该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1用户功能模块
用户登录,用户通过输入用户名、密码、角色进行登录,如图5-1所示。

图5-1用户登录界面图
用户通过登录进入系统可查看个人中心、药品库存管理、用户购买管理等内容人,如图5-2所示。

图5-2用户功能界面图
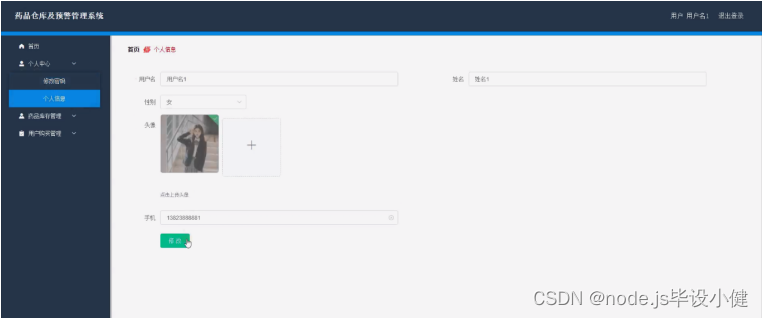
个人中心,用户可在个人中心进行修改密码或通过输入用户名、姓名、性别、头像、手机进行修改个人信息等操作,如图5-3所示。

图5-3个人中心界面图
药品库存管理,用户可在药品库存管理页面查看药品编号、药品名称、药品分类、药品图片、药品规格、药品品牌、药品价格、药品数量等内容,还可进行购买等操作,如图5-4所示。
图5-4药品库存管理界面图
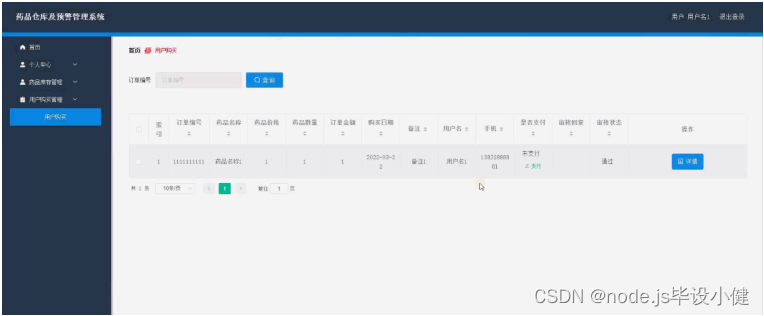
用户购买管理,用户可在用户购买管理页面查看订单编号、药品名称、药品价格、药品数量、订单金额、购买日期、备注、用户名、手机、是否支付、审核回复、审核状态等内容,如图5-5所示。

图5-5用户购买管理界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名、密码和角色,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
管理员登录进入药品仓库及预警管理系统后,可以对个人中心、用户管理、药品分类管理、药品库存管理、药品日期管理、药品入库管理、药品出库管理、用户购买管理、管理员管理等进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
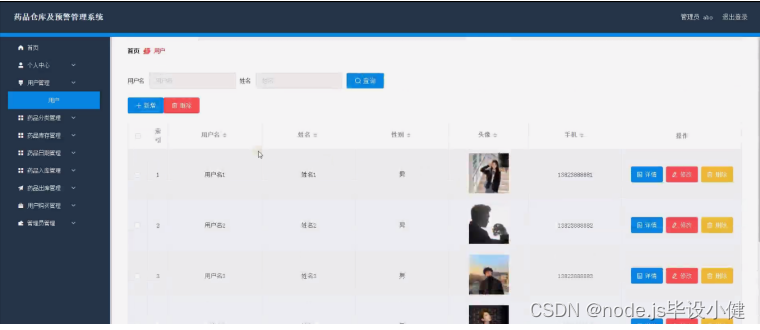
用户管理,管理员可在用户管理页面查看用户名、姓名、性别、头像、手机等内容,还可进行新增、修改或删除等操作,如图5-8所示。

图5-8用户管理界面图
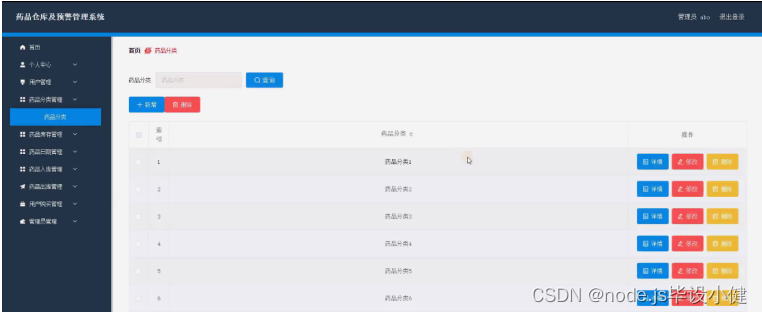
药品分类管理,管理员可在药品分类管理页面进行查询、新增、修改或删除等操作,如图5-9所示。

图5-9药品分类管理界面图
药品库存管理,管理员可在药品库存管理页面查看药品编号、药品名称、药品分类、药品图片、药品规格、药品品牌、药品价格、药品数量等内容,还可进行新增、入库、出库、修改或删除等操作,如图5-10所示。

图5-10药品库存管理界面图
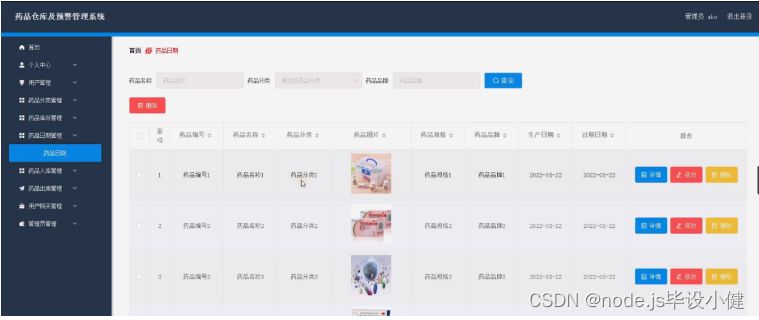
药品日期管理,管理员可在药品日期管理页面查看药品编号、药品名称、药品分类、药品图片、药品规格、药品品牌、生产日期、过期日期等内容,还可进行修改或删除等操作,如图5-11所示。

图5-11药品日期管理界面图
药品入库管理,管理员可在药品入库管理页面查看药品名称、药品分类、药品图片、药品规格、药品品牌、药品数量、入库日期等内容,还可进行修改或删除等操作,如图5-12所示。

图5-12药品入库管理界面图
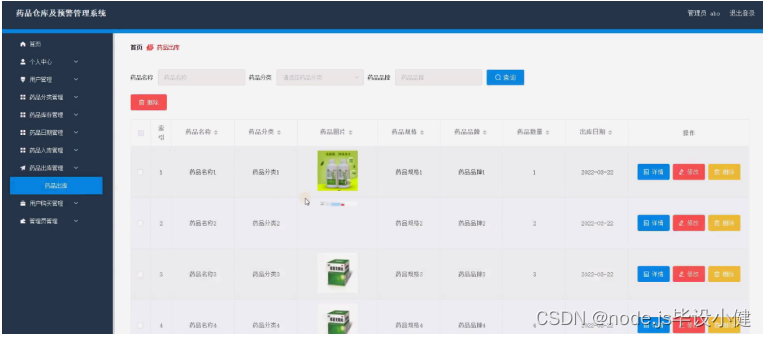
药品出库管理,管理员可在药品出库管理页面查看药品名称、药品分类、药品图片、药品规格、药品品牌、药品数量、出库日期等内容,还可进行修改或删除等操作,如图5-13所示。

图5-13药品出库管理界面图
用户购买管理,管理员可在用户购买管理页面查看订单编号、药品名称、药品价格、药品数量、订单金额、购买日期、备注、用户名、手机、是否支付、审核回复、审核状态等内容,还可进行审核、修改或删除等操作,如图5-14所示。

图5-14用户购买管理界面图
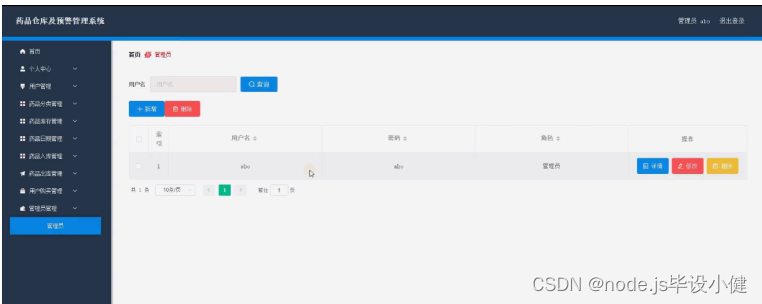
管理员管理,管理员可在管理员管理页面查看用户名、密码、角色等内容,还可进行新增、修改或删除等操作,如图5-15所示。

图5-15管理员管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








