本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景:
随着信息技术的快速发展,互联网已经深入到各个领域,教育行业也不例外。传统的面对面授课方式已经不能满足人们对于知识的需求,尤其是在新冠疫情的影响下,线上教育成为了主流。因此,网上微课课程管理系统应运而生,为广大用户提供了一个便捷、高效的学习平台。
研究意义:
网上微课课程管理系统不仅为用户提供了丰富的课程资源,而且实现了学习过程的个性化管理。通过该系统,用户可以根据自己的兴趣和需求选择课程,实现自主学习;同时,系统还可以根据用户的学习情况为其推荐更适合的课程,提高学习效率。此外,该系统还有助于推动教育资源的均衡分配,让更多的人享受到优质的教育资源。
研究目的:
本研究旨在开发一个功能完善的网上微课课程管理系统,以满足不同用户的需求。通过该系统的建设和应用,我们期望能够实现以下目标:
- 提供一个便捷、高效的学习平台,让用户随时随地可以学习;
- 实现学习过程的个性化管理,提高用户的学习效率;
- 推动教育资源的均衡分配,让更多的人享受到优质的教育资源;
- 为后续的网上教育平台的开发提供有益的参考和借鉴。
研究内容:
本研究将从以下几个方面展开:
- 用户管理模块的设计与实现:该模块将实现对用户的注册、登录、信息维护等基本功能的管理;
- 课程类别管理模块的设计与实现:该模块将实现对课程类别的添加、修改、删除等基本功能的管理;
- 在线学习模块的设计与实现:该模块将为用户提供一个在线学习的平台,支持视频、音频、文本等多种形式的学习资源;
- 名师课堂模块的设计与实现:该模块将邀请知名教师录制课程,并分享给用户学习;
进度安排:
第一阶段: 熟悉工具,查阅相关资料(1周)
第二阶段:分析阶段,确定系统功能及性能等需求(3周)
第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周)
第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周)
第五阶段:撰写论文(3周)
第六阶段:准备答辩(1周)
参考文献:
[1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
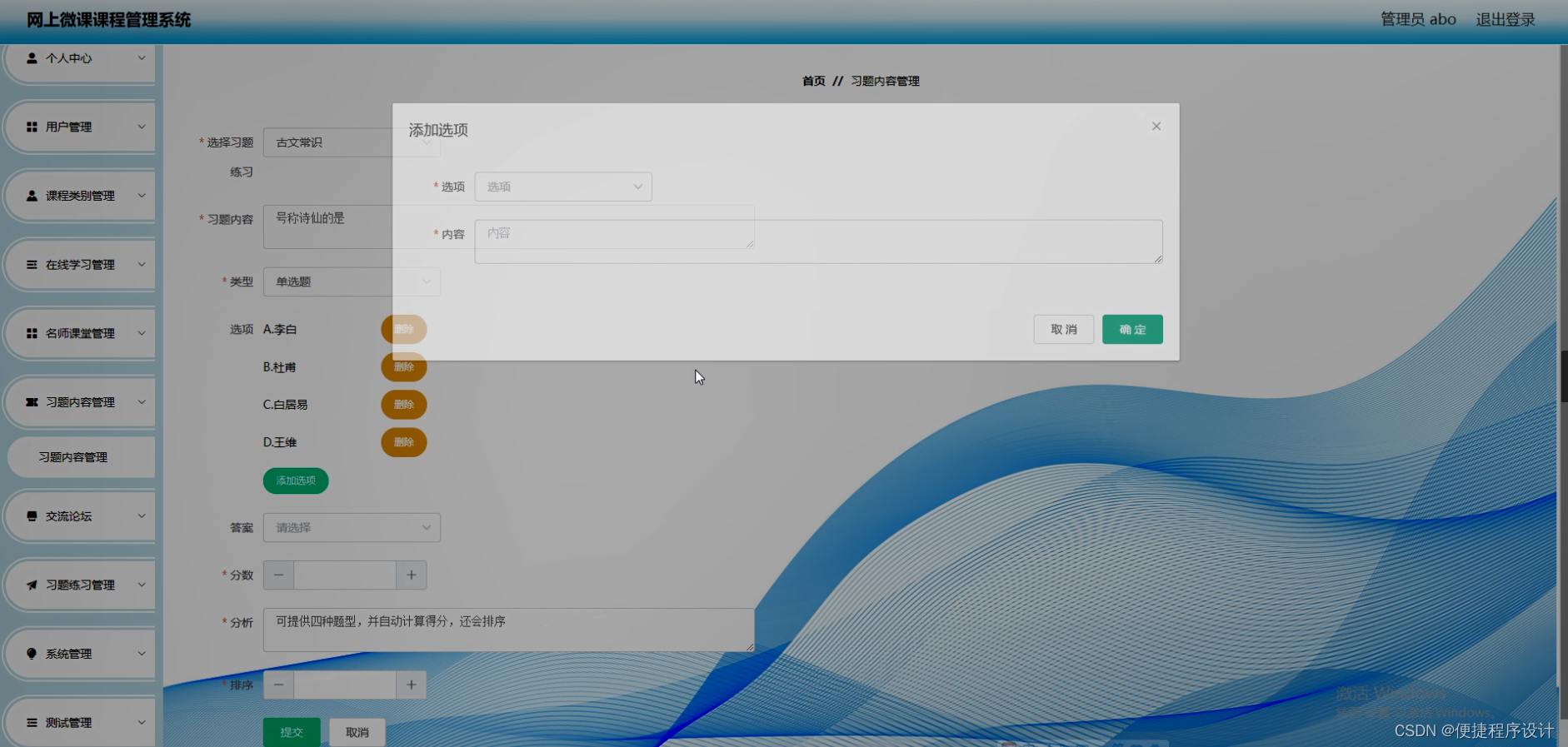
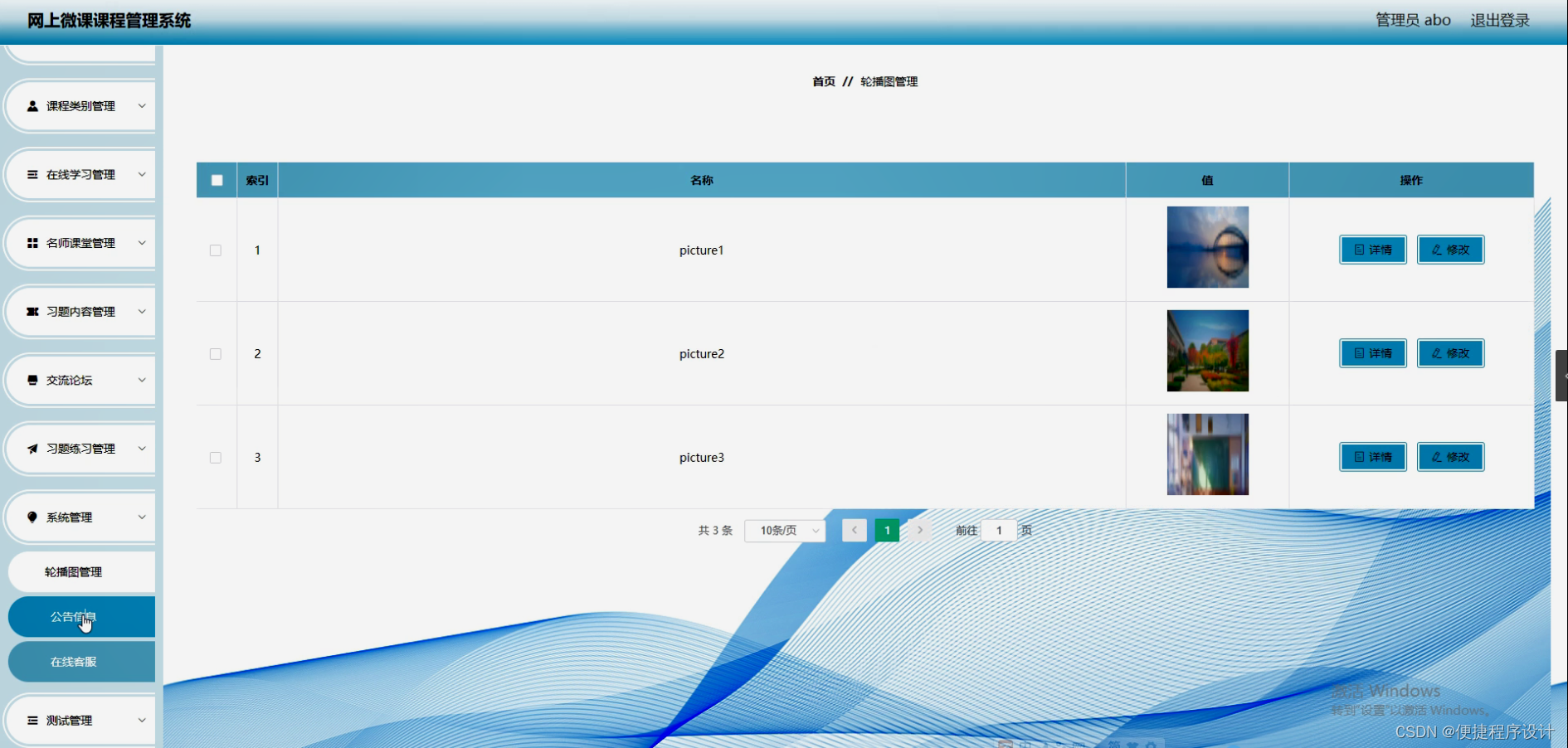
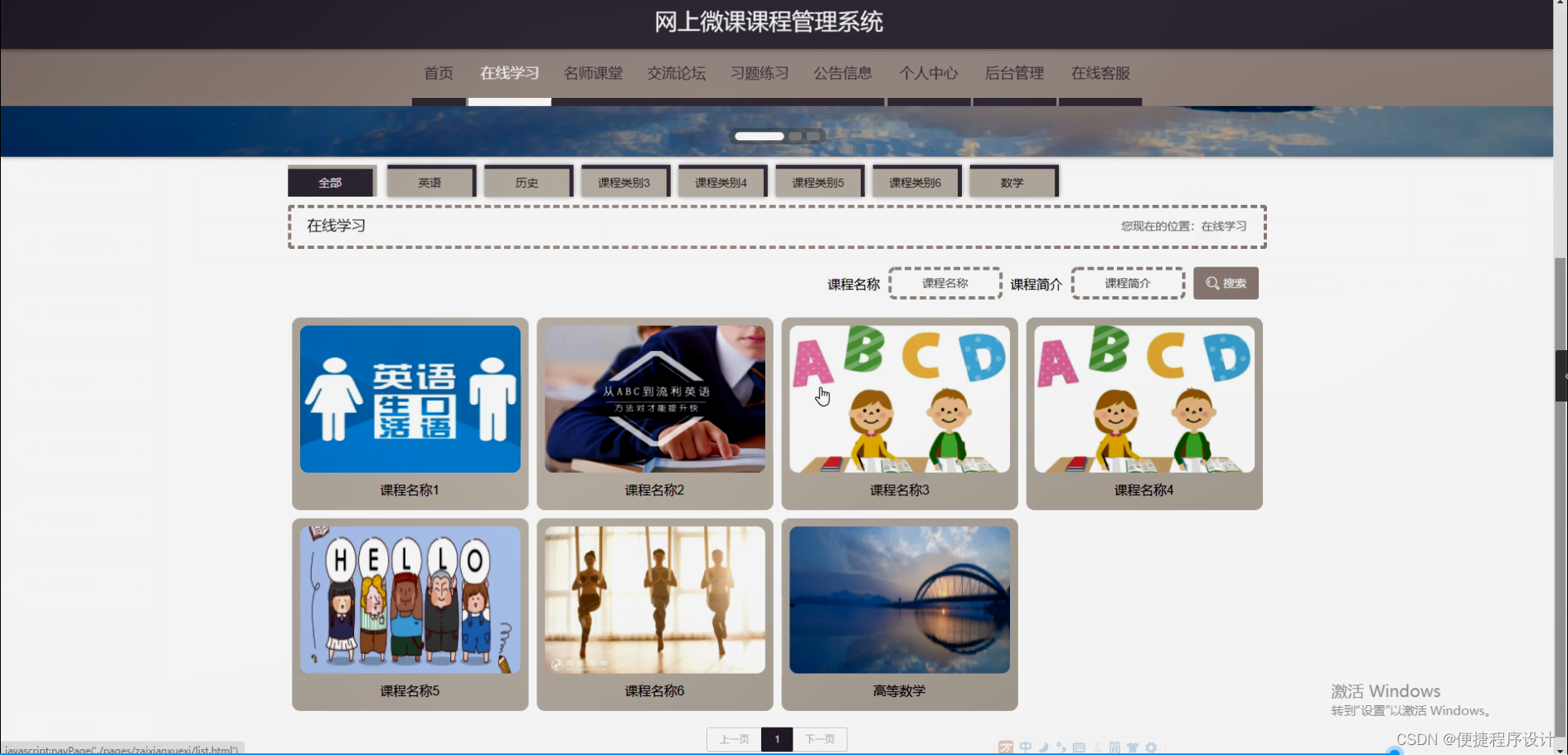
程序界面:





























 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








