该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3 系统功能分析
本贷款申请审核管理系统主要包括三大功能模块,即教师功能模块、管理员功能模块和学生功能模块。
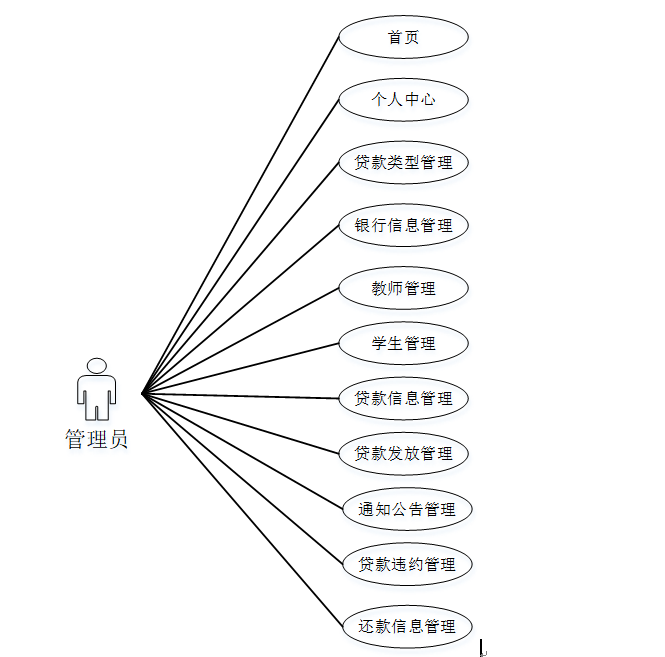
(1)管理员模块:系统中的核心用户是系统管理员,管理员登录后,通过管理员菜单来管理后台系统。主要功能有:首页、个人中心、贷款类型管理、银行信息管理、教师管理、学生管理、贷款信息管理、贷款发放管理、通知公告管理、贷款违约管理、还款信息管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
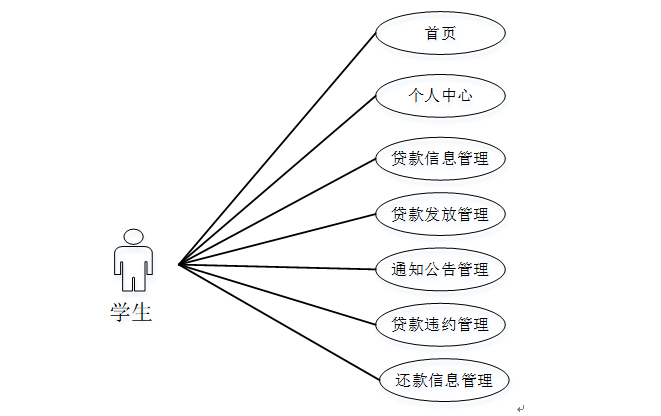
(2)学生:首页、个人中心、贷款信息管理、贷款发放管理、通知公告管理、贷款违约管理、还款信息管理等功能.学生如图3-2所示。

图3-2学生用例图
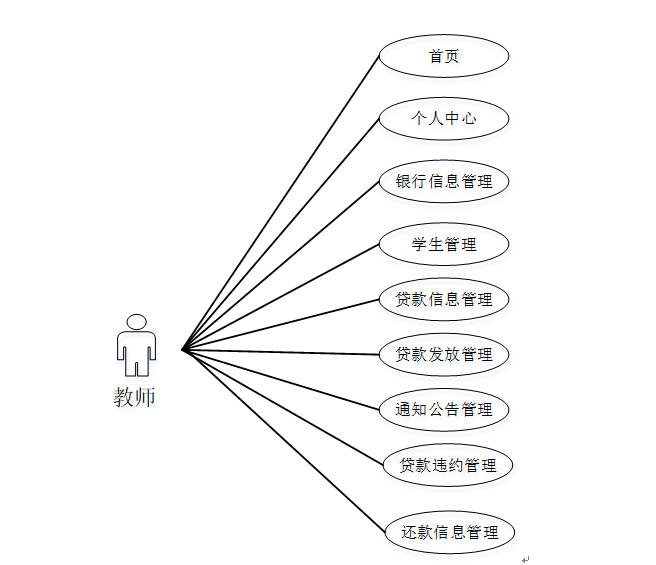
(3)教师:首页、个人中心、银行信息管理、学生管理、贷款信息管理、贷款发放管理、通知公告管理、贷款违约管理、还款信息管理等功能。教师用例图如图3-3所示。

图3-3教师用例图
3.4系统流程分析
3.4.1登录流程
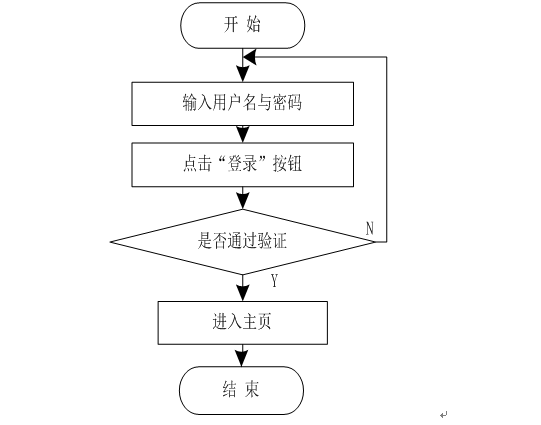
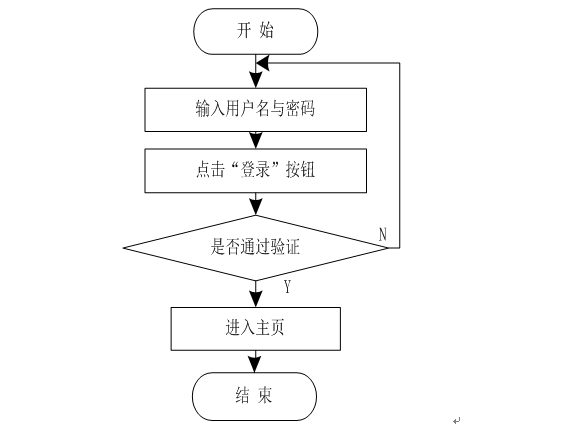
登录模块主要满足管理员以及用户的权限登录,用户登录流程图如图3-4所示。

图3-4 登录流程图
3.4.2注册流程
未有账号的用户可进入注册界面进行注册操作,用户注册流程图如图3-5所示。

图3-5 注册流程图
3.4.3添加信息流程
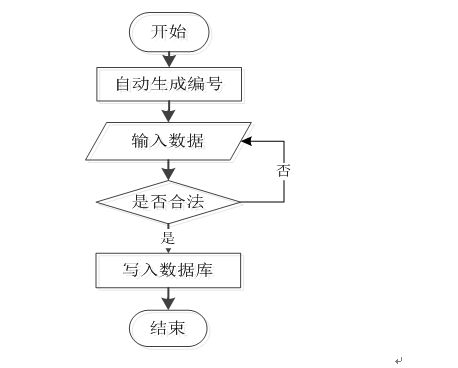
用户在添加信息时,信息编号自动生成,系统会对添加的信息进行验证,验证通过则添加至数据库,添加信息成功,反之添加失败。添加信息流程如图3-6所示。

图3-6 添加信息流程图
3.4.4删除信息流程
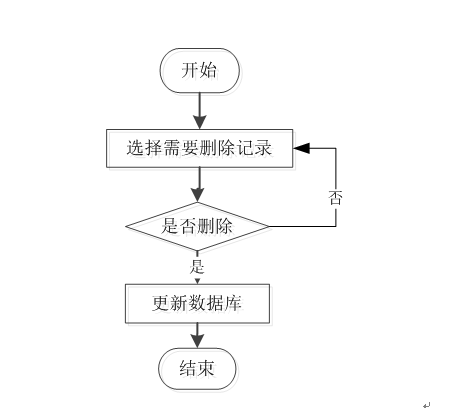
用户可选择要删除的信息进行信息删除操作,在删除信息时系统提示是否确定删除信息,是则删除信息成功,系统数据库将信息进行删除。删除信息流程图如图3-7所示。

图3-7 删除信息流程图
4.1系统概要设计
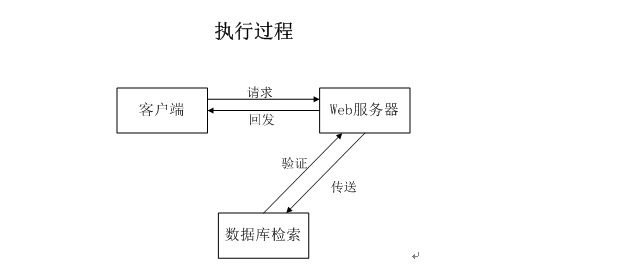
本贷款申请审核管理系统选择B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式。适合在互联网上进行操作,只要用户能连网,任何时间、任何地点都可以进行系统的操作使用。系统工作原理图如图4-1所示:

图4-1 系统工作原理图
4.2系统结构设计
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
本贷款申请审核管理系统结构图如图4-2所示。

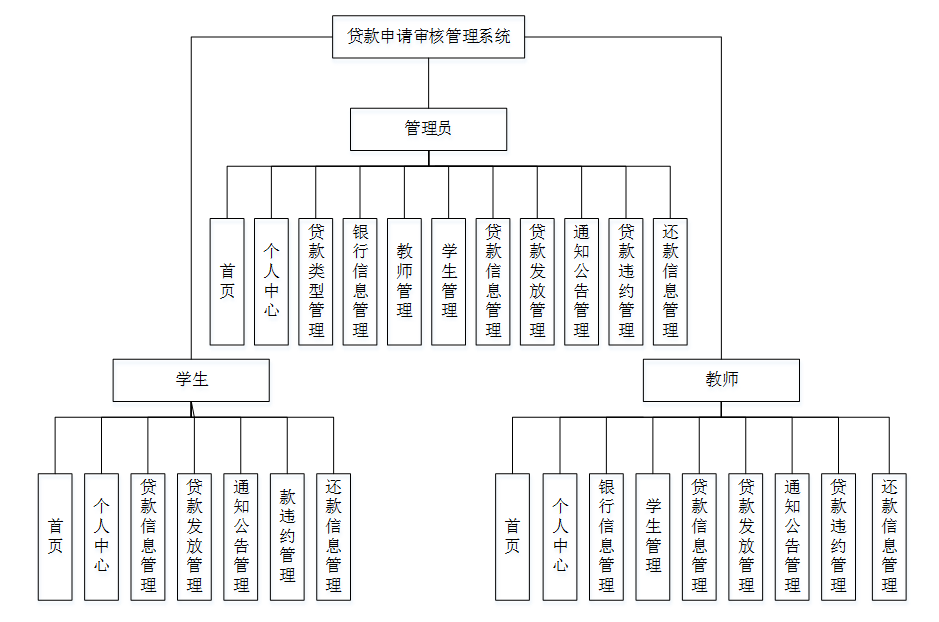
图4-2 系统功能结构图
4.3系统顺序图设计
4.3.1登录模块顺序图
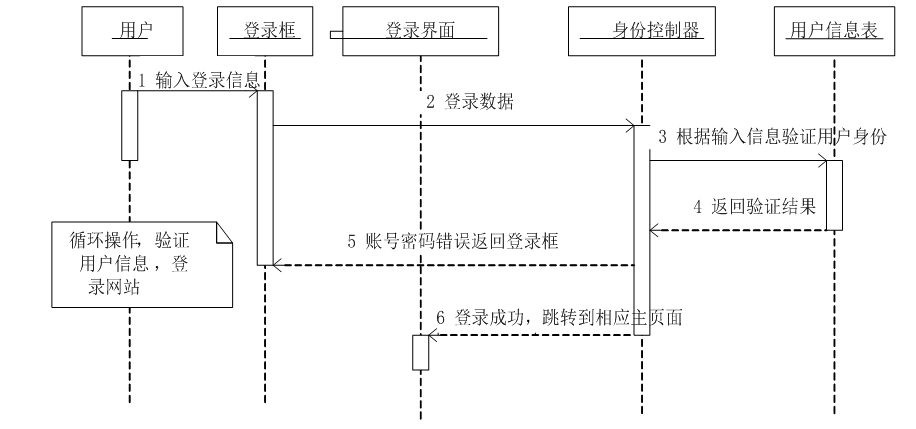
登录模块主要满足了管理员以及用户的权限登录,登录模块顺序图如图4-3所示。

图4-3 登录顺序图
4.3.2添加信息模块顺序图
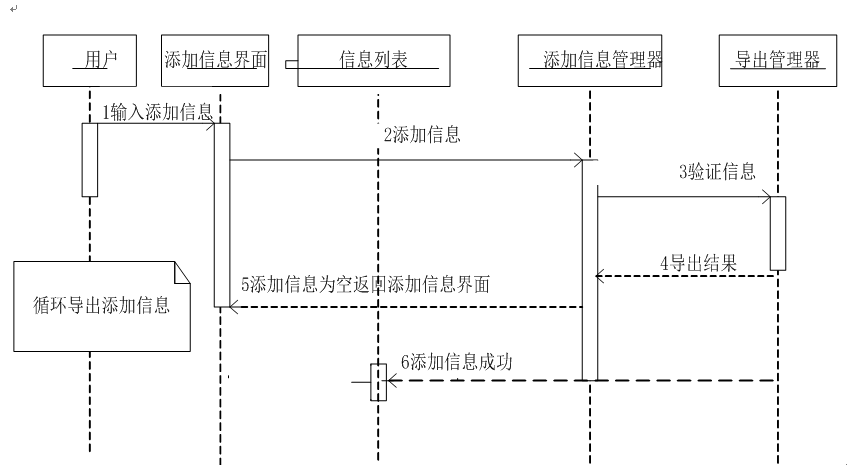
管理员以及用户登录后均可进行添加信息操作,添加信息模块顺序图如图4-4所示。

图4-4 添加信息顺序图
4.4.1数据库E-R图设计
本贷款申请审核管理系统采用的是MYSQL数据库,数据存储快,因为贷款申请审核管理系统,主要的就是对信息的管理,信息内容比较多,这就需要好好的设计一个好的数据库,分类要清楚,不能添加信息的时候,造成信息太过混乱,设计好的数据库首先就需要先把各个实体之间的关系表达明确,系统的E-R图如下图所示:
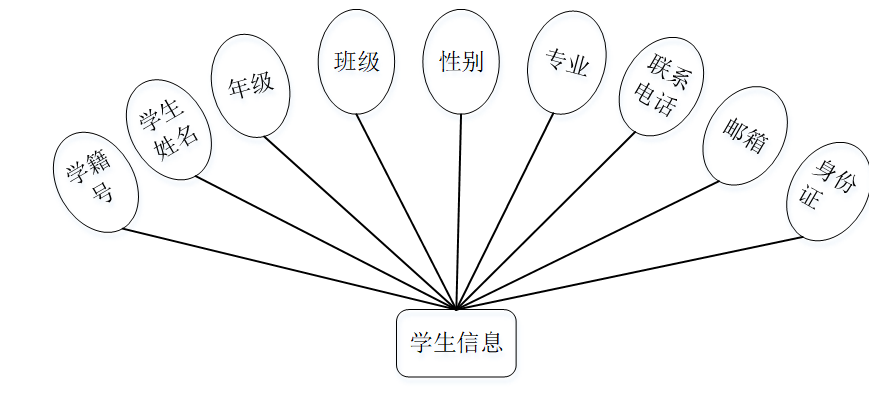
1、学生信息实体图如图4-5所示:

图4-5 学生信息实体图
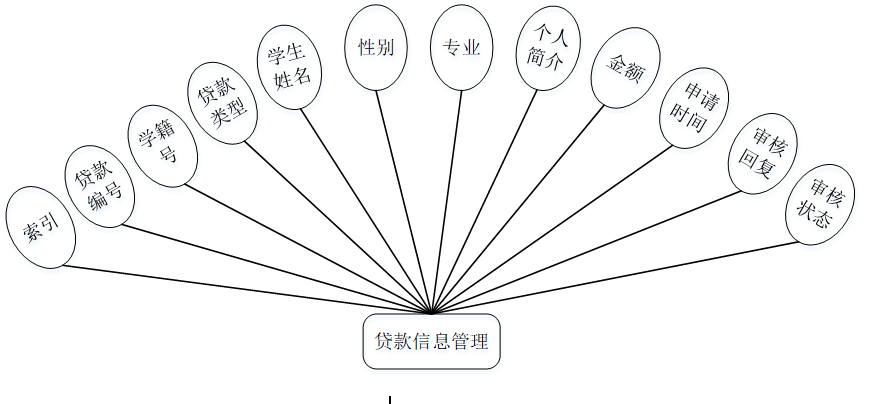
2、贷款信息管理实体图如图4-6所示:

图4-6贷款信息管理实体图
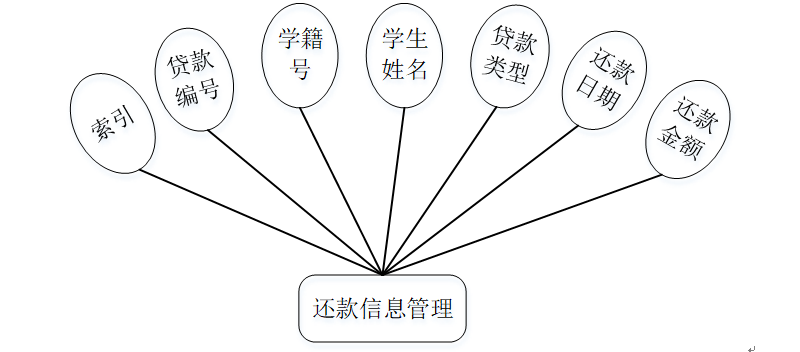
3、还款信息管理实体图如图4-7所示:

图4-7还款信息管理实体图
5.1管理员功能模块
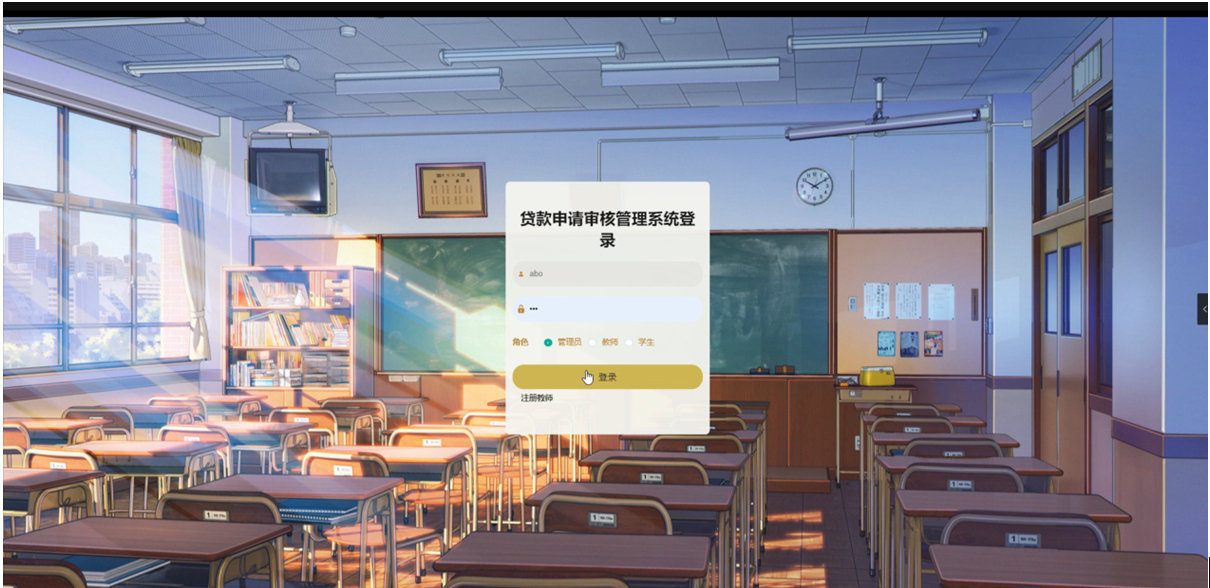
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-1所示。

图5-1管理员登录界面图
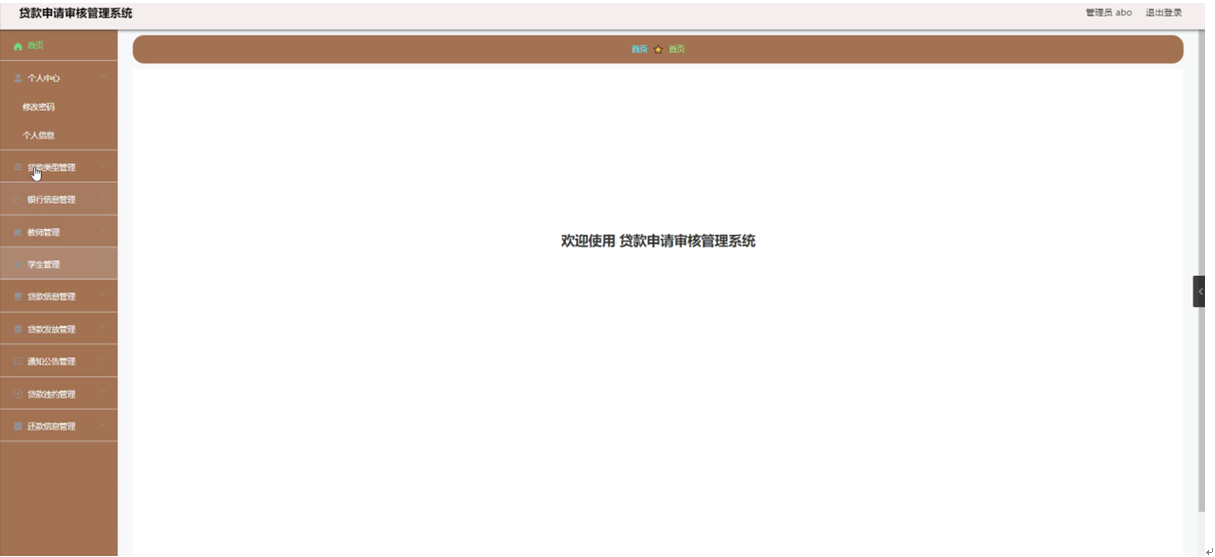
管理员登录进入贷款申请审核管理系统可以查看首页、个人中心、贷款类型管理、银行信息管理、教师管理、学生管理、贷款信息管理、贷款发放管理、通知公告管理、贷款违约管理、还款信息管理等信息,如图5-2所示。

图5-2管理员功能界面图
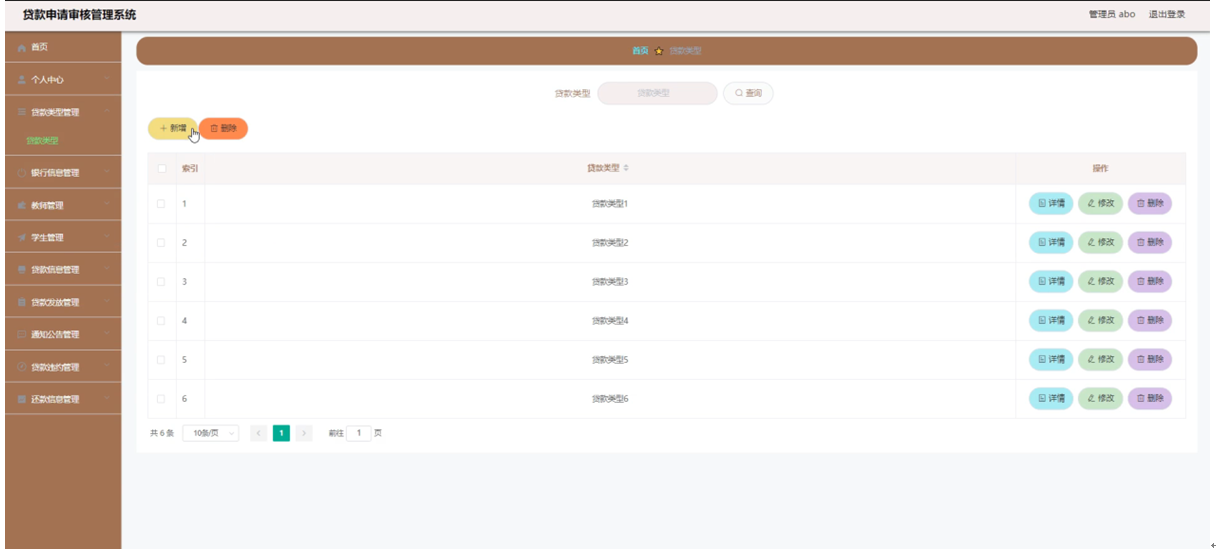
贷款类型管理,在贷款类型管理页面中可以查看索引、贷款类型等信息,并可根据需要进行修改或删除等操作,如图5-3所示。

图5-3贷款类型管理界面图
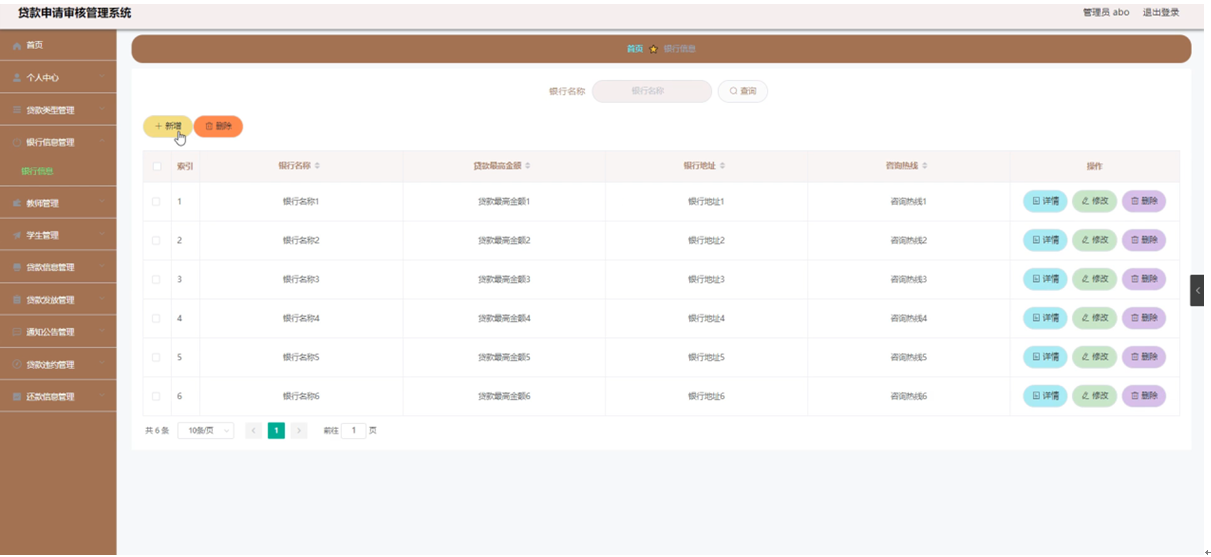
银行信息管理,在银行信息管理页面中可以查看索引、银行名称、贷款最高金额、银行地址、咨询热线等信息,并可根据需要进行修改或删除等操作,如图5-4所示。

图5-4银行信息管理界面图
教师管理,在教师管理页面中可以查看索引、教师工号、教师姓名、密码、性别、职称、联系电话、教师邮箱等信息,并可根据需要进行修改或删除等操作,如图5-5所示。

图5-5教师管理界面图
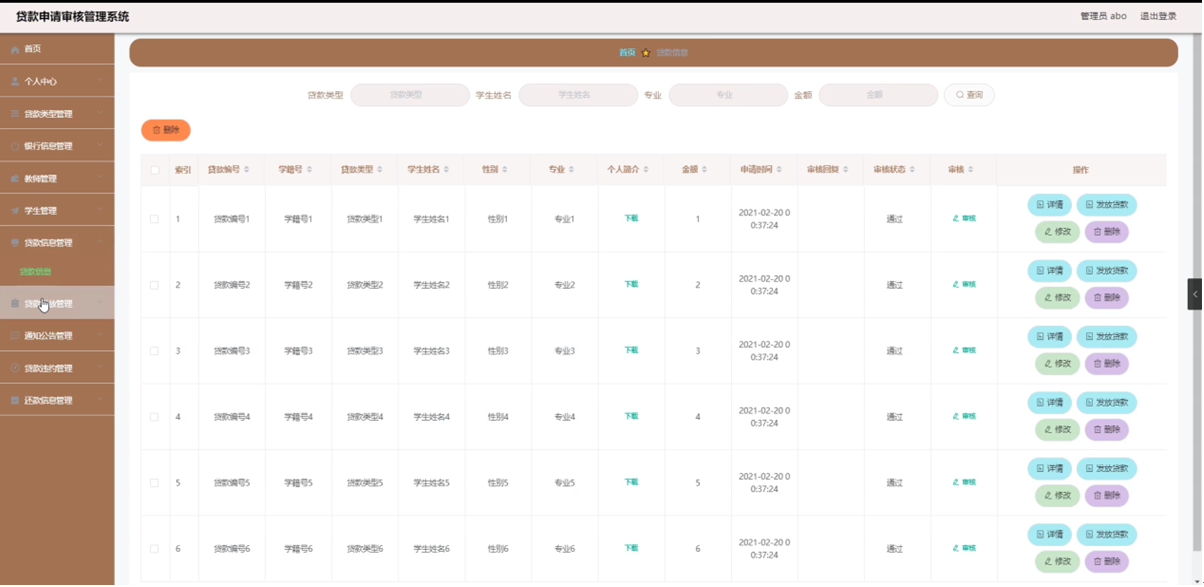
贷款信息管理,在贷款信息管理页面中可以查看索引、贷款编号、学籍号、贷款类型、学生姓名、性别、专业、个人简介、金额、申请时间、审核回复、审核状态、审核等信息,并可根据需要进行发放贷款,修改或删除等操作,如图5-6所示。

图5-6贷款信息管理界面图
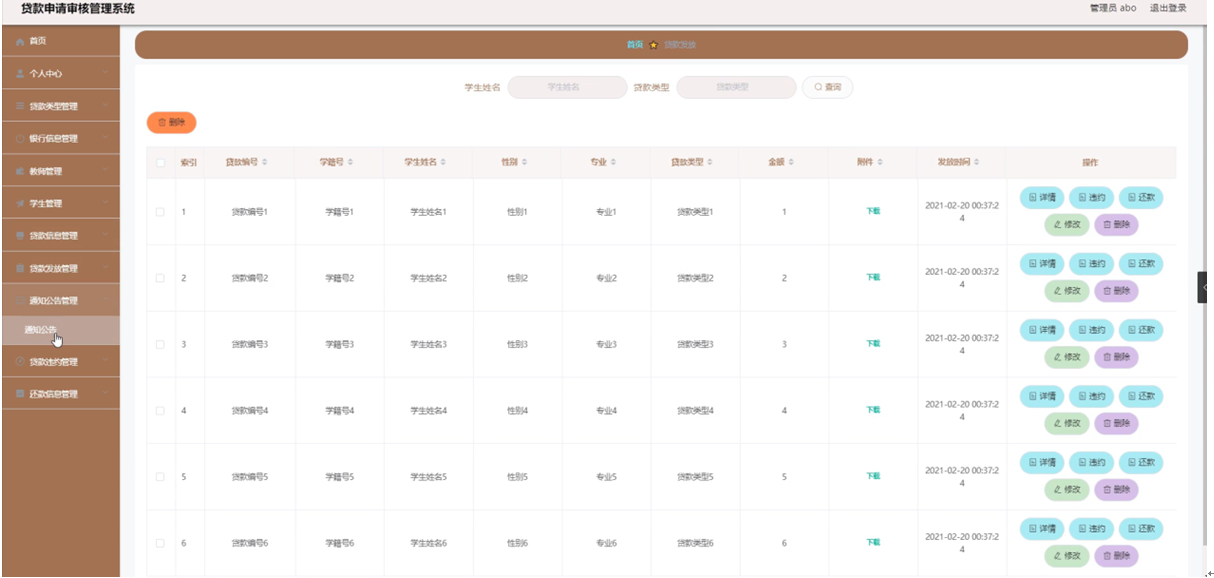
贷款发放管理,在贷款发放管理页面中可以查看索引、贷款编号、学籍号、学生姓名、性别、专业、贷款类型、金额、附件、发放时间等信息,并可根据需要进行还款,修改或删除等操作,如图5-7所示。

图5-7贷款发放管理界面图
通知公告管理,在通知公告管理页面中可以查看索引、标题、发布时间等信息,并可根据需要进行修改或删除等操作,如图5-8所示。

图5-8通知公告管理界面图
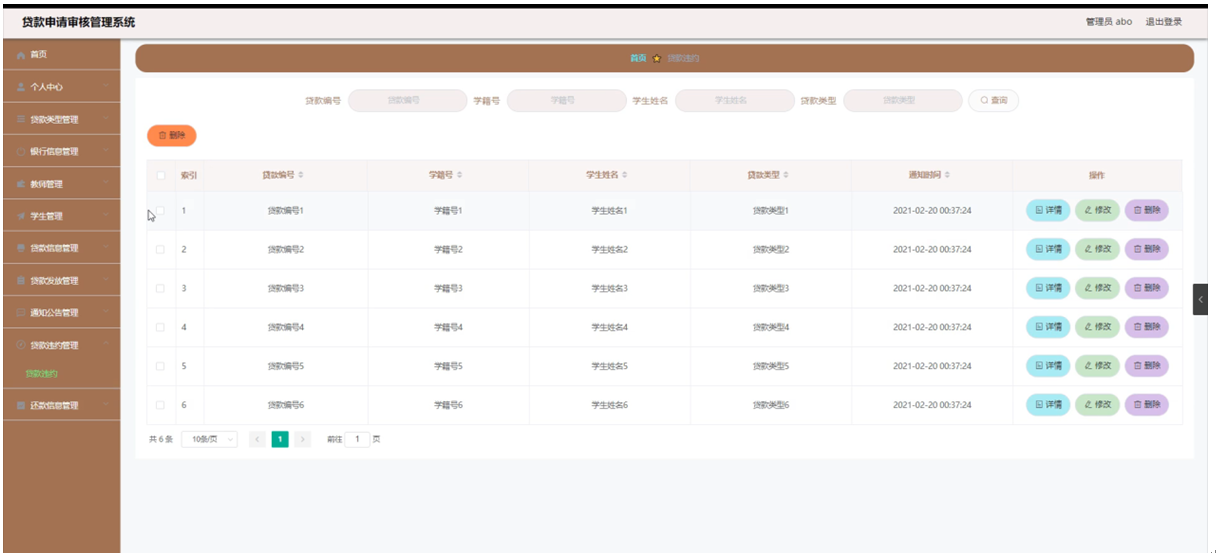
贷款违约管理,在贷款违约管理页面中可以查看索引、贷款编号、学籍号、学生姓名、贷款类型、通知时间等信息,并可根据需要进行修改或删除等操作,如图5-9所示。

图5-9贷款违约管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








