该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1 APP端
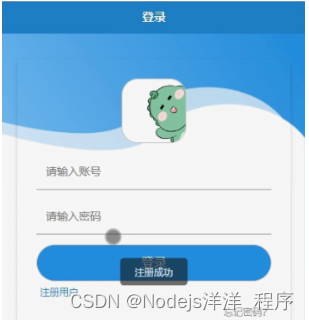
用户登录,用户进入app,输入自己的账号和密码,并选择对应的角色进行系统登录操作,如图5-1所示。

图5-1登录界面图
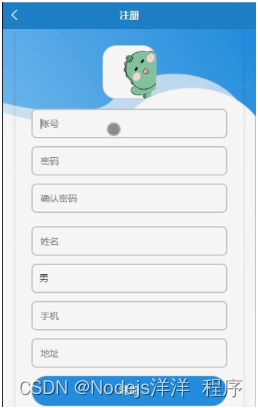
用户注册,在用户注册页面通过填写账号、密码、确认密码、姓名、性别、手机、地址等内容进行用户注册操作,如图5-2所示。

图5-2用户注册界面图
用户登陆系统后,可以对首页、招生信息、招生政策、我的等内容进行详细操作,如图5-3所示。

图5-3 app首页界面图
招生信息,在招生信息页面可以查看招生标题、招生专业、发布时间、招生简介、封面、招生内容等信息,并进行评论操作;如图5-4所示。

图5-4招生信息界面图
招生政策,在招生政策页面可以查看政策名称、政策类型、发布时间、政策简介、图片、政策内容等信息,并进行评论操作;如图5-5所示。

图5-5招生政策界面图
用户进入我的页面可以对个人中心、在线答疑等功能进行相应操作,如图5-6所示。

图5-6用户功能界面图
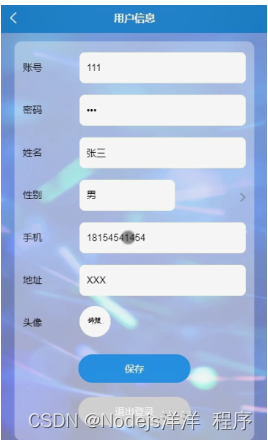
用户信息,在用户信息页面通过填写账号、密码、姓名、性别、手机、地址、头像等信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2后台功能模块
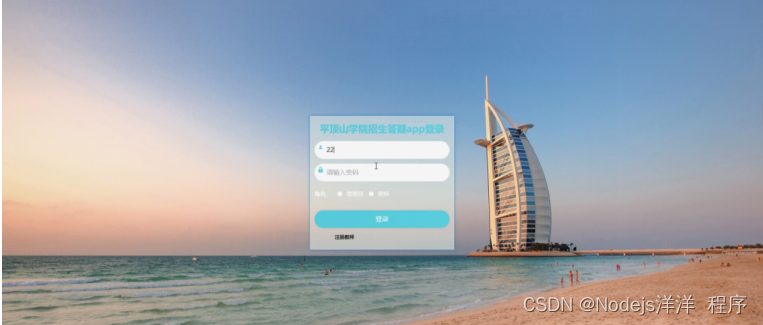
系统后台登录,管理员和教师通过输入用户名,密码和选择角色等信息,点击登录进入系统操作界面,如图5-8所示。

图5-8后台登录界面图
5.2.1管理员功能模块
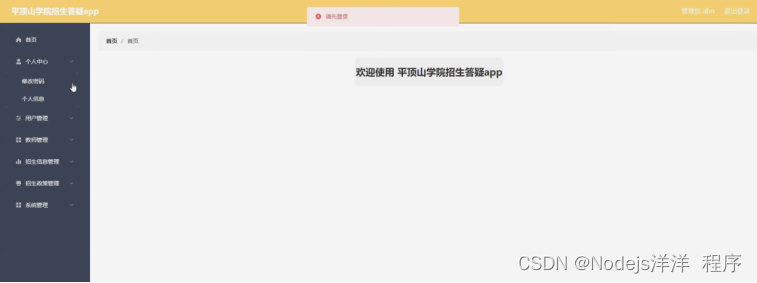
管理员登陆系统后,可以查看首页、个人中心、用户管理、教师管理、招生信息管理、招生政策管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-9所示。

图5-9管理员功能界面图
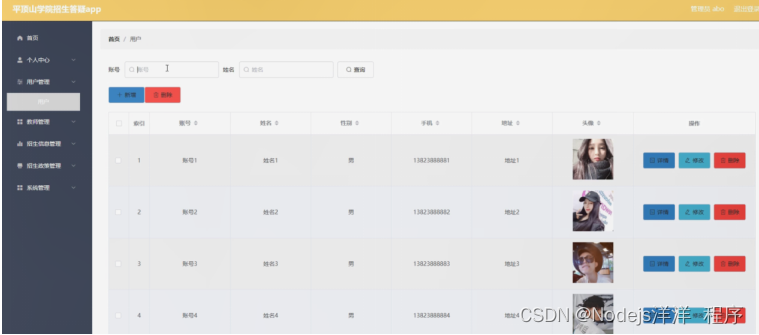
用户管理,在用户管理页面可以对索引、账号、姓名、性别、手机、地址、头像等内容进行详情,修改和删除操作,如图5-10所示。

图5-10用户管理界面图
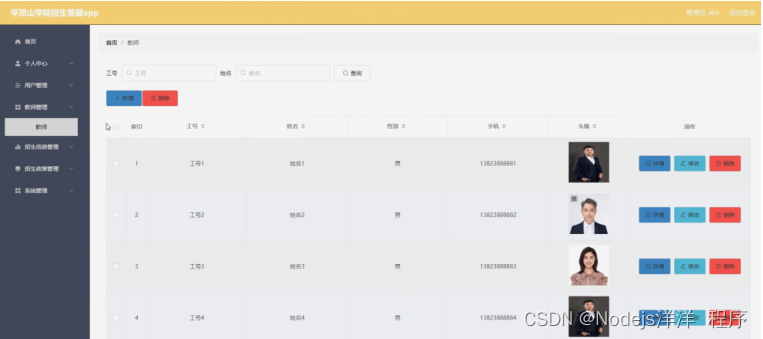
教师管理,在教师管理页面可以对索引、工号、姓名、性别、手机、头像等内容进行详情,修改和删除操作,如图5-11所示。

图5-11教师管理界面图
招生信息管理,在招生信息管理页面可以对索引、招生标题、招生专业、发布时间、招生图片等内容进行详情,修改,查看评论或删除操作,如图5-12所示。

图5-12招生信息管理界面图
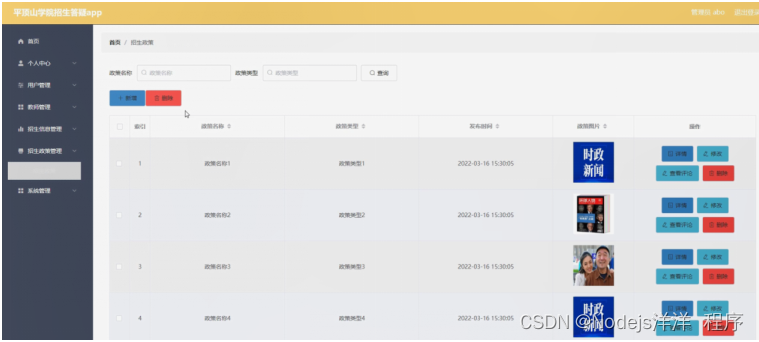
招生政策管理,在招生政策管理页面可以对索引、政策名称、政策类型、发布时间、政策图片等内容进行详情,修改,查看评论或删除操作,如图5-13所示。

图5-13招生政策管理界面图
系统管理,在校园信息页面可以对索引、标题、图片等内容进行详情,修改和删除操作,还可以对轮播图管理进行详细操作;如图5-14所示。

图5-14系统管理界面图
5.2.2教师功能模块
教师登陆系统后,可以查看首页、个人中心、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-15所示。

图5-15教师功能界面图
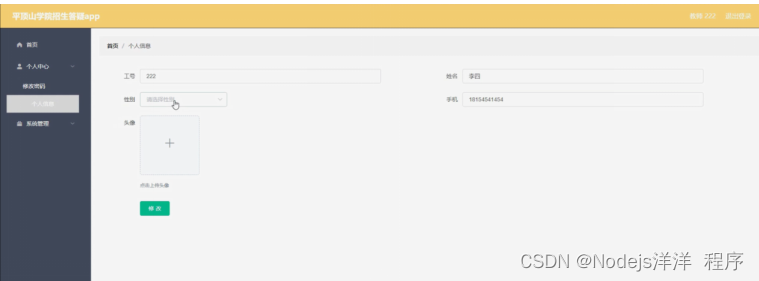
个人中心,在个人中心页面通过填写工号、姓名、性别、手机、头像等内容并进行个人信息修改操作,如图5-16所示。

图5-16个人中心界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








