该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第5章系统实现
5.1登录注册模块的实现
系统登录模块,为确保系统安全性,系统操作员只有在登录界面输入正确的管理员名、密码、选择角色,单击“登录”按钮后才能够进入本系统的主界面。
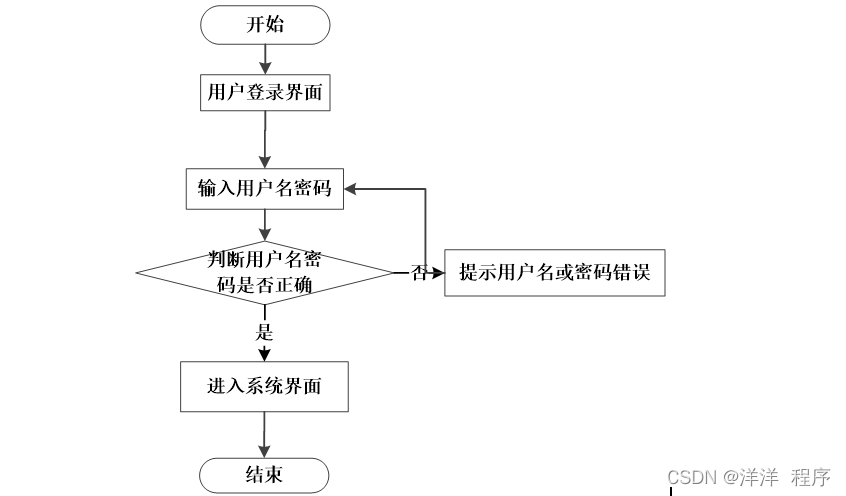
管理员登录流程图如下所示。

图5-1管理员登录流程图
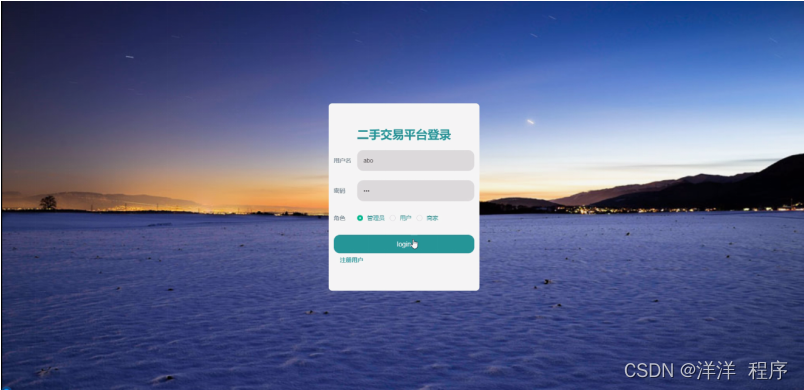
登录界面如下图所示。

图5-2管理员登录界面图
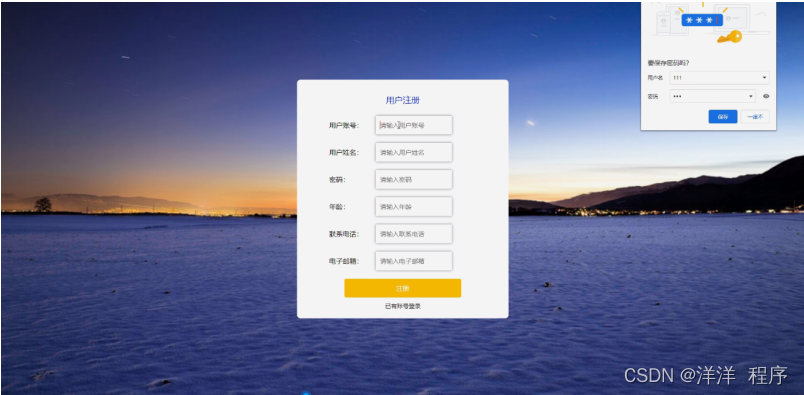
用户注册:在用户注册页面中通过填写用户账号、用户姓名、密码、年龄、联系电话、电子邮箱等内容进行注册;如图5-3所示

图5-3用户注册界面图
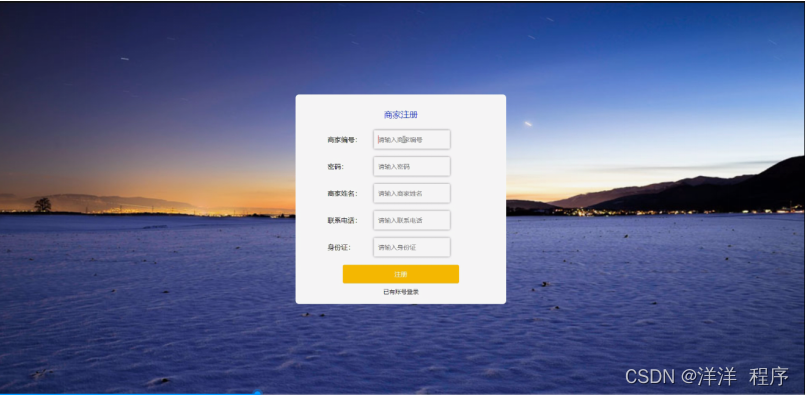
商家注册:在商家注册页面中通过填写商家编号、密码、商家姓名、联系电话、身份证等内容进行注册;如图5-4所示.

图5-4商家注册界面图
5.2管理功能模块
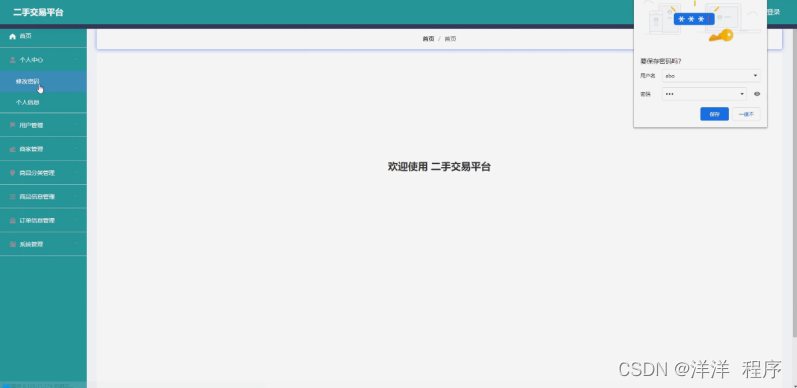
管理员:在管理员页面中可以查看首页、个人中心、用户管理、商家管理、商品分类管理、商品信息管理、订单信息管理、系统管理等内容,如图5-5所示.

图5-5管理员功能界面图
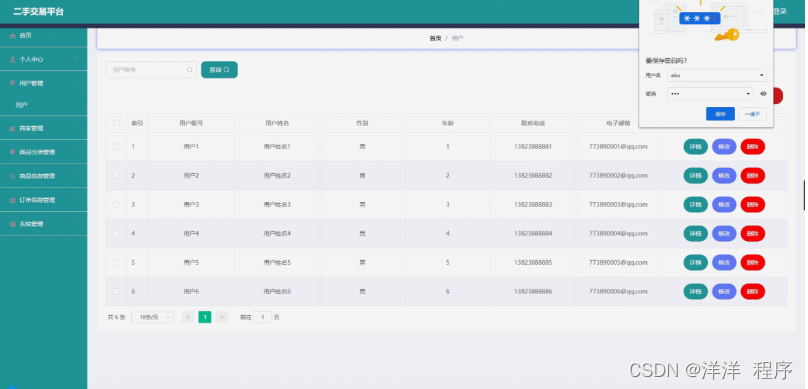
用户管理;在用户管理页面中可以对索引、用户账号、用户姓名、性别、年龄、联系电话、电子邮箱等内容,进行详情、修改或删除等操作;如图5-6所示.

图5-6用户管理界面图
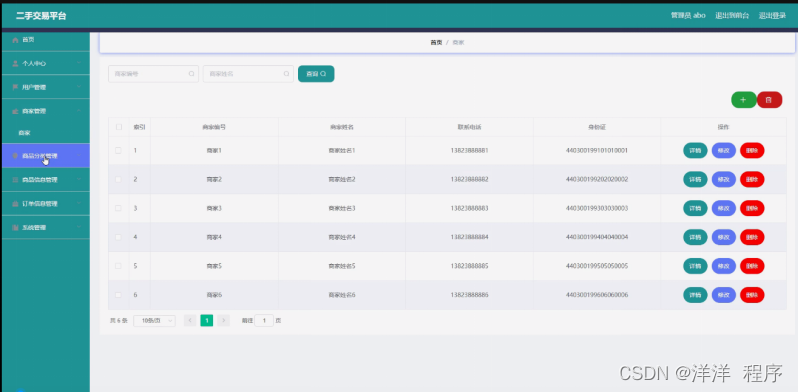
商家管理:在商家管理页面中可以对索引、商家编号、商家姓名、联系电话、身份证等内容,进行详情、修改或删除等操作;如图5-7所示.

图5-7商家管理界面图
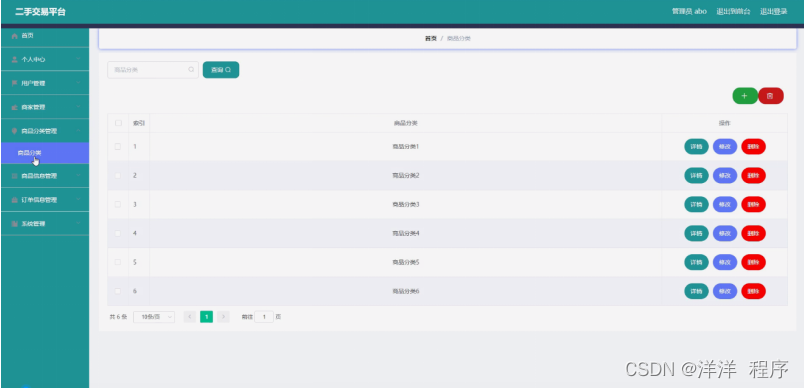
商品分类管理;在商品分类管理页面可以对索引、商品分类等内容,进行详情、修改或删除等操作;如图5-8所示.

图5-8商品分类管理界面图
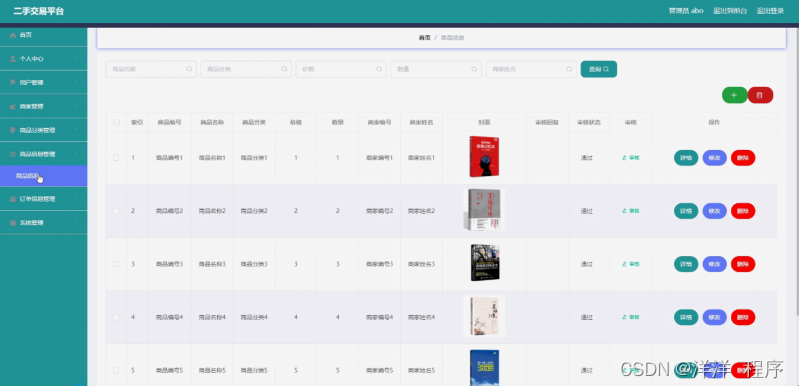
商品信息管理:在商品信息管理页面中可以对索引、商品编号、商品名称、商品分类、价格、数量、商家编号、商家姓名、封面、审核回复、审核状态、审核等内容,进行详情、修改或删除等操作;如图5-9所示.

图5-9商品信息管理界面图
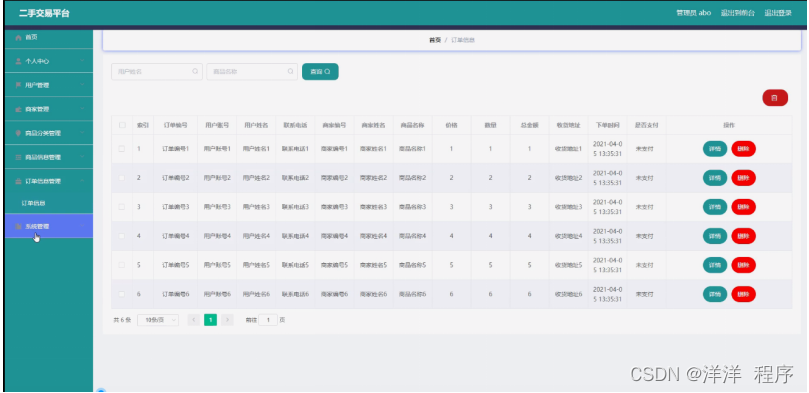
订单信息管理:在订单信息管理页面中可以对索引、订单编号、用户账号、用户姓名、联系电话、商家编号、商家姓名、商家名称、价格、数量、总金额、收货地址、下单时间、是否支付等内容,进行详情或删除等操作,如图5-10所示.

图5-10订单信息管理界面图
5.3商家功能模块
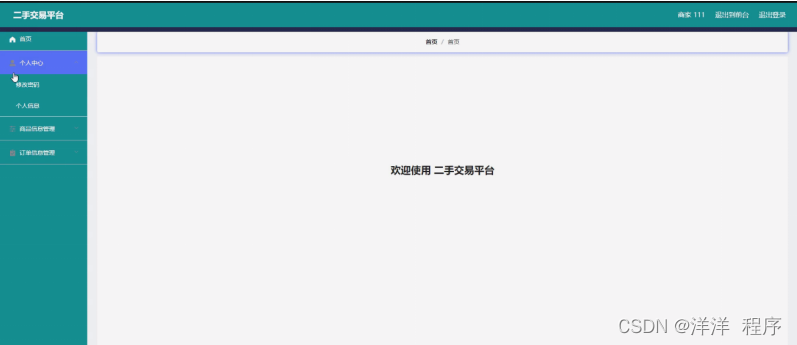
商家: 在商家页面中可以查看首页、个人中心、商品信息管理、订单信息管理等内容;如图5-11所示.

图5-11商家功能界面图
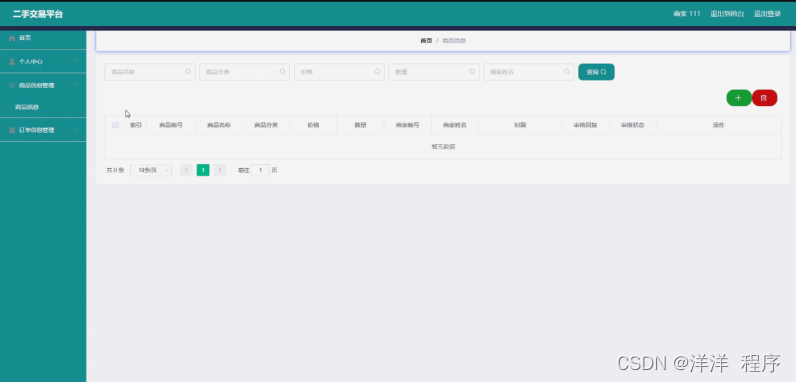
商品信息管理;在商品信息管理页面中可以对商品信息管理:索引、商品编号、商品名称、商品分类、价格、数量、商家编号、商家姓名、封面、审核回复、审核状态等内容进行详细的操作;如图5-12所示.

订单信息管理;在订单信息管理页面中可以对订单信息管理:索引、订单编号、用户账号、用户姓名、联系电话、商家编号、商家姓名、商家名称、价格、数量、总金额、收货地址、下单时间、是否支付等内容,进行详细的操作;如图5-13所示.

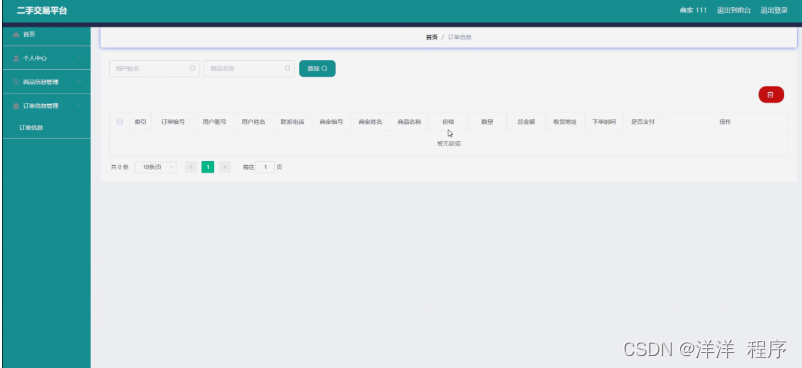
图5-13订单信息管理界面图
5.4用户功能模块
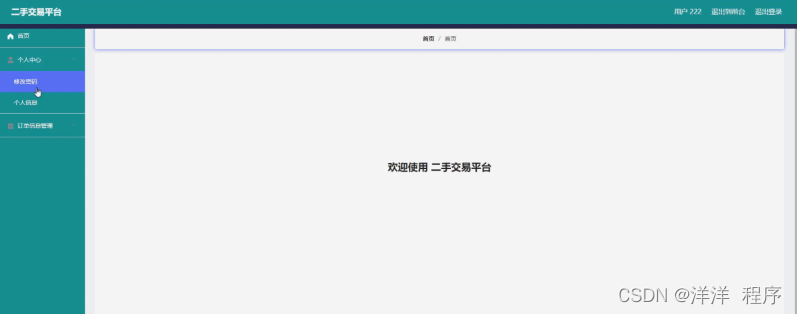
用户;在用户页面中可以查看首页、个人中心、订单信息管理等内容;如图5-14所示.

图5-14用户功能界面图
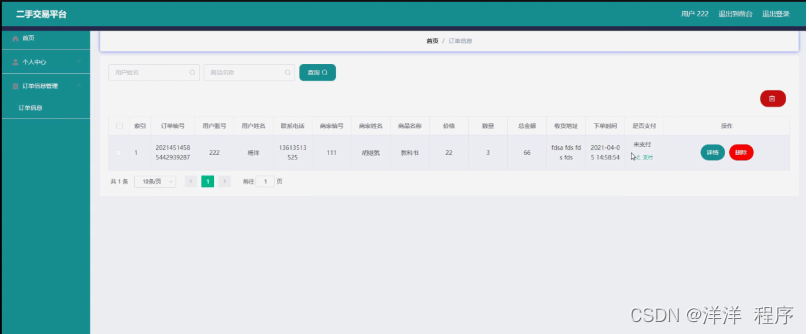
订单信息管理:在订单信息管理页面中可以对索引、订单编号、用户账号、用户姓名、联系电话、商家编号、商家姓名、商家名称、价格、数量、总金额、收货地址、下单时间、是否支付等内容,进行详情或删除等操作;如图5-15所示.

图5-15订单信息管理界面图
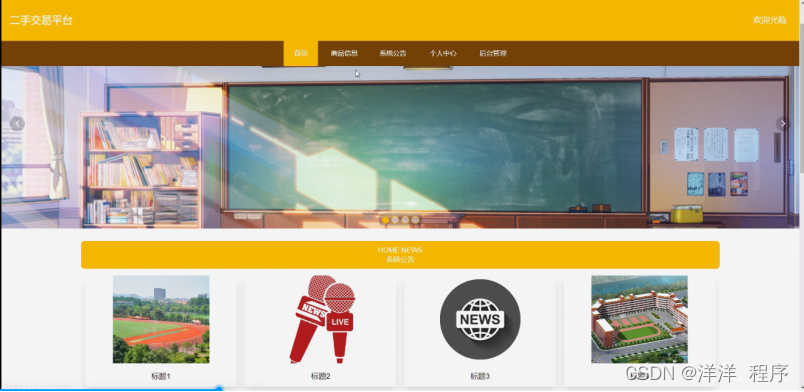
在二手交易平台页面可以查看首页、个人中心、商品信息、系统公告、后台管理等内容,如图5-16所示.

图5-16系统首页界面图
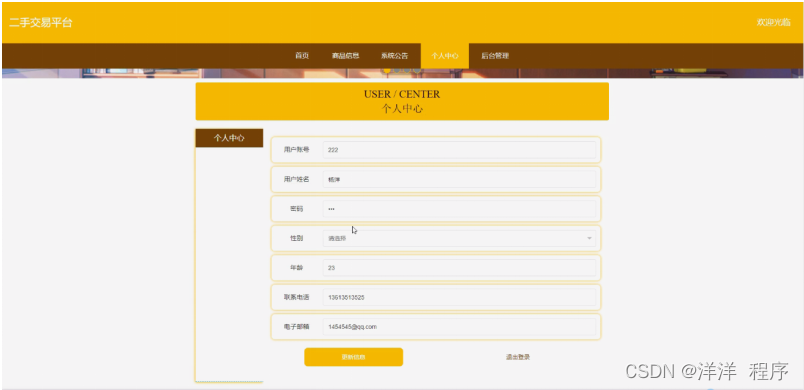
个人中心;在个人中心页面中输入用户账号、用户姓名、密码、性别、年龄、联系电话、电子邮箱等内容,如图5-17所示.

图5-17个人中心界面图
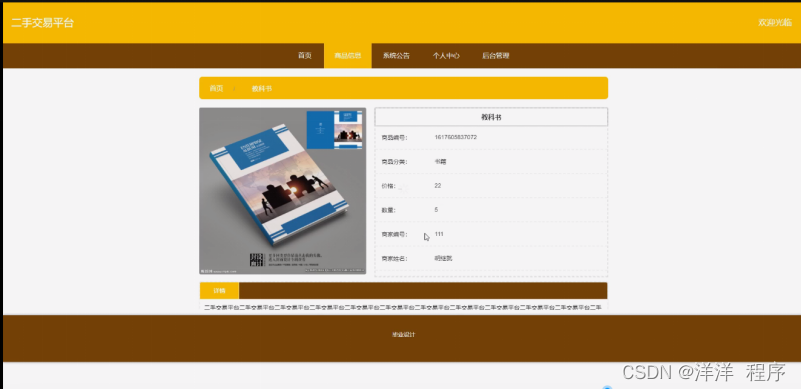
商品信息;在商品信息页面输入商品编号、商品分类、价格、数量、商家编号、商家姓名等内容,进行购买或详情等操作;如图5-18所示.

图5-18商品信息界面图
Node.js毕设帮助,指导,源码获取,调试部署







 该文描述了一个基于Node.js、Express和Vue的电商系统实现,涵盖登录注册模块、管理员和商家的功能模块,如用户管理、商品信息管理和订单管理。系统还支持前后端分离,并提供了源码和部署指导。
该文描述了一个基于Node.js、Express和Vue的电商系统实现,涵盖登录注册模块、管理员和商家的功能模块,如用户管理、商品信息管理和订单管理。系统还支持前后端分离,并提供了源码和部署指导。














 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








