该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第五章 系统实现
5.1 APP端
用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
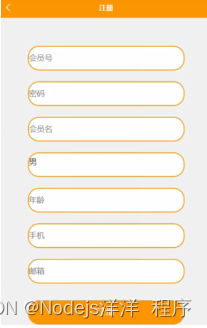
会员注册,在会员注册页面通过填写会员号、密码、会员名、性别、年龄、手机、邮箱等信息进行注册操作;如图5-2所示。

图5-2会员注册界面图
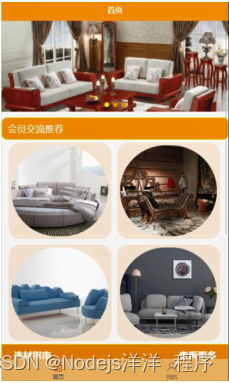
用户登陆系统后,可以对首页、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
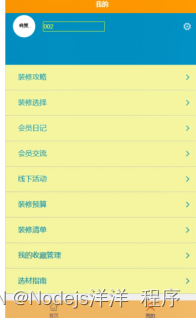
会员功能,在我的页面可以对装修攻略、装修选择、会员日记、会员交流、线下活动、装修预算、装修清单、我的收藏管理、选材指南等信息进行详细操作,如图5-4所示。

图5-4会员功能界面图
会员日记,在会员日记页面可以查看发布时间、日记标题、日记类型、日记封面、视频、会员号、会员名、日记内容等信息,如图5-5所示。

图5-5会员日记界面图
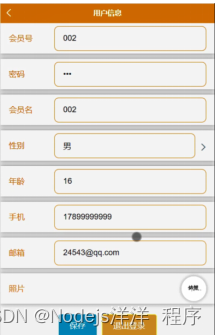
会员信息,在会员信息页面通过填写会员号、密码、会员名、性别、年龄、手机、邮箱、照片等详细信息进行保存操作,如图5-6所示。

图5-6会员信息界面图
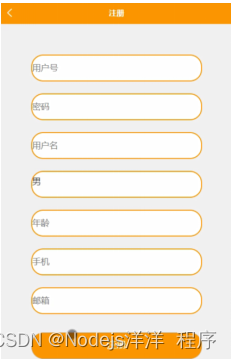
用户注册,在用户注册页面通过填写用户号、密码、用户名、性别、年龄、手机、邮箱等详细信息进行注册操作,如图5-7所示。

图5-7用户注册界面图
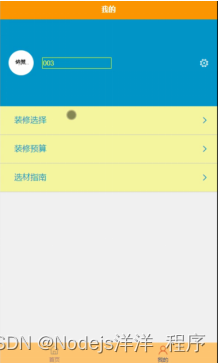
用户功能,在我的页面可以对装修选择、装修预算、选材指南等详细信息进行操作,如图5-8所示。

图5-8用户功能界面图
5.2服务端
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界图面
管理员登陆系统后,可以对首页、个人中心、用户管理、装修攻略管理、装修选择管理、会员日记管理、会员管理、会员交流管理、线下活动管理、装修预算管理、装修清单管理、我的收藏管理、系统管理等功能模块进行相应操作,如图5-10所示。

图5-10管理员功能界图面
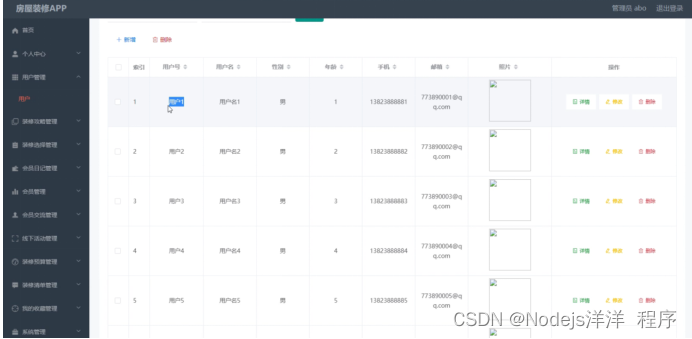
用户管理,在用户管理页面可以对索引、用户号、用户名、性别、年龄、手机、邮箱、照片等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
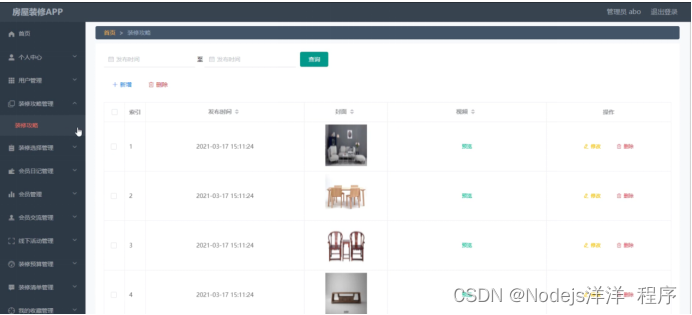
装修攻略管理,在装修攻略管理页面可以对索引、发布时间、封面、视频等内容进行修改或删除等操作,如图5-12所示。

图5-12装修攻略管理界面图
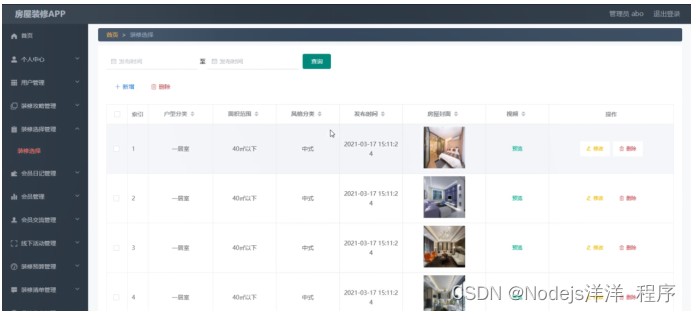
装修选择管理,在装修选择管理页面可以对索引、户型分类、面积范围、风格分类、发布时间、房屋封面、视频等内容进行修改或删除等操作,如图5-13所示。

图5-13装修选择管理界面图
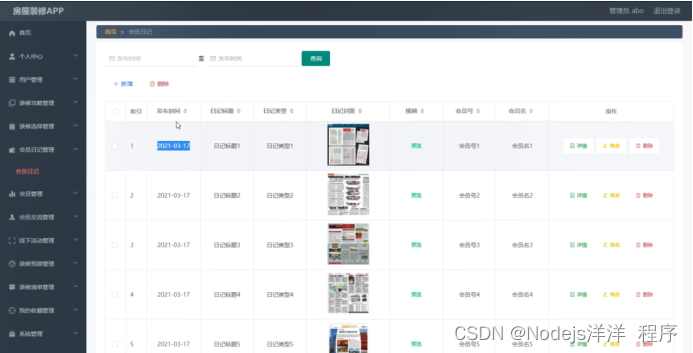
会员日记管理,在会员日记管理页面可以对索引、发布时间、日记标题、日记类型、日记封面、视频、会员号、会员名等内容进行详情,修改或删除等操作,如图5-14所示。

图5-14会员日记管理界面图
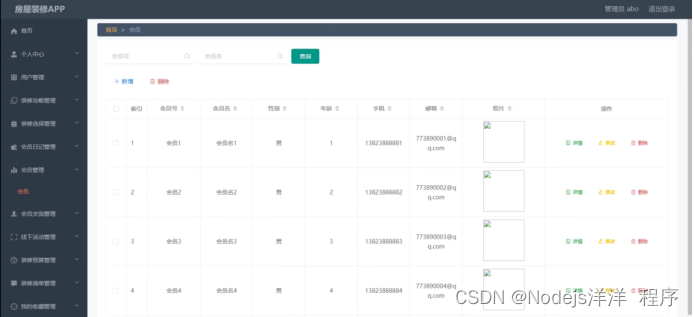
会员管理,在会员管理页面可以对索引、会员号、会员名、性别、年龄、手机、邮箱、图片等内容进行详情,修改或删除等操作,如图5-15所示。

图5-15会员管理界面图
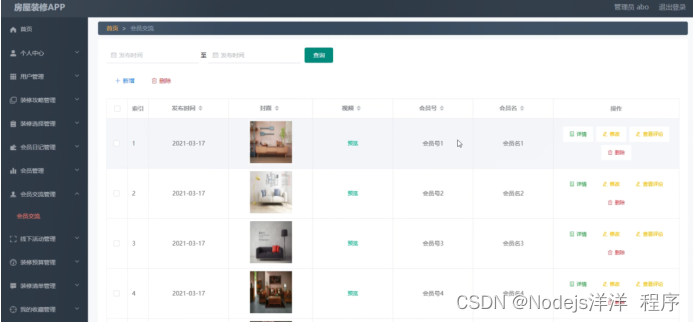
会员交流管理,在会员交流管理页面可以对索引、发布时间、封面、视频、会员号、会员名等内容进行详情、修改、查看评论或删除等操作,如图5-16所示。

图5-16会员交流管理界面图
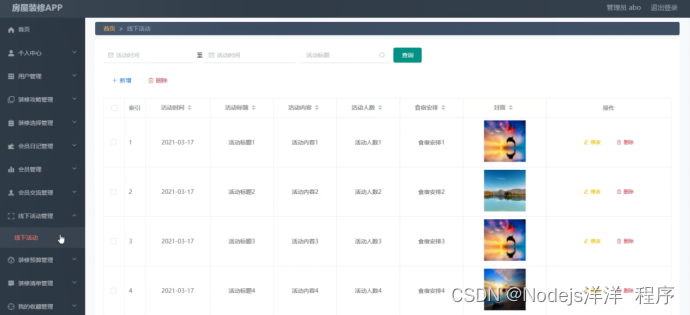
线下活动管理,在线下活动管理页面可以对索引、活动时间、活动标题、活动内容、活动人数、住宿安排、封面等内容进行修改或删除等操作,如图5-17所示。

图5-17线下活动管理界面图
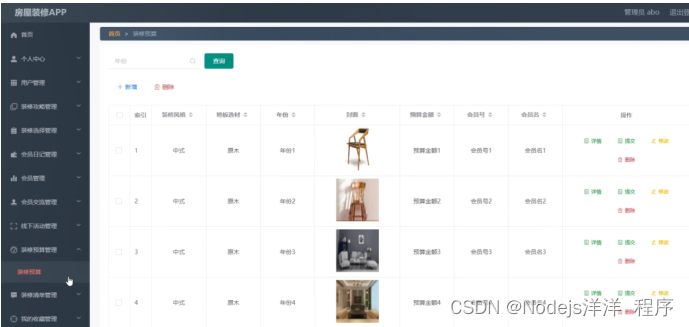
装修预算管理,在装修预算管理页面可以对索引、装修风格、地板选材、年份、封面、预算金额、会员号、会员名等内容进行详情、提交、修改或删除等操作,如图5-18所示。

图5-18装修预算管理界面图
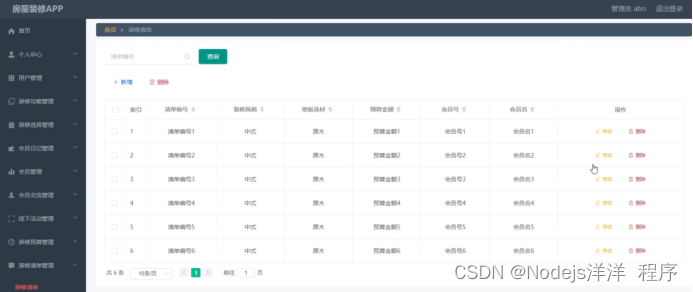
装修清单管理,在装修清单管理页面可以对索引、清单编号、装修风格、地板选材、预算金额、会员号、会员名等内容进行修改或删除等操作,如图5-19所示。

图5-19装修清单管理界面图





















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








