该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统实现
5.1 系统功能模块
基于web在线学习系统,在网站首页可以查看首页、学习资料、视频资料、在线交流、在线测试、留言板、个人中心、后台管理等内容进行操作,如图5-1所示。

图5-1网站首页界面图
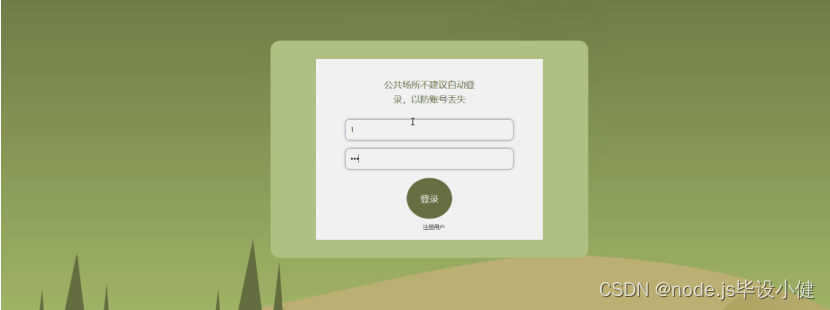
用户注册,用户通过输入用户名、密码、姓名、手机、邮箱等内容进行注册;注册完后通过输入账号、密码进行登录进入系统,如图5-2所示。


图5-2用户注册、登录界面图
学习资料,用户在学习资料页面可查看资料名称、资料分类、上传日期、点击次数、资料附件、资料内容、评论等内容,还可进行资料下载或收藏等操作,如图5-3所示。

图5-3学习资料界面图
在线交流,用户可在在线交流页面通过输入标题、类型、内容进行发布帖子等操作,如图5-4所示。

图5-4在线交流界面图
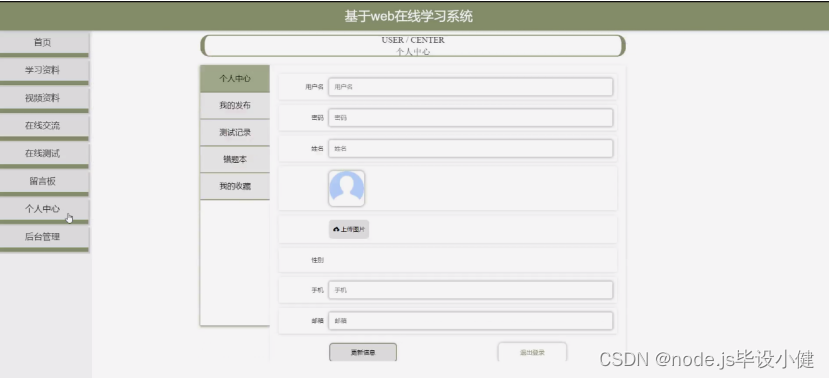
个人中心,用户可在个人中心页面通过输入用户名、密码、姓名、上传图片、性别、手机、邮箱等内容进行更新信息或查看我的发布、测试记录、错题本、我的收藏等内容,如图5-5所示。

图5-5个人中心界面图
5.2用户功能模块
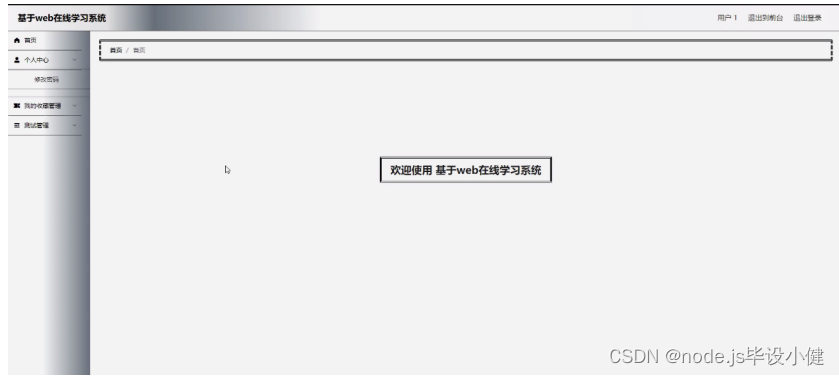
用户进入系统图后台功能模块可查看个人中心、我的收藏管理、测试管理等内容,如图5-6所示。
 图5-6用户功能界面图
图5-6用户功能界面图
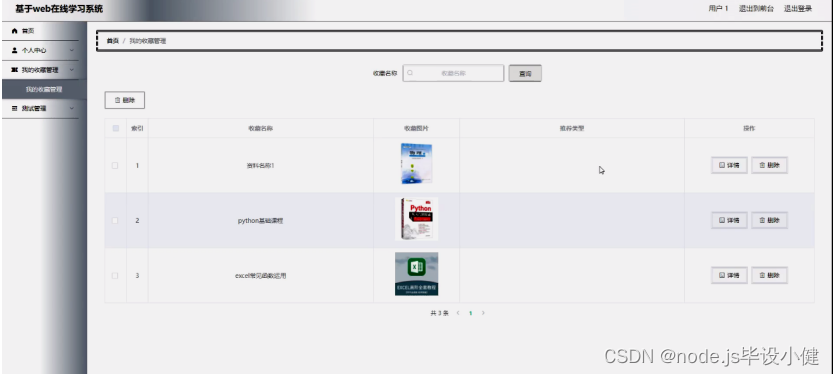
我的收藏管理,用户可在我的收藏管理页面查看收藏名称、收藏图片、推荐类型等内容,还可进行删除等操作,如图5-7所示。

图5-7我的收藏管理界面图
5.3管理员功能模块
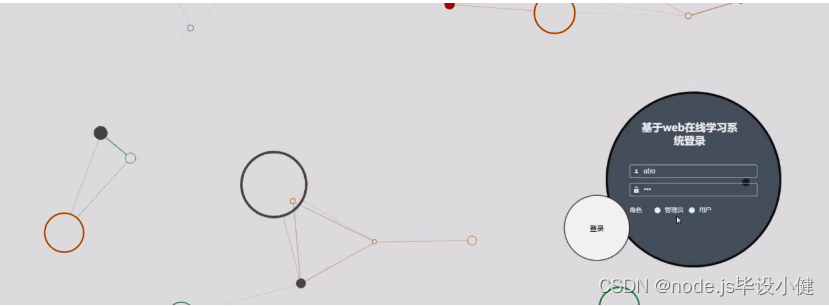
管理员通过输入用户名、密码、角色进行登录进入系统,如图5-8所示。

图5-8管理员登录界面图
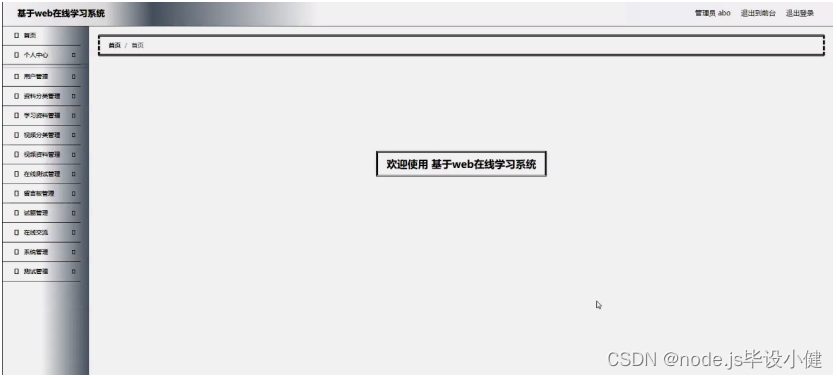
管理员通过登录进入系统可查看个人中心、用户管理、资料分类管理、学习资料管理、视频分类管理、视频资料管理、在线测试管理、留言板管理、试题管理、在线交流、系统管理、测试管理等内容,如图5-9所示。

图5-9管理员功能界面图
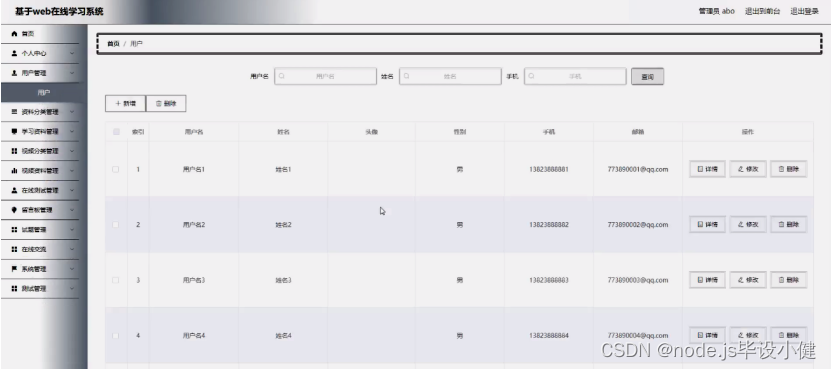
用户管理,管理员可在用户管理页面查看用户名、姓名、头像、性别、手机、邮箱等内容,还可进行新增、修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
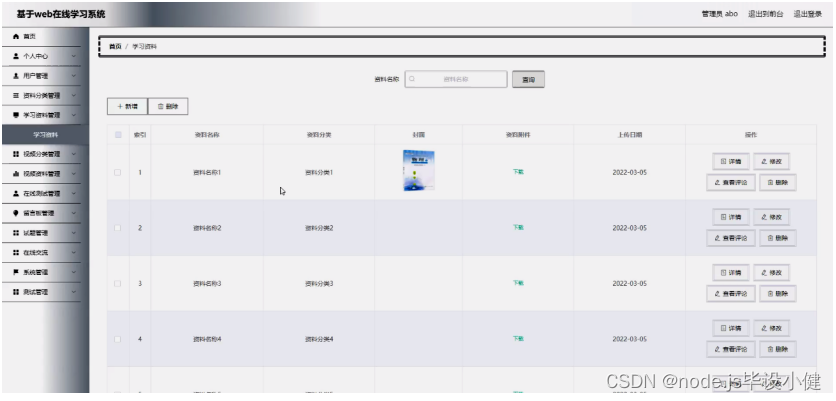
学习资料管理,管理员可在学习资料管理页面查看资料名称、资料分类、封面、资料附件、上传日期等内容,还可进行新增、修改、查看评论或删除等操作,如图5-11所示。

图5-11学习资料管理界面图
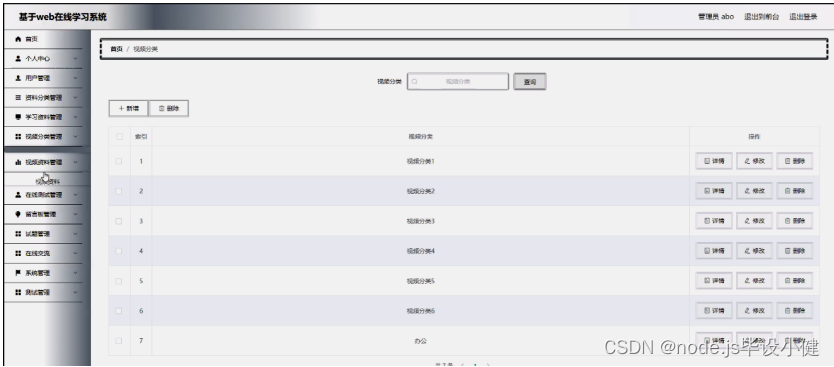
视频分类管理,管理员可在视频分类管理页面通过输入视频分类进行查询、新增、修改或删除等操作,如图5-12所示。

图5-12视频分类管理界面图
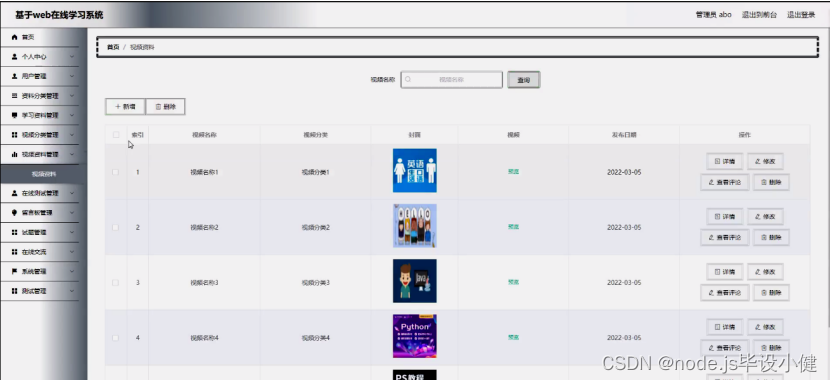
视频资料管理,管理员可在视频资料管理页面查看视频名称、视频分类、封面、视频、发布日期等内容,还可进行新增、修改、查看评论或删除等操作,如图5-13所示。

图5-13视频资料管理界面图
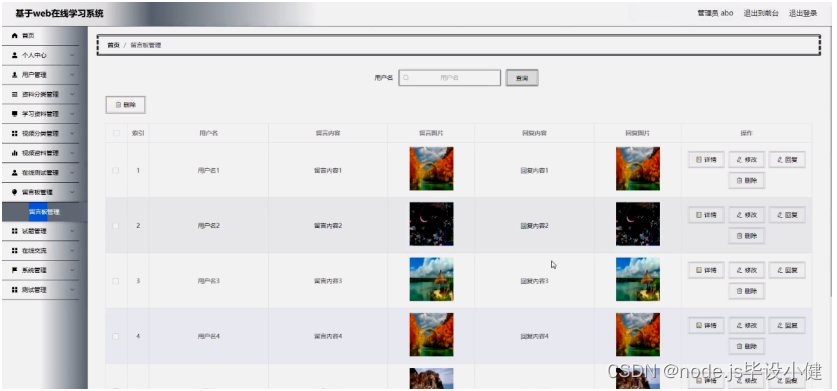
留言板管理,管理员可在留言板管理页面查看用户名、留言内容、留言图片、回复内容、回复图片等内容,还可进行修改、回复或删除等操作,如图5-14所示。

图5-14留言板管理界面图
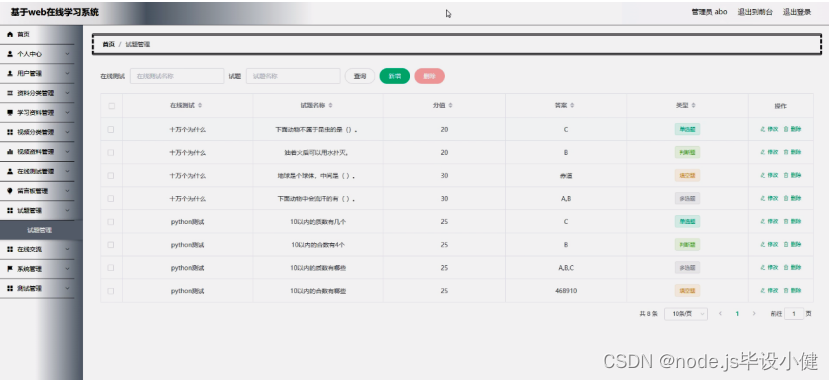
试题管理,管理员可在试题管理页面查看在线测试、试题名称、分值、答案、类型等内容,还可进行新增、修改或删除等操作,如图5-15所示。
图5-15试题管理界面图





















 128
128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








