该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
- 网站详细设计
5.1网站功能模块
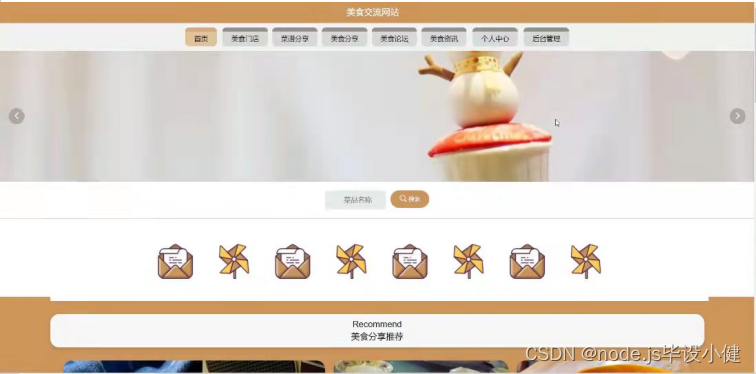
美食交流网站,用户登录进入网站可以查看首页,美食门店,菜谱分享,美食分享,美食论坛,美食咨讯,个人中心,后台管理等功能,并进行详细操作,如图5-1所示。
图5-1网站首页界面图
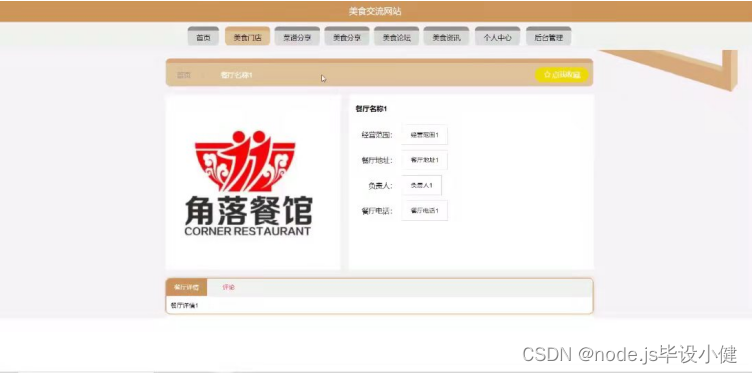
美食门店,在美食门店页面可以查看餐厅名称,经营范围,餐厅地址,负责人,餐厅电话等内容,还可以进行收藏和评论操作;如图5-2所示。

图5-2美食门店界面图
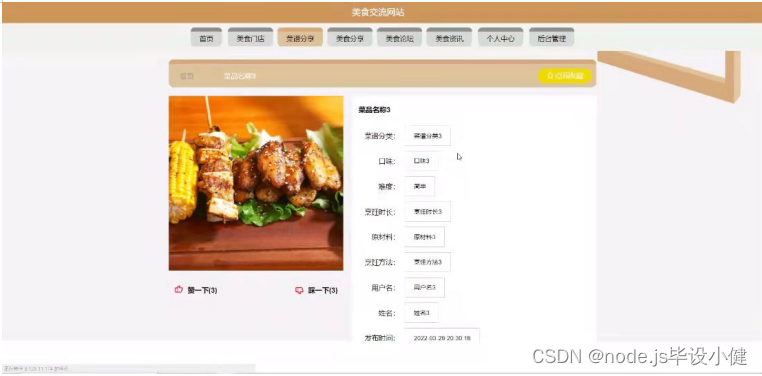
菜谱分享,在菜谱分享页面可以查看菜品名称,菜谱分类,口味,难度,烹饪时长,原材料,烹饪方法,用户名,姓名,发布时间等内容,还可以进行收藏操作,如图5-3所示。

图5-3菜谱分享界面图
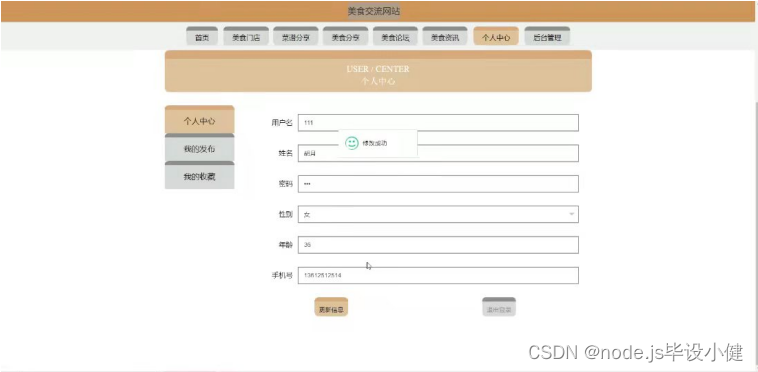
个人中心,在个人中心页面通过填写用户名,姓名,密码,性别,年龄,手机号等内容进行更新信息操作,还可以对我的发布,我的收藏进行详细操作;如图5-4所示。

图5-4个人中心界面图
用户注册,在注册页面通过填写用户名,姓名,密码,确认密码,年龄,手机号等内容进行注册操作,如图5-5所示。

图5-5用户注册界面图
5.2管理员功能模块
管理员登录,管理员通过填写注册时输入的用户名,密码,选择角色等信息进行登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录进入网站可以查看首页,个人中心,用户管理,美食门店管理,菜谱分类管理,菜谱分享管理,美食分类管理,美食分享管理,美食论坛,系统管理等功能,并进行详细操作,如图5-7所示。

图5-7管理员功能界面图
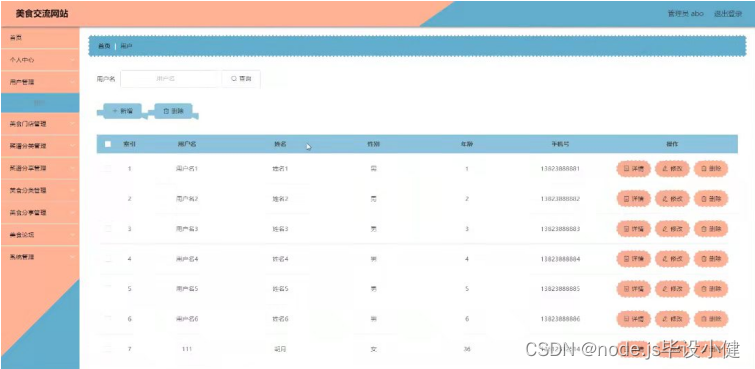
用户管理;在用户管理页面中可以对索引,用户名,姓名,性别,年龄,手机号等内容进行详情,修改和删除等操作;如图5-8所示。

图5-8用户管理界面图
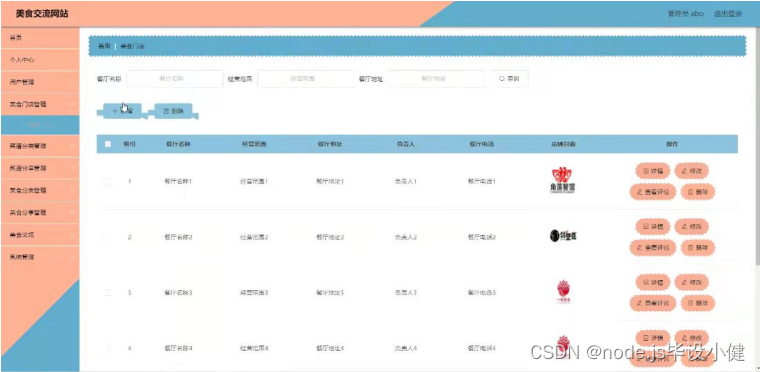
美食门店管理;在美食门店管理页面中可以对索引,餐厅名称,经营范围,餐厅地址,负责人,餐厅电话,店铺封面等内容进行详情,查看评论,修改和删除等操作;如图5-9所示。

图5-9美食门店管理界面图
菜谱分享管理;在菜谱分享管理页面中可以对索引,菜品名称,菜谱分类,口味,难度,烹饪时长,图片,用户名,姓名,发布时间等内容进行详情,查看评论,修改和删除等操作;如图5-10所示。

图5-10菜谱分享管理界面图
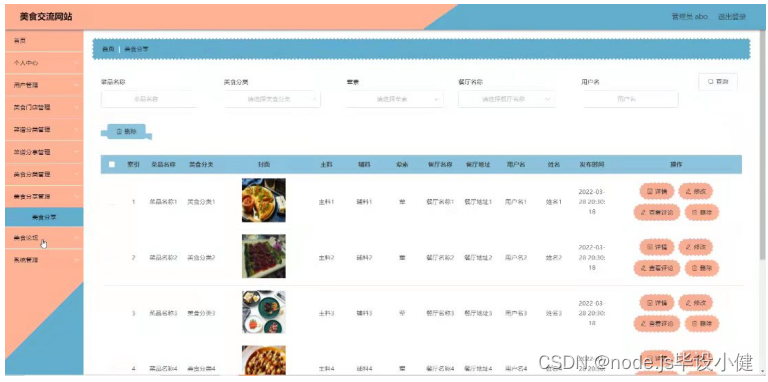
美食分享管理;在美食分享管理页面中可以对索引,菜品名称,美食分类,封面,主料,辅料,荤素,餐厅名称,餐厅地址,用户名,姓名,发布时间等内容进行详情,查看评论,修改和删除等操作;如图5-11所示。

图5-11美食分享管理界面图
5.3用户功能模块
用户登录进入网站可以查看首页,个人中心,菜谱分享管理,美食分享管理等功能,并进行详细操作,如图5-12所示。

图5-12用户功能界面图
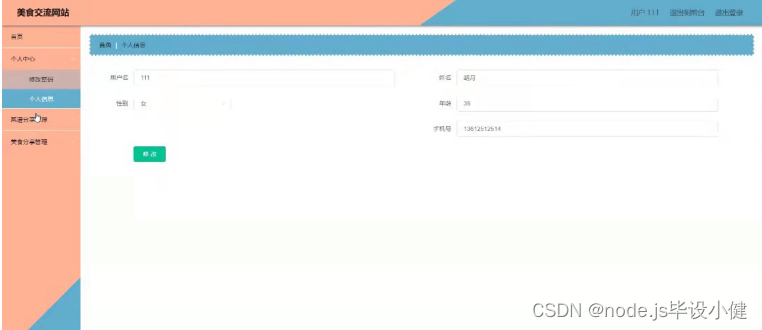
个人中心;在个人信息页面通过填写用户名,姓名,性别,年龄,手机号等内容进行个人信息修改操作;如图5-13所示。

图5-13个人中心界面图
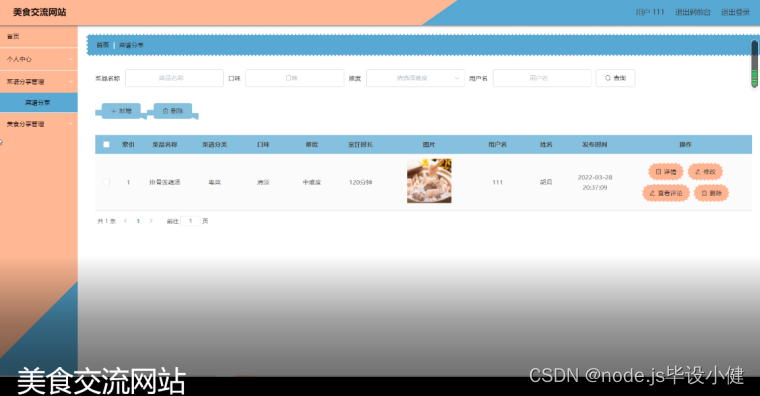
菜谱分享管理;在菜谱分享管理页面中可以对索引,菜品名称,菜谱分类,口味,难度,烹饪时长,图片,用户名,姓名,发布时间等内容进行操作;如图5-14所示。

图5-14菜谱分享管理界面图
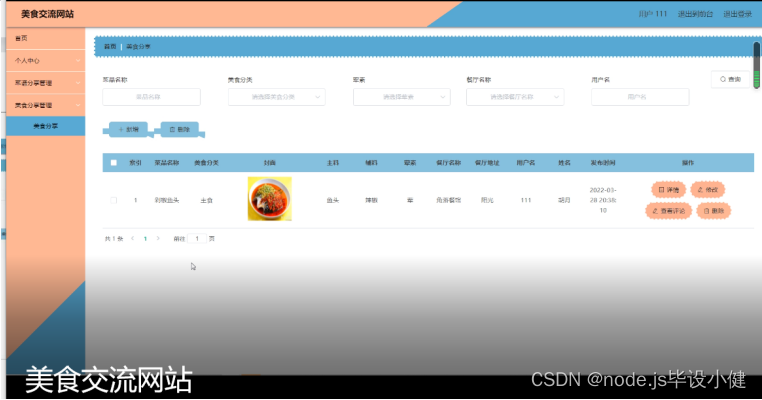
美食分享管理;在美食分享管理页面中可以对索引,菜品名称,美食分类,封面,主料,辅料,荤素,餐厅名称,餐厅地址,用户名,姓名,发布时间等内容进行操作;如图5-15所示。

图5-15美食分享管理界面图





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








