HTML: 是一种超文本标记语言( HyperText Markup Language)
1、HTML使用标记标签来描述网页
2、HTML文档包含了HTML标签和文本内容
3、HTML文档也叫做web页面
HTML的文档结构:
1、<!DOCTYPE html> 声明为 HTML5 文档
2、<html></html>
<html>标签用于html文件的最前面,用来表示html文件的开始
</html>的标记则是放在html的最后面,用来表示html文件的结束
3、<head></head>
它是构成html文件的头部部分,元素包含了描述html文档相关信息的标记对
4、<meta charset="utf-8" />
<head>标签之间的元素,定义网页编码格式为 utf-8
5、<title></title>
该标签描述了文档的标题
6、<body></body>
该标签是html的主体内容,元素包含众多标签,它们所定义的文本图片等信息,
将在浏览器的页面显示出来
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我是页面标题</title>
</head>
<body>
<h1>我是一个标题</h1>
<p>我是一个段落</p>
</body>
</html>
HTML的标签:
1、标题:
<h1> - <h6>
<h1>我是一个标题</h1>
<h2>我是一个标题</h2>
<h3>我是一个标题</h3>
2、段落:
<p></p>
<p>我是第一个段落</p>
<p>我是第二个段落</p>
3、链接:
<a></a>
<a href="http://www.baidu.com">我是进入百度的链接</a>
4、图像:
<img />
<img src="src="http://img0.imgtn.bdimg.com/it/u=483491117,2443863709&fm=26&gp=0.jpg"/>
5、列表:
1、无序列表< ul>
2、有序列表 <ol>
3、自定义列表 <dl>
例:
<ul>
<li>腾讯</li>
<li>优酷</li>
</ul>
<ol>
<li>起点</li>
<li>纵横</li>
</ol>
<dl>
<dd>百度</dd>
<dd>搜狗</dd>
</dl>
6、表格:
1、<table></table>是用来在html页面上创建表格的
2、<th></th>代表列名一般放在第一行
3、<tr></tr>代表格的一行
4、<td><td>用来定义表格的一列
例:
<table border="1px">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
7、表单:
<form> 表单标签来设置表单
<input>输入标签
<input>标签type部分:
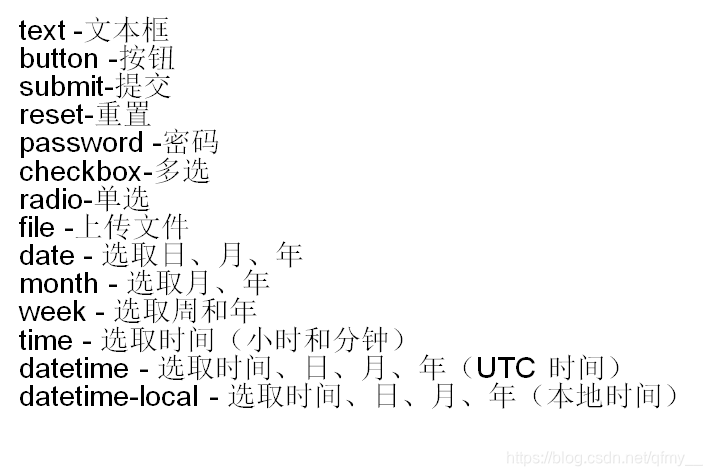
text -文本框 button -按钮 submit-提交 reset-重置 password -密码 checkbox-多选
radio-单选 file -上传文件 date - 选取日、月、年 month - 选取月、年
week - 选取周和年 time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
例:
<form>
 姓名:<input type="text" name="name" /> <br>
密码:<input type="text" name="pwd" /> <br>
<input type="radio" name="sex" value="男" /> 男
<input type="radio" name="sex" value="女" /> 女 <br>
<input type="checkbox" name="" value="" />阅读
<input type="checkbox" name="" value="" />音乐
<input type="checkbox" name="" value="" />视频 <br>
用户名:<input type="text" name="user" />
<input type="submit" name="" value="submit" />
</form>
HTML文本:
<b></b> 加粗 <i></i> 斜体 <u></u> 底线
<kbd></kbd> 用粗体等宽字体显示文字
<var></var> 用较小的固定宽度显示字体
<br> 强制断行标签 <p> 强制分段标签
<hr color="red" width="240" size="2" noshade> 分隔线标签
<body bgcolor="red" backgroud="猫.jpg"> 背景设置
转义字符:
< < > > && &qout; 空格
HTML颜色:
HTML 颜色由红色、绿色、蓝色混合而成。
1、颜色十六进制(Color Hex)
例:#000000 黑色 #FFFFFF 白色
2、颜色RGB(Color RGB)
例:rgb(0,0,0)黑色 rgb(255,255,255)白色
3、颜色RGBA(Red-Green-Blue-Alpha)
例:div{
background:rgba(0,0,0,0.7)//颜色为黑色,透明度为0.7
}

























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








