该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统实现
5.1 APP端(用户功能)
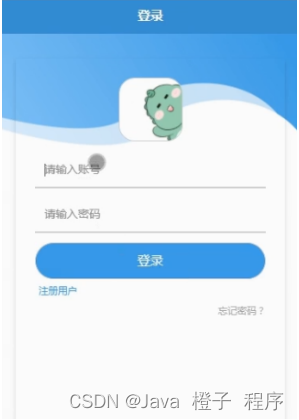
用户登录,用户进入app,输入自己的账号和密码进行系统登录操作,如图5-1所示。

图5-1登录界面图
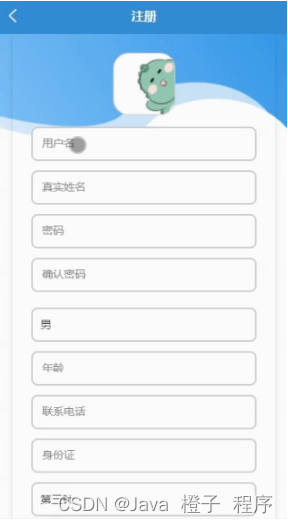
用户注册,进入用户注册页面,通过填写用户名、真实姓名、密码、确认密码、性别、年龄、联系电话、身份证、接种针次等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
用户登陆系统后,可以对首页、接种站点、疫苗预约、交流论坛、地图、我的等内容进行详细操作,如图5-3所示。

图5-3 app首页界面图
接种站点,在接种站点页面可以查看站点封面、站点名称、所属区域、站点地址、服务电话、疫苗数量、疫苗种类、适合年龄、接种时间、点击次数、站点详情等信息,可根据需要进行预约,评论和收藏操作,如图5-4所示。

图5-4接种站点界面图
疫苗预约,在疫苗预约页面可以查看站点封面、站点名称、预约编号、所属区域、站点地址、疫苗数量、疫苗种类、适合年龄、预约时间、用户名、真实姓名、联系电话、身份证等信息,如图5-5所示。

图5-5疫苗预约界面图
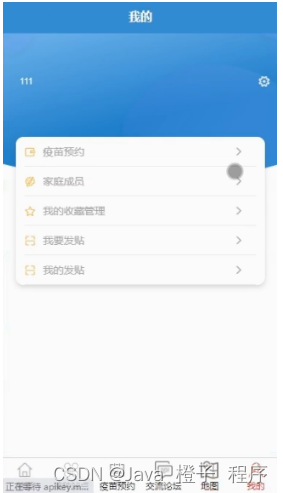
用户,在我的页面可以对疫苗预约、家庭成员、我的收藏管理、我要发贴、我的发贴等详细信息进行操作,如图5-6所示。

图5-6用户功能界面图
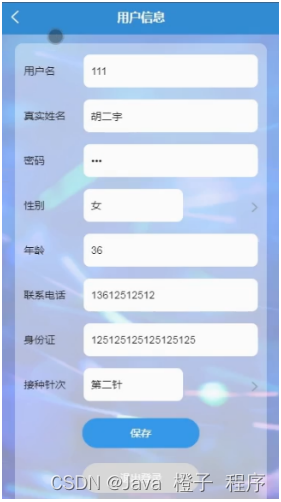
用户信息,在用户信息页面通过填写用户名、真实姓名、密码、性别、年龄、联系电话、身份证、接种针次等信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2后端管理员功能模块
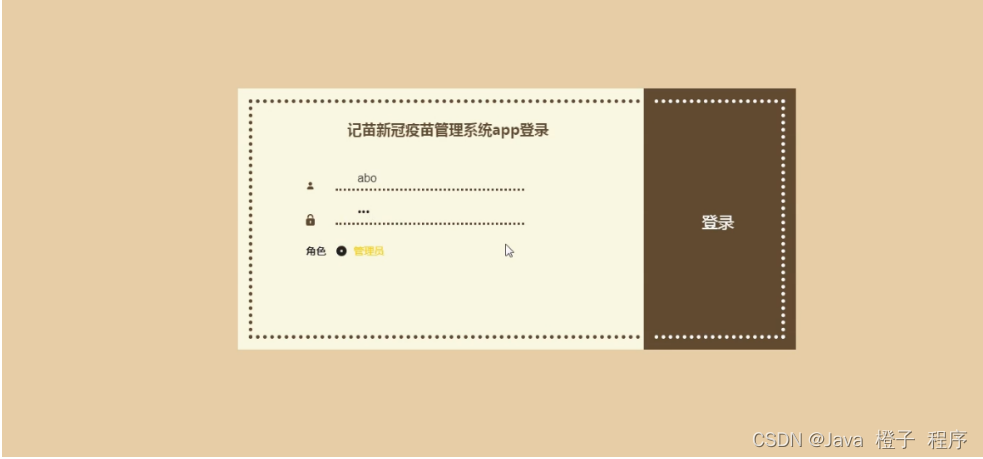
管理员登录,管理员通过输入用户名,密码,在角色中选择管理员,点击登录进入系统操作进行操作,如图5-8所示。

图5-8管理员登录界面图
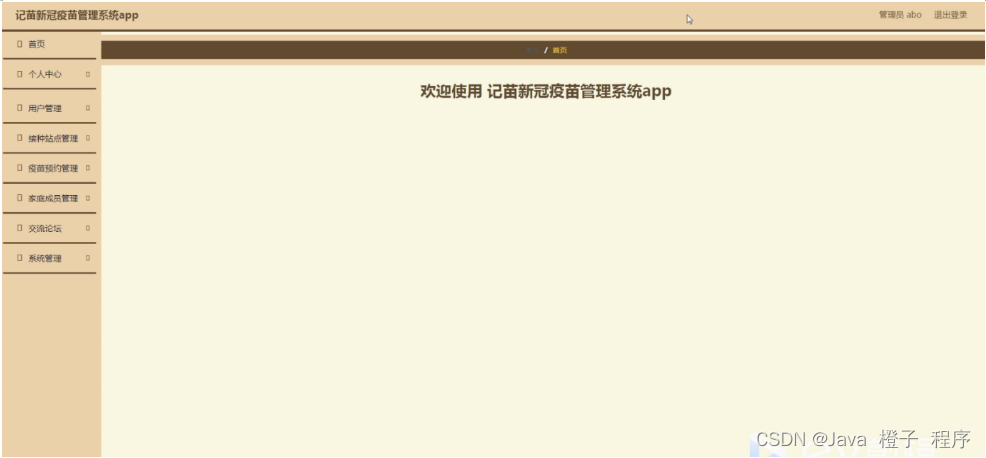
管理员登陆系统后,可以查看首页、个人中心、用户管理、接种站点管理、疫苗预约管理、家庭成员管理、交流论坛、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-9所示。

图5-9管理员功能界面图
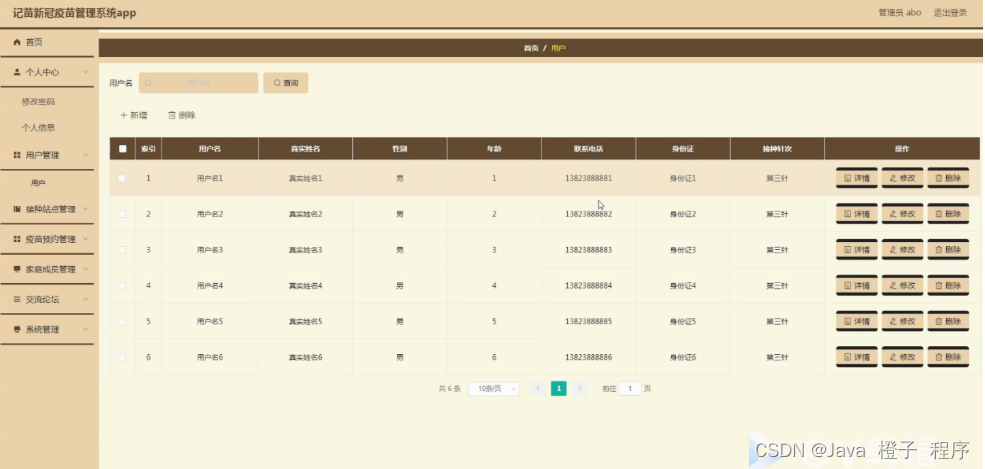
用户管理,在用户管理页面可以对索引、用户名、真实姓名、性别、年龄、联系电话、身份证、接种针次等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
接种站点管理,在接种站点管理页面可以对索引、站点名称、所属区域、站点地址、服务电话、站点封面、疫苗数量、疫苗种类、适合年龄、接种时间等内容进行详情,修改,查看评论和删除操作,如图5-11所示。

图5-11接种站点管理界面图
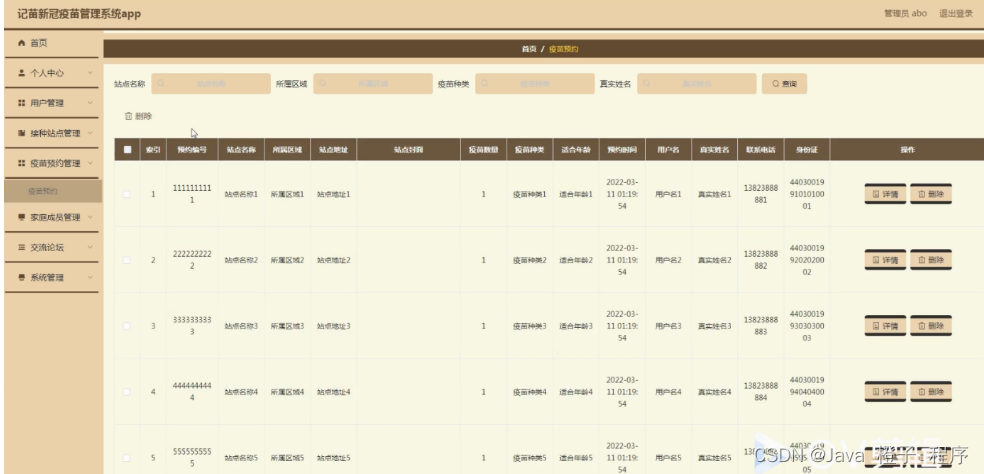
疫苗预约管理,在疫苗预约管理页面可以对索引、预约编号、站点名称、所属区域、站点地址、站点封面、疫苗数量、疫苗种类、适合年龄、预约时间、用户名、真实姓名、联系电话、身份证等内容进行详情或删除操作,如图5-12所示。

图5-12疫苗预约管理界面图
家庭成员管理,在家庭成员管理页面可以对索引、用户名、成员姓名、关系、性别、年龄、身份证号、联系方式、接种针次等内容进行详情,修改和删除操作,如图5-13所示。

图5-13家庭成员管理界面图
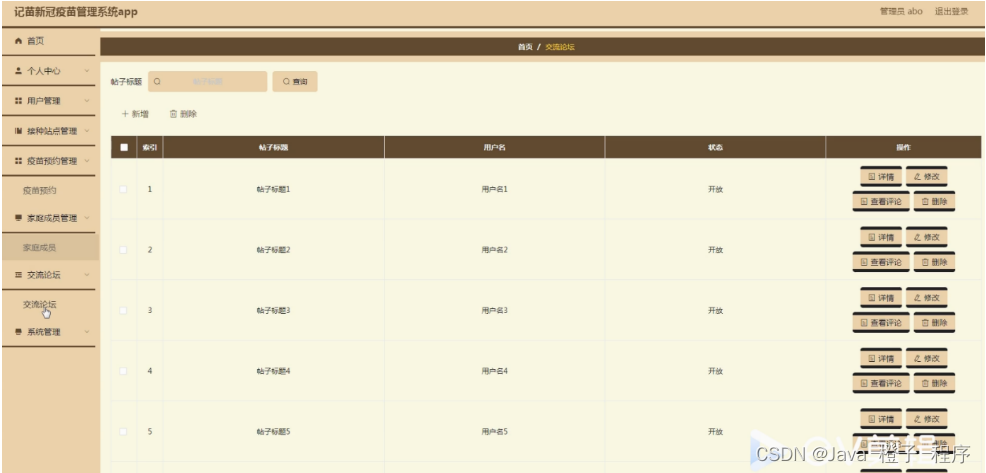
交流论坛,在交流论坛页面可以对索引、帖子标题、用户名、状态等内容进行详情,修改,查看评论或删除等操作,如图5-14所示。

图5-14交流论坛界面图
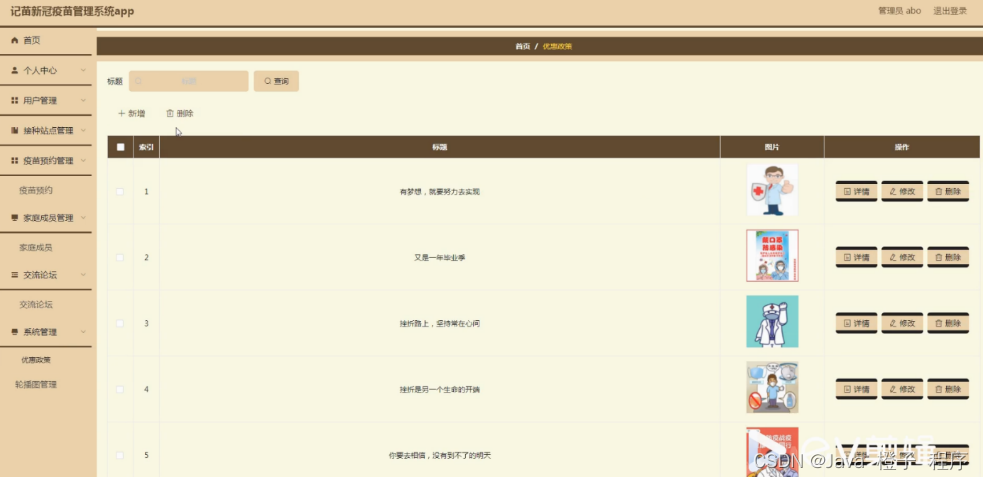
系统管理,在优惠政策页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可对轮播图管理进行详细操作,如图5-15所示。

图5-15系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








