该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统功能的详细设计与实现
5.1小程序端
登录,用户通过输入账号和密码并点击登录进行系统登录操作,如图5-1所示。

图5-1登录界面图
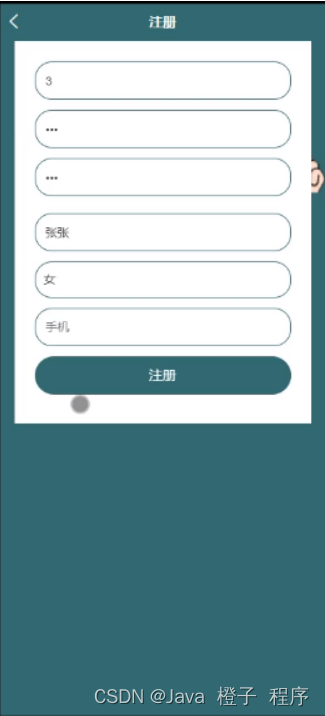
用户注册,在用户注册页面通过填写用户名、密码、确认密码、姓名、性别、手机等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
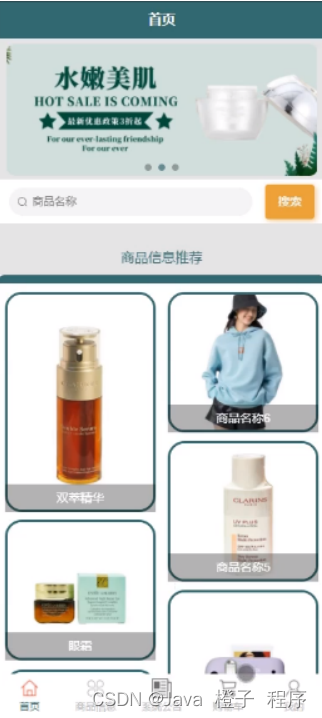
用户登陆小程序端,可以对首页、商品信息、系统公告、购物车、我的等功能进行详细操作,如图5-3所示。

图5-3小程序端首页界面图
商品信息,在商品信息页面可以对商家名称,商家分类,品牌,规格,成色,卖家账号,卖家姓名,点击次数,库存,商品详情等信息进行咨询,加入购物车和立即订购等操作,如图5-4所示。

图5-4商品信息界面图
用户,在我的页面可以查看在线咨询,我的收藏管理,用户充值,客服中心,购物车,我的订单等信息,并进行详细操作;如图5-5所示。

图5-5用户功能界面图
用户信息,在用户信息页面可以查看用户名,密码,姓名,头像,性别,手机等信息,进行保存和退出登录等操作;如图5-6所示。

图5-6用户信息界面图
5.2后台功能模块
后台登录,用户通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-7所示。

图5-7后台登录界面图
5.2.1管理员功能模块
管理员登陆系统后,可以对首页、个人中心、用户管理、卖家管理、商品分类管理、商品信息管理、在线咨询管理、系统管理、订单管理等功能进行相应操作,如图5-8所示。

图5-8管理员功能界面图
用户管理,在用户管理页面可以对索引,用户名,姓名,头像,性别,手机等内容进行详情、修改或删除等操作,如图5-9所示。

图5-9用户管理界面图
卖家管理,在卖家管理页面可以对索引,卖家账号,卖家姓名,性别,头像,联系电话等内容进行详情,修改或删除等操作,如图5-10所示。

图5-10卖家管理界面图
商品分类管理,在商品分类管理页面可以对索引,商品分类等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11商品分类管理界面图
系统管理,在轮播图管理页面可以对索引,名称,值等内容进行详情和修改等操作,如图5-12所示。

图5-12系统管理界面图
5.2.2卖家功能模块
卖家登陆系统后,可以对首页、个人中心、商品信息管理、在线咨询管理、订单管理等功能进行相应操作,如图5-13所示。
 图5-13卖家功能界面图
图5-13卖家功能界面图
商品信息管理,在商品信息页面可以对索引,商品名称,商品分类,图片,品牌,规格,成色,卖家账号,卖家姓名,价格,单限,库存等内容进行详情,修改,查看评论和删除等操作,如图5-14所示。
 图5-14商品信息管理界面图
图5-14商品信息管理界面图
在线咨询管理,在在线咨询页面可以对索引,商品名称,商品分类,图片,品牌,咨询内容,咨询时间,用户名,手机,卖家账号,卖家姓名,审核回复,审核状态,审核等内容进行详情操作,如图5-15所示。
 图5-15在线咨询管理界面图
图5-15在线咨询管理界面图
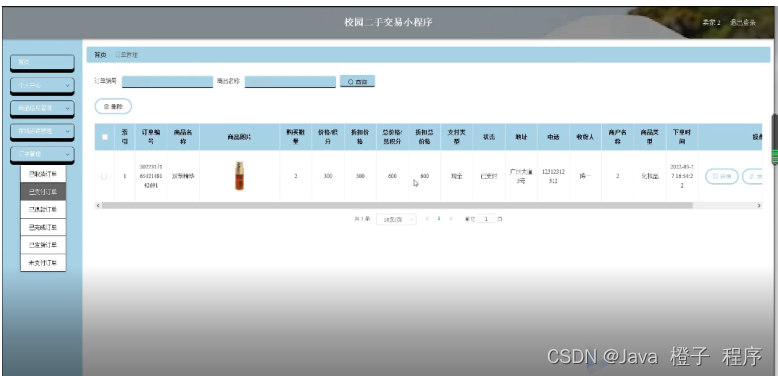
订单管理,在已支付订单页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址,电话,收货人,商户名称,商品类型,下单时间等内容进行详情,发货和删除等操作,还可以对已取消订单,已退款订单,已完成订单,已发货订单,未支付订单等内容进行详细操作;如图5-16所示。
 图5-16订单管理界面图
图5-16订单管理界面图
Node.js毕设帮助,指导,源码获取,调试部署






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








