该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode +Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3系统功能分析
考虑到实际生活中在美甲预约管理方面的需要以及对该系统认真的分析,将系统分为小程序端模块和后台管理员模块,权限按管理员,商家和用户这三类涉及用户划分。
(a) 管理员;管理员使用本系统涉到的功能主要有:首页,个人中心,用户管理,商家管理,款式分类管理,举报商家管理,系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(b) 商家;商家使用本系统涉到的功能主要有:首页,个人中心,美甲项目管理,美甲预约管理,反馈信息管理,撤销预约管理等功能。商家用例图如图3-2所示。

图3-2 商家用例图
(c)用户进入小程序可以实现首页,商家,美甲项目,我的等功能,在我的页面可以对美甲预约,反馈信息,举报商家,撤销预约,联系客服等功能进行详细操作。用户用例图如图3-3所示。

图3-3用户用例图
3.4系统流程的分析
由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以用户功能权限下的系统业务流程来分析,如下图所展示:
3.4.1 用户管理的流程

图3-4 用户管理流程
3.4.2个人中心管理流程

图3-5 个人中心管理流程
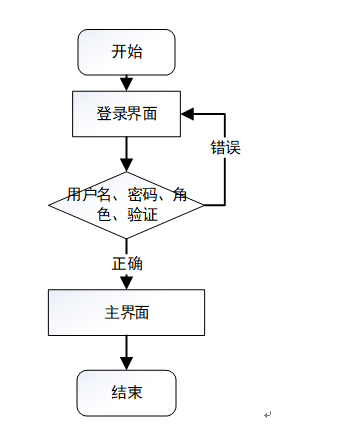
3.4.3登录流程

图3-6 登录流程
4.1 软件功能模块设计
系统整体功能如下图所示:

图 4-1 系统总体功能模块图
4.2数据库设计
4.2.1概念模型设计
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
用户管理实体图如图4-2所示:

图4-2用户管理实体图
商家管理实体图如图4-3所示:

图4-3商家管理实体图
款式分类管理实体图如图4-4所示:

图4-4款式分类管理实体图
5.1小程序端
用户登录,用户通过输入账号和密码,点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户登陆小程序端,可以对首页,商家,美甲项目,我的等功能进行详细操作,如图5-2所示。

图5-2小程序端首页界面图
用户注册,在用户注册页面通过填写用户账号,密码,确认密码,用户姓名,性别,年龄,用户手机等信息进行用户注册;如图5-3所示。

图5-3用户注册界面图
美甲预约,在美甲预约页面可以查看项目名称,款式分类,商家账号,店铺名,联系方式,店铺地址,美甲价格,项目内容等信息,并根据需要进行评价,美甲预约,举报商家等操作;如图5-4所示。

图5-4美甲预约界面图
用户,在我的页面可以对美甲预约,反馈信息,举报商家,撤销预约,联系客服等详细信息进行操作,如图5-5所示。

图5-5用户功能界面图
用户信息,在用户信息页面通过用户账号,密码,用户姓名,性别,年龄,头像,用户手机等详细信息进行保存操作,如图5-6所示。

图5-6用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7管理员登录界面图
管理员登陆系统后,可以对首页,个人中心,用户管理,商家管理,款式分类管理,举报商家管理,系统管理管理等功能进行相应操作,如图5-8所示。

图5-8管理员功能界面图





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








