该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统实现
5.1APP端功能模块
用户登录,通过输入账号,密码,并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册,在用户注册页面通过填写用户账号、密码、确认密码、用户姓名、性别、身份证、联系方式等内容完成用户注册操作,如图5-2所示。

图5-2用户注册界面图
体育赛事管理系统APP,在APP首页可以查看首页,赛事信息,赛事安排,体育资讯,我的等功能进行详细操作,如图5-3所示。

图5-3 app首页界面图
赛事信息,在赛事信息页面可以查看赛事名称、赛事编号、赛事类型、比赛级别、开赛时间、比赛地点、参赛人数、比赛时长、比赛形式、比赛奖励、点击次数、比赛要求、比赛详情等详细内容,可进行立即报名,评论或收藏操作,如图5-4所示。

图5-4赛事信息界面图
赛事安排,在赛事安排页面可以查看赛事名称、场次、比赛地点、比赛时间、参赛人数、发布时间、选手名单、比赛内容等详细内容如图5-5所示。

图5-5赛事安排界面图
用户,在我的页面可以对赛事报名,赛事安排,单场成绩,赛事总成绩
等功能进行详细操作,如图5-6所示。

图5-6用户功能界面图
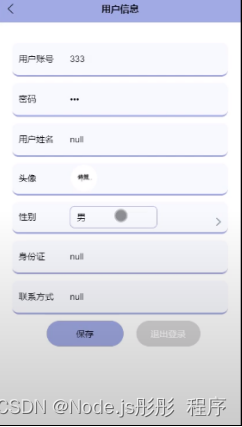
用户信息,在用户信息页面通过填写用户账号、密码、用户姓名、头像、性别、身份证、联系方式等详细内容进行保存操作,如图5-7所示。

图5-7用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户名,密码,选择角色等信息即可进行app登录,如图5-8所示。

图5-8管理员登录界面图
管理员登录进入APP可以查看首页,个人中心,用户管理,赛事类型管理,赛事信息管理,赛事报名管理,赛事安排管理,单场成绩管理,赛事总成绩管理,系统管理等功能进行详细操作,如图5-9所示。

图5-9管理员功能界面图
用户管理,在用户管理页面可以查看索引、用户账号、用户姓名、头像、性别、身份证、联系方式等信息,并可根据需要对列表进行详情,修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
赛事类型管理,在赛事类型管理页面可以查看索引、赛事类型等信息,并可根据需要对列表进行详情,修改或删除等操作,如图5-11所示。

图5-11赛事类型管理界面图
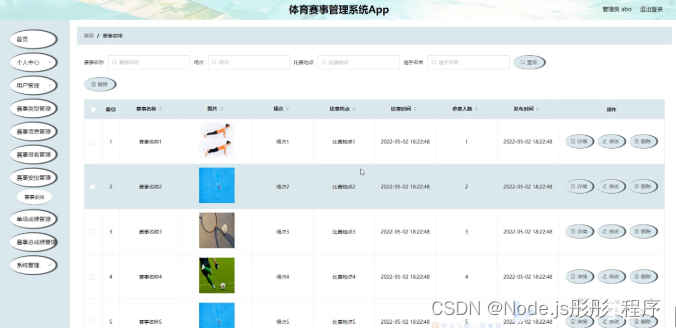
赛事信息管理,在赛事信息管理页面可以查看索引、赛事编号、赛事名称、图片、赛事类型、比赛级别、开赛时间、比赛地点、参赛人数、比赛时长、比赛形式、比赛奖励等信息,并可根据需要对列表进行详情,修改,查看评论和删除等操作,如图5-12所示。

图5-12赛事信息管理界面图
赛事安排管理,在赛事安排管理页面可以查看索引、赛事名称、图片、场次、比赛地点、比赛时间、参赛人数、发布时间等信息,并可根据需要对列表进行详情,修改和删除等操作,如图5-13所示。

图5-13赛事安排管理界面图
赛事总成绩管理,在赛事总成绩管理页面可以查看索引、赛事名称、图片、场次、比赛时间、总成绩、成绩排名、用户账号、用户姓名、结束时间等信息,并可根据需要对列表进行详情,修改和删除等操作,如图5-14所示。

图5-14赛事总成绩管理界面图
系统管理,在体育资讯页面可以对索引、标题、图片等信息进行详情,修改和删除操作,并可根据需要对轮播图管理进行详细操作,如图5-15所示。

图5-15系统管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








