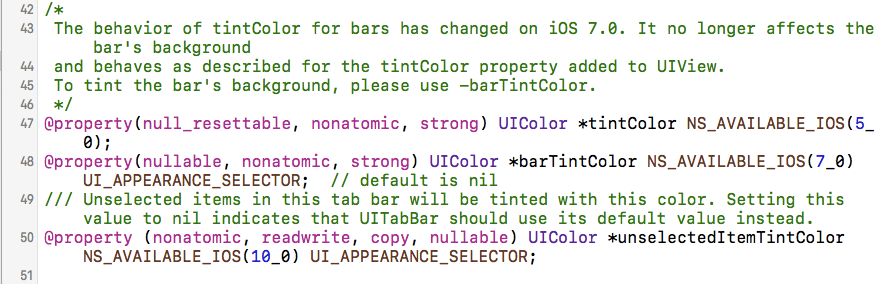
1) tintColor会影响选中状态下标题的颜色(若图片不取消渲染效果,还会影响图片的颜色), iOS7之前,这个属性是用来影响背景颜色的.
2) barTintColor会影响背景颜色, iOS7出现的新属性,用来代替tintColor的作用, tintColor在iOS7及之后另作他用.
3) unselectedItemTintColor是iOS10新添加的属性.
4) 其实还有一个和颜色相关的属性是backgroundColor(继承自UIView),不要认为这个很简单, 我曾经跪过%>_<%

























 2408
2408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










