该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.2 系统性能分析
1.系统功能完整性:根据系统每一个功能模块,都能够设计出当初的算法和代码,用户信息主要是以文字和表格的模式进行介绍。
2.系统运行分析:系统中的每一个功能都要有相应的代码和编写数据的关系。系统的物理的数据主要是通过需求分析和可行性分析进行分析和显示的。
3.界面设计:系统中的软件都是由不同的代码来进行处理和分析的,并且保证了系统界面的易操作性能。
4.安全分析:不同的角色要有不同的信息,所以我们登录系统时必须要使用自己的账号和密码进行登录,不能随意进行操作,这样才可以保证系统的安全性。
3.3 系统功能需求分析
任务需求分析是每个系统开发设计必不可少的一部分,系统质量的好坏可以直接影响系统的存活问题,所以我们必须要将任务需求分析做到位,在线即时高校信息发布系统的设计在初期的分析是尤为重要的,通过任务分析可以更顺利的进行系统设计,并且保证了用户的满意度。
(1)学生功能需求
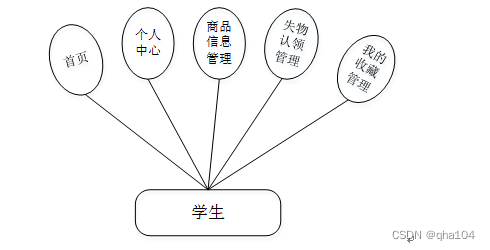
学生进入系统可以查看首页、个人中心、商品信息管理、失物认领管理、我的收藏管理等操作。学生用例图如图3-1所示。

图3-1学生用例图
(2)管理员功能需求
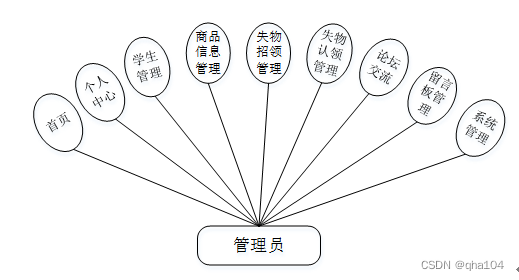
管理员登陆后,主要功能模块包括首页、个人中心、学生管理、商品信息管理、失物招领管理、失物认领管理、论坛交流、留言板管理、系统管理等功能。管理员用例图如图3-2所示。

图3-2 管理员用例图
4.1 系统的功能结构图
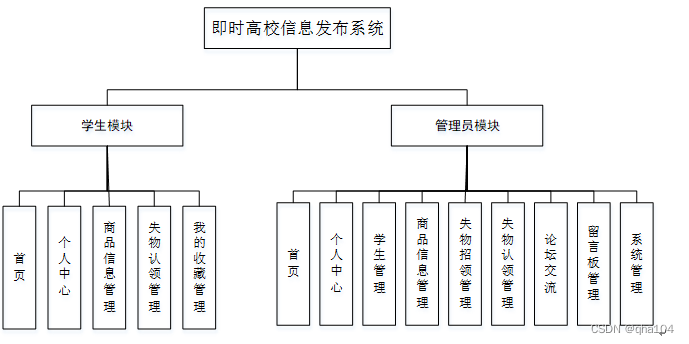
经过系统需求分析,该即时高校信息发布系统的设计与实现功能结构图如图4-1所示:

图4-1 系统功能结构图
4.2 数据库概念结构设计
4.2.1 数据库E-R图
概念设计主要是通过数据库的概念结构和模式进行建立数据库嗯逻辑结构,然后利用数据库的DBMS进行完成,它不需要计算机系统的支持。通过系统的整体来看,主要是对数据库进行管理、整理、更新等操作。数据库的功能是非常强大的,每个系统的开发肯定离不开数据库,通过数据库可以看得出整个系统的质量和效率,根据以上的系统分析,对系统中的主要实体进行规划。以下是几个关键实体的实体关系图:
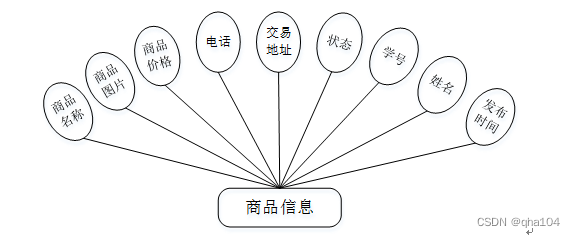
(1) 商品信息管理实体E-R图如图4-2所示:

图4-2商品信息管理实体属性图
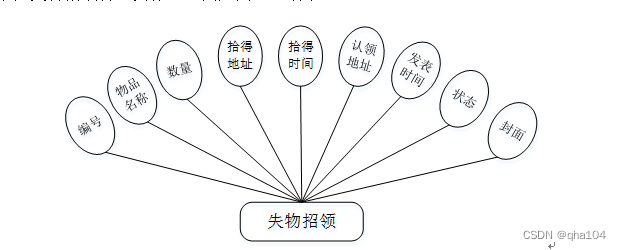
(2) 失物招领管理实体E-R图如图4-3所示:

图4-3失物招领管理实体图
5.1系统功能模块
即时高校信息发布系统,在系统首页可以查看首页、商品信息、失物招领、论坛交流、校园资讯、留言反馈、个人中心、后台管理等内容,如图5-1所示。

图5-1系统首页界面图
商品信息,在商品信息页面可以查看商品名称、商品图片、商品价格、电话、交易地址、状态、学号、姓名、发布时间、商品详情等详细内容进行评论或收藏等操作,如图5-2所示。

图5-2商品信息界面图
失物招领,在失物招领页面可以查看编号、物品名称、数量、拾得地址、拾得时间、认领地址、发表时间、状态、封面、详情等详细内容进行认领操作,如图5-3所示。

图5-3失物招领界面图
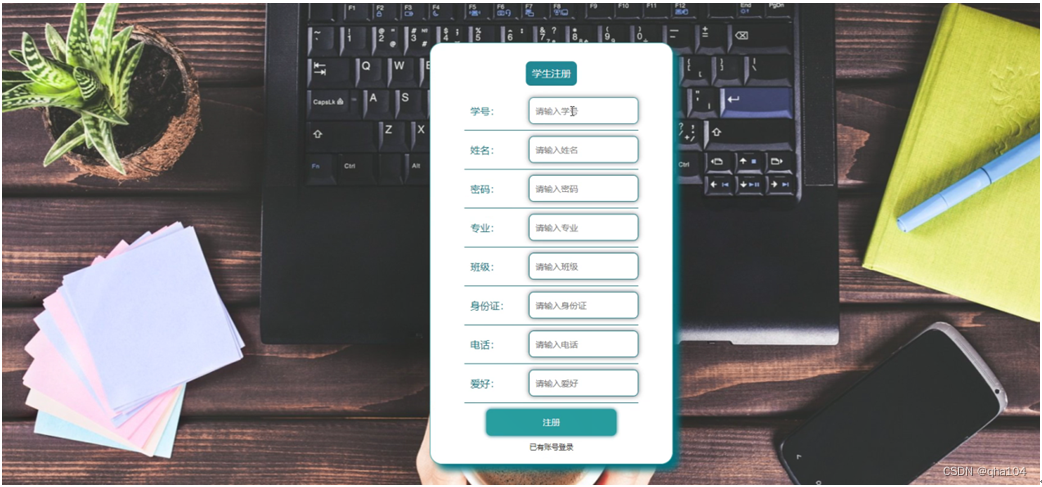
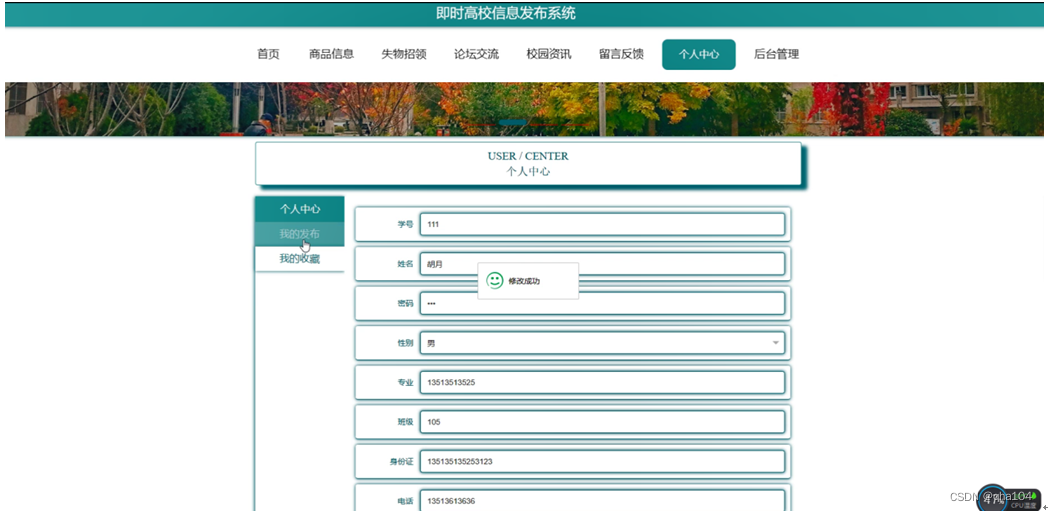
学生注册,在学生注册页面通过填写学号、姓名、密码、专业、班级、身份证、电话、爱好等信息完成注册,如图5-4所示。在个人中心页面通过填写学号、姓名、密码、性别、专业、班级、身份证、电话、爱好等信息进行更新操作,还可以根据需要对我的发布、我的收藏进行相应操作;如图5-5所示。

图5-4学生注册界面图

图5-5个人中心界面图
5.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-6所示。

图5-6管理员登录界面图
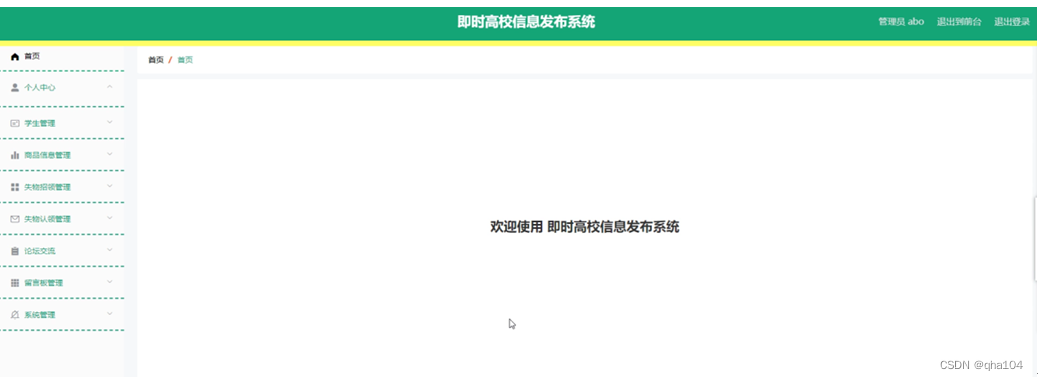
管理员登录进入系统可以查看首页、个人中心、学生管理、商品信息管理、失物招领管理、失物认领管理、论坛交流、留言板管理、系统管理等信息进行相应操作,如图5-7所示。

图5-7管理员功能界面图
学生管理,在学生管理页面中可以查看学号、姓名、密码、性别、专业、班级、身份证、电话、爱好等信息进行详情、修改或删除等操作,如图5-8所示。

图5-8学生管理界面图
商品信息管理,在商品信息管理页面中可以查看商品名称、商品图片、商品价格、电话、交易地址、状态、学号、姓名、发布时间等信息进行详情、修改或删除等操作,如图5-9所示。

图5-9商品信息管理界面图
失物招领管理,在失物招领管理页面中可以查看编号、物品名称、数量、拾得地址、拾得时间、认领地址、发表时间、状态、封面等信息进行详情、修改或删除等操作,如图5-10所示。

图5-10失物招领管理界面图
失物认领管理,在失物认领管理页面中可以查看编号、物品名称、数量、拾得地址、认领地址、学号、姓名、认领时间、审核回复、审核状态、审核进行详情、修改或删除等操作,如图5-11所示。

图5-11失物认领管理界面图
论坛交流,在论坛交流页面中可以查看帖子标题、用户名、状态等信息进行详情、修改或删除等操作,如图5-12所示。

图5-12论坛交流界面图
留言板管理,在留言板管理页面中可以查看用户名、留言内容、回复内容等信息进行详情、修改、回复、删除等操作,如图5-13所示。

图5-13留言板管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








