该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1管理员功能模块
管理员登录,管理员通过输入账号,密码,选择角色等信息即可进行系统登录,如图5-1所示。

图5-1管理员登录界面图
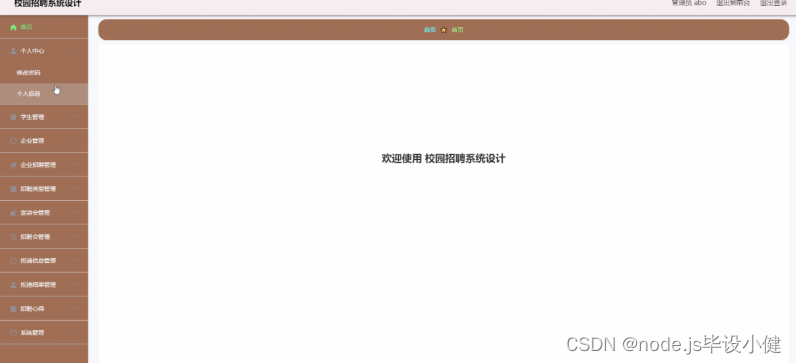
管理员登录进入校园招聘系统设计页面可以查看首页、个人中心、学生管理、企业管理、企业招聘管理、招聘类型管理、宣讲会管理、招聘会管理、投递信息管理、投递结果管理、招聘心得、系统管理等内容;如图5-2所示。

图5-2管理员功能界面图
学生管理:在学生管理页面中可以对索引、学号、学生姓名、性别、学生手机、专业、照片、个人简历等内容,进行详情、修改或删除等操作;如图5-3所示。

图5-3学生管理界面图
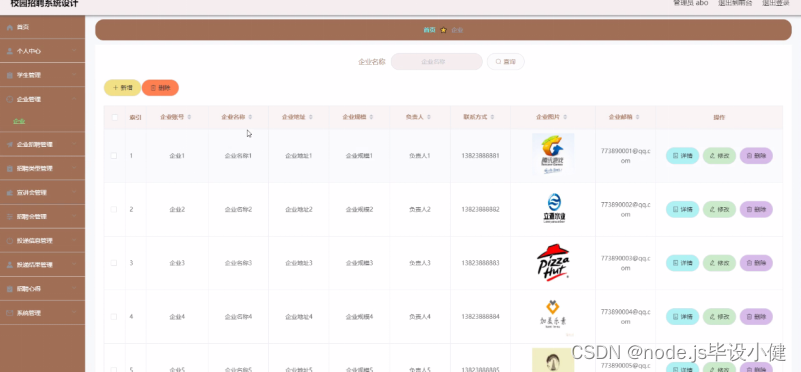
企业管理:在企业管理页面中可以对索引、企业账号、企业名称、企业地址、企业规模、负责人、联系方式、企业图片、企业邮箱等内容,进行详情、修改或删除等操作;如图5-4所示。

图5-4企业管理界面图
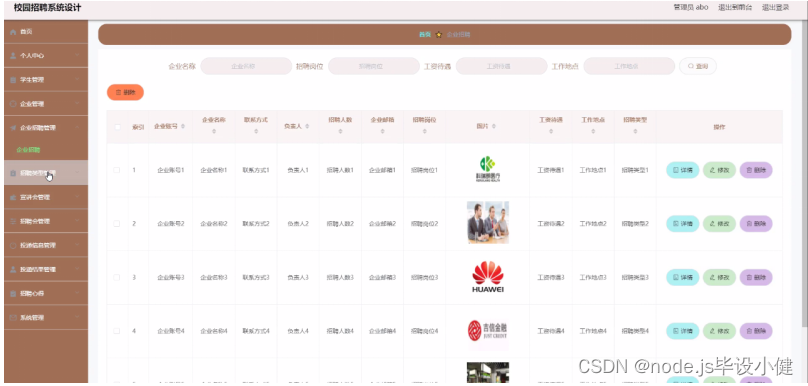
企业招聘管理:在企业招聘管理页面中可以对索引、企业账号、企业名称、联系方式、负责人、招聘人数、企业邮箱、招聘岗位、图片、工资待遇、工作地点、招聘类型等内容,进行详情、修改或删除等操作;如图5-5所示。

图5-5企业招聘管理界面图
招聘类型管理;在招聘类型管理页面中可以对索引、招聘类型等内容,进行修改或删除等操作;如图5-6所示。

图5-6招聘类型管理界面图
宣讲会管理;在宣讲会管理页面中可以对索引、企业账号、企业名称、负责人、联系方式、标题、举办时间、发布时间、封面等内容,进行详情、修改或删除等操作;如图5-7所示。

图5-7宣讲会管理界面图
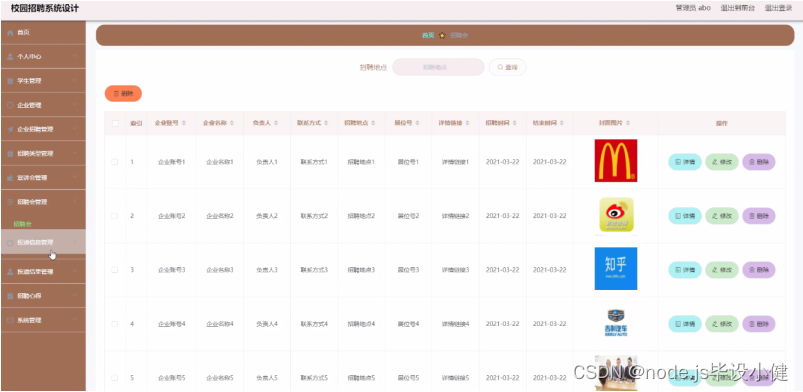
招聘会管理:在招聘会管理页面中可以对索引、企业账号、企业名称、负责人、联系方式、招聘地点、展位号、详情链接、招聘时间、结束时间、封面图片等内容,进行详情、修改或删除等操作;如图5-8所示。

图5-8招聘会管理界面图
投递信息管理:在投递信息管理页面中可以对索引、投递编号、招聘岗位、企业账号、企业名称、招聘类型、负责人、联系方式、学号、学生姓名、专业、个人简历、投递时间等内容详情、修改或删除等操作;如图5-9所示。

图5-9投递信息管理界面图
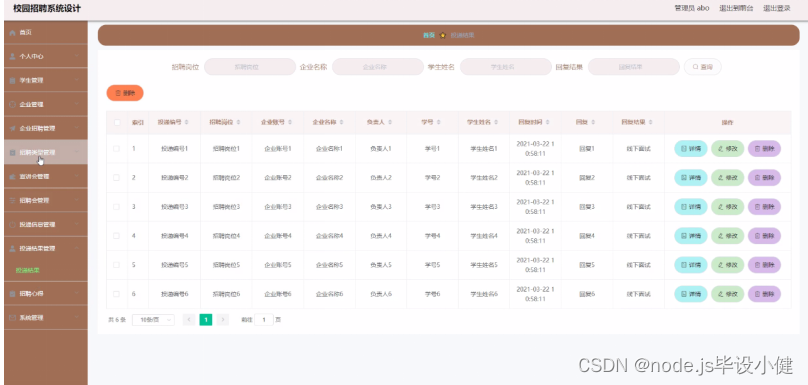
投递结果管理:在投递结果管理页面中可以对索引、投递编号、招聘岗位、企业账号、企业名称、负责人、学号、学生姓名、回复时间、回复、回复结果等内容详情、修改或删除等操作;如图5-10所示。

图5-10投递结果管理界面图
招聘心得;在招聘心得页面中可以对索引、帖子标题、用户名、状态等内容,进行详情、修改或删除等操作;如图5-11所示。

图5-11招聘心得功能界面图
5.2企业功能模块
企业注册;通过填写密码、企业名称、企业地址、企业姓名、负责人、联系方式、企业邮箱等内容,进行注册;如图5-12所示。

图5-12企业注册界面图
企业;在企业页面中可以查看首页、个人中心、企业管理、企业招聘管理、宣讲会管理、招聘会管理、投递信息管理、投递结果管理等内容,如图5-13所示。

图5-13企业功能界面图
企业管理:在企业管理页面中可以对索引、企业账号、企业名称、企业地址、企业规模、负责人、联系方式、企业图片、企业邮箱等内容,进行详情或修改等操作;如图5-14所示。

图5-14企业管理界面图
宣讲会管理;在宣讲会管理页面中可以对索引、企业账号、企业名称、负责人、联系方式、标题、举办时间、发布时间、封面等内容,进行详情、修改或删除等操作;如图5-15所示。

图5-15宣讲会管理界面图
5.3学生功能模块
学生注册;通过填写学号、密码、学生姓名、学生手机、专业等内容,进行登录等操作;如图5-16所示。

图5-16学生注册界面图
学生:在学生页面中可以查看首页、个人中心、学生管理、投递信息管理、投递结果管理等内容;如图5-17所示。

图5-17学生功能界面图
5.4系统功能模块
在校园招聘系统设计页面中可以查看首页、企业招聘、宣讲会、招聘会、招聘心得、个人中心、后台管理等内容,如图5-18所示。

图5-18系统首页界面图
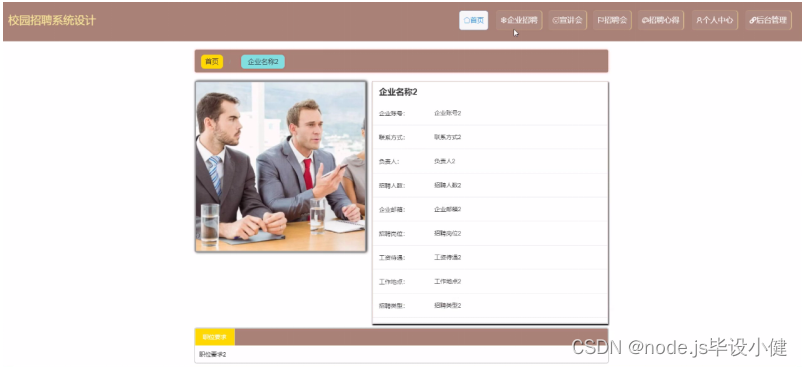
企业招聘:在企业招聘页面中可以查看企业账号、企业名称、联系方式、负责人、招聘人数、企业邮箱、招聘岗位、图片、工资待遇、工作地点、招聘类型等内容,进行详细等操作;如图5-19所示。

图5-19企业招聘界面图
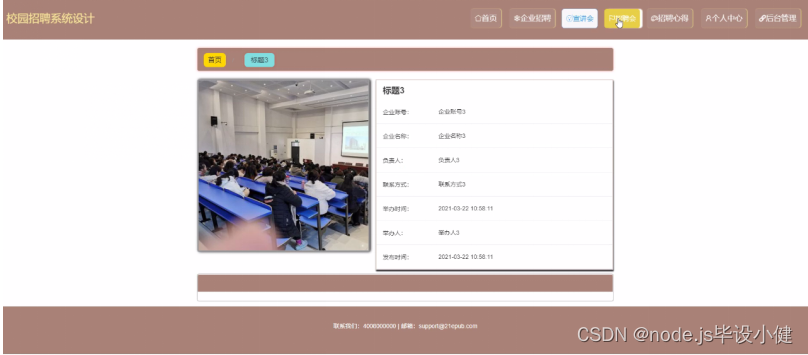
宣讲会;在宣讲会页面中可以查看标题、企业账号、企业名称、负责人、联系方式、举办时间、举办人、发布时间等内容,进行详细的操作;如图5-20所示。

图5-20宣讲会界面图
个人中心;在个人中心页面中通过填写学号、密码、学生姓名、性别、学生手机、专业、图片等内容,进行更新信息,并可以根据我的发布进行相应的操作;如图5-21所示。

图5-21个人中心界面图




















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








