该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1系统功能模块
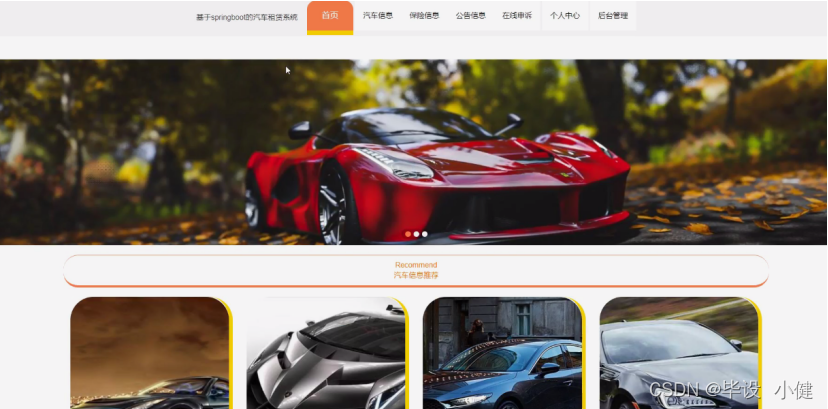
汽车租赁系统,在网站首页可以查看首页、汽车信息、保险信息、公告信息、在线申诉、个人中心、后台管理等内容,并进行相应的操作,系统前台首页如图5-1所示。

图5-1网站首页界面图
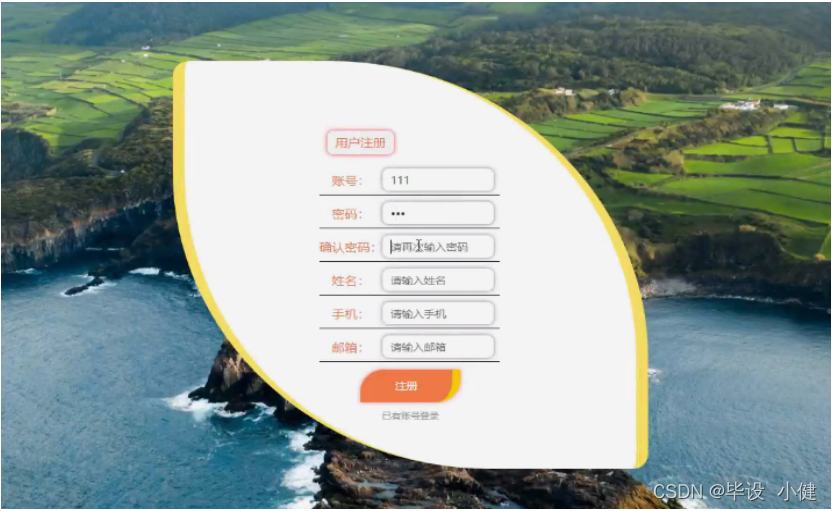
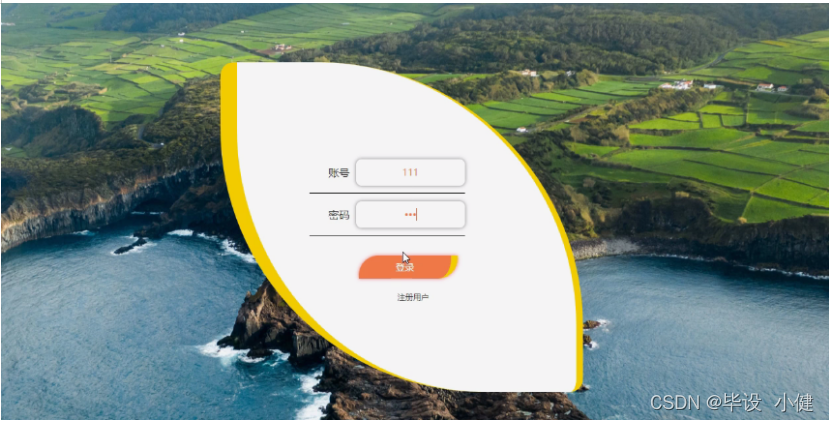
用户注册,在用户注册页面通过填写账号、密码、确认密码、姓名、手机、邮箱等信息完成用户注册操作;用户注册好后,通过输入账号、密码进行登录,用户注册及登录如图5-2所示。

 图5-2用户注册、登录界面图
图5-2用户注册、登录界面图
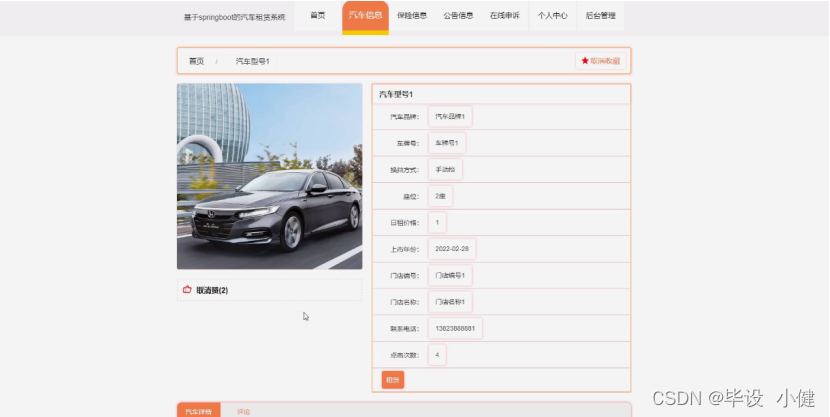
汽车信息,在汽车信息页面可以查看汽车型号、汽车图片、汽车品牌、车牌号、换挡方式、座位、日租价格、上市年份、门店编号、门店名称、联系电话、点击次数、汽车详情等内容,并进行收藏、评论、赞、租赁等操作;汽车信息页面如图5-3所示。

图5-3汽车信息界面图
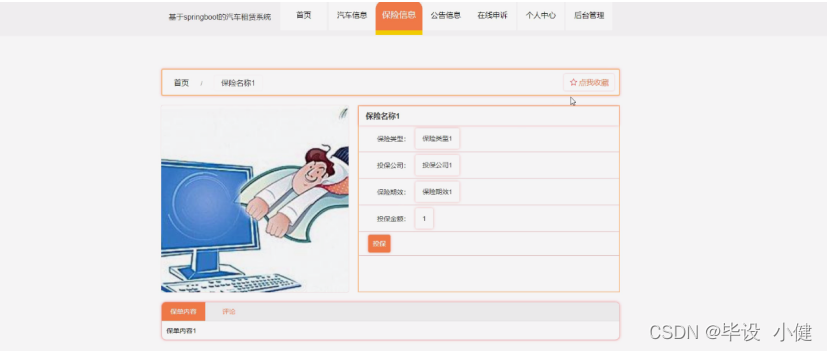
在保险信息页面,用户可以查看保险名称、封面、保险类型、投保公司、保险期至、投保金额、保单内容等信息,并进行收藏、评论、投保等操作,保险信息页面如图5-4所示。

图5-4保险信息界面图
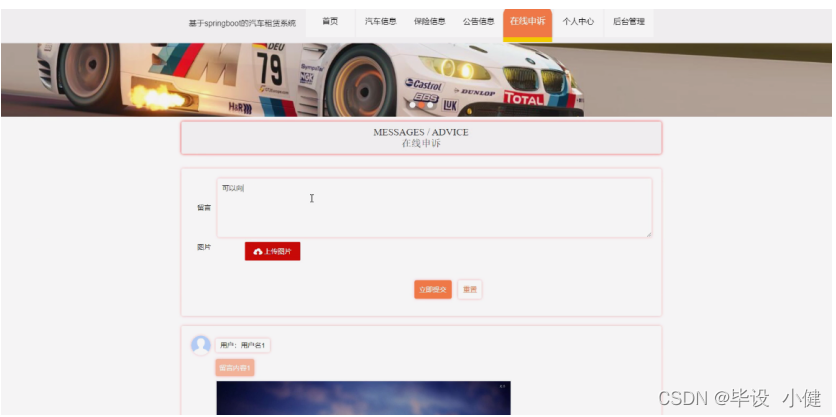
点击在线申诉,用户通过输入内容、图片等进行留言,也可以查看其他人的留言,在线申诉页面如下图所示。

图5-5在线申诉界面图
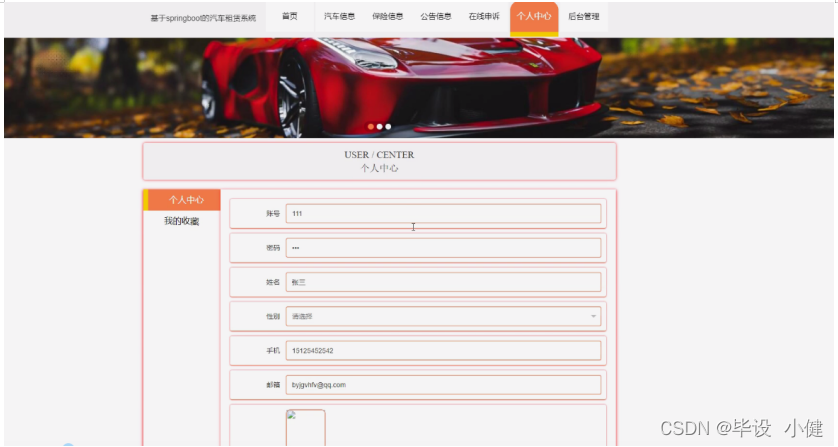
在个人中心页面用户可以对个人中心和我的收藏进行相应操作,用户可以对账号、密码、姓名、性别、手机、邮箱、上传图片等内容进行修改,个人中心如图5-6所示。

图5-6个人中心界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-7所示。

图5-7管理员登录界面图
管理员登录系统后,可以对个人中心、用户管理、门店管理、汽车信息管理、租赁订单管理、体验留言管理、门店信息管理、门店出车管理、门店还车管理、保险信息管理、营业统计管理、品牌分类管理、事故反馈管理、在线申诉、系统管理等进行相应的操作管理,如图5-8所示。

图5-8管理员功能界面图
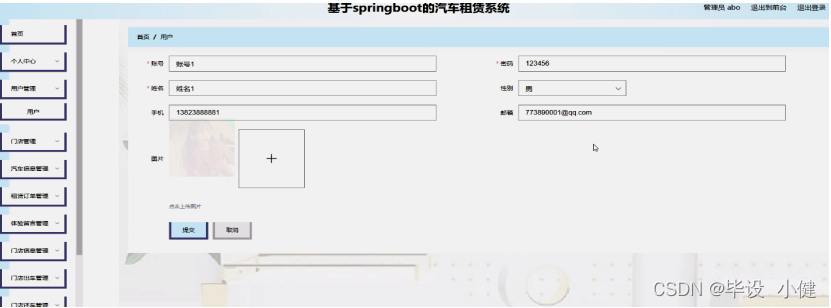
点击用户管理,管理员可以对账号、密码、姓名、性别、手机、邮箱、图片等进行相关操作,用户管理页面如图5-9所示。

图5-9用户管理界面图
在门店管理页面,可以对门店编号、门店名称、门店地址、负责人、联系电话、门店图片等进行详情、修改、删除或新增等操作,如图5-10所示。

图5-10门店管理界面图
在汽车信息管理页面,管理员可以对汽车品牌、汽车型号、车牌号、换挡方式、座位、日租价格、上市年份、汽车图片、门店编号、门店名称、审核回复、审核状态、等进行相应操作,如图5-11所示。

图5-11汽车信息管理界面图
点击租赁订单管理,管理员可以对订单编号、汽车品牌、汽车型号、日租价格、租赁时长、总价、下单时间、备注、订单状态、门店编号、账号、手机等内容进行相应操作,如图5-12所示。

图5-12租赁订单管理界面图
点体验留言,管理员可以对标题、留言时间、门店编号、账号、手机、审核回复、审核状态等进行详情或删除等操作,如图5-13所示。

图5-13体验留言界面图
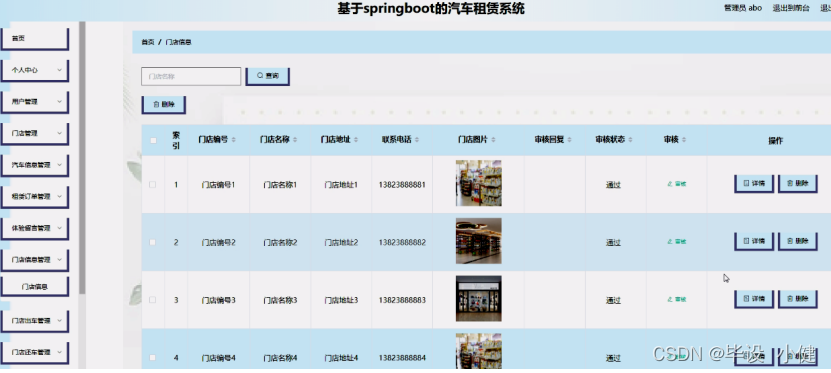
点击门店信息管理,管理员可以对门店编号、门店名称、门店地址、负责人、联系电话、门店图片、审核回复、审核状态等进行审核、详情或删除等操作,如图5-14所示。

图5-14预定信息界面图
在门店出车管理页面,管理员可以对汽车品牌、汽车型号、出车时间、出车备注、门店编号、门店名称等进行详情、删除等操作,如图5-15所示。
图5-15门店出车管理界面图
点击门店还车管理,管理员可以对汽车品牌、汽车型号、出车时间、还车时间、还车备注、门店编号、门店名称等进行相应操作,如下图所示。

图5-16门店还车管理界面图
保险信息管理,在保险信息管理页面,管理员可以对保险名称、保险类型、投保公司、保险期效、投保金额、保险图片等进行相应操作,如图5-17所示。

图5-17保险信息管理界面图
点击系统管理,可以对轮播图管理、公告信息等进行相应操作,系统管理页面如图5-18所示。

图5-18系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署





















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








