该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
5.1系统前台功能模块
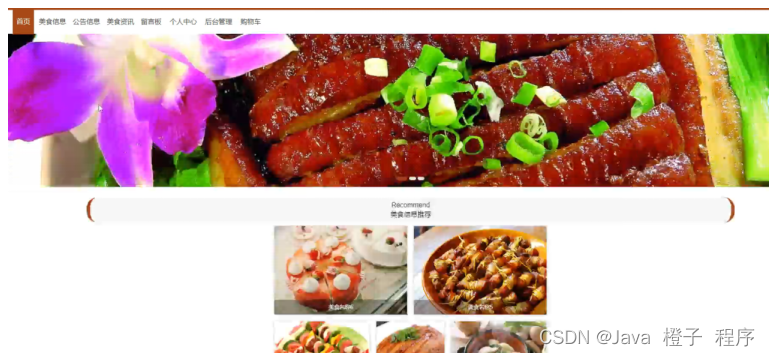
小斌美食网站,在网站首页可以查看首页、美食信息、公告信息、美食资讯、留言板、个人中心、后台管理、购物车等内容进行详细操作,如图5-1所示。

图5-1网站首页界面图
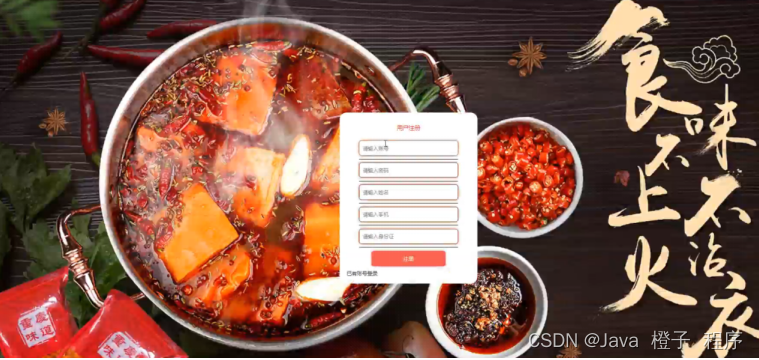
用户注册,在用户注册页面通过填写账号、密码、姓名、手机、身份证等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
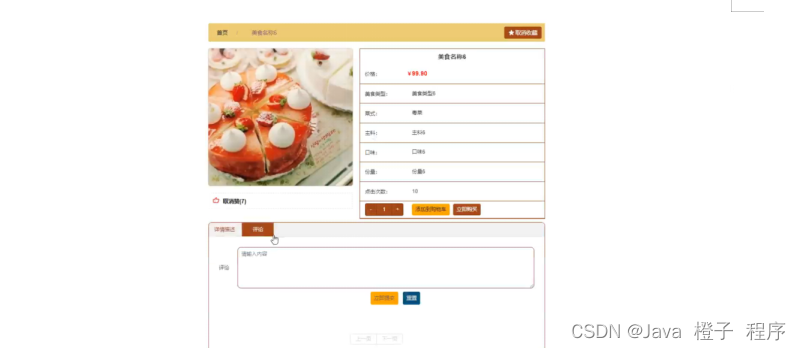
美食信息,在美食信息页面可以查看美食名称、价格、美食类型、菜式、主料、口味、份量、点击次数、美食图片等详细内容,根据需要进行添加到购物车、立即购买操作,如图5-3所示。

图5-3美食信息界面图
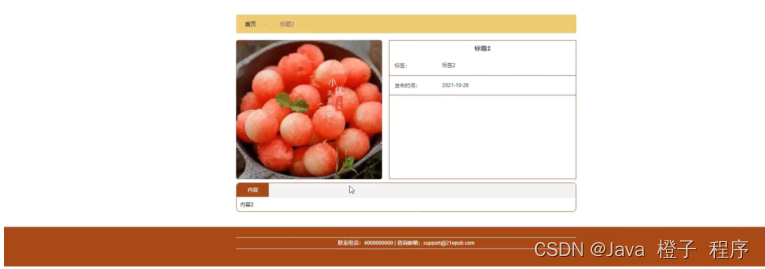
公告信息,在公告信息页面可以查看标题、标签、发布时间、图片等详细内容,如图5-4所示。

图5-4公告信息界面图
美食资讯,在美食资讯页面可以查看有关美食的详细资讯,如图5-5所示。

图5-5美食资讯界面图
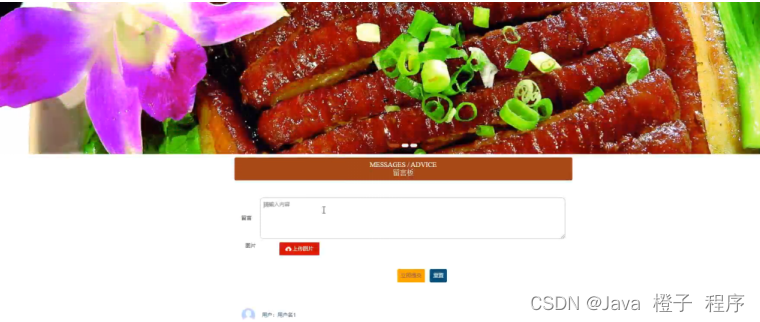
留言板,在留言板页面输入留言内容并立即提交或重置操作,如图5-6所示。

图5-6留言板界面图
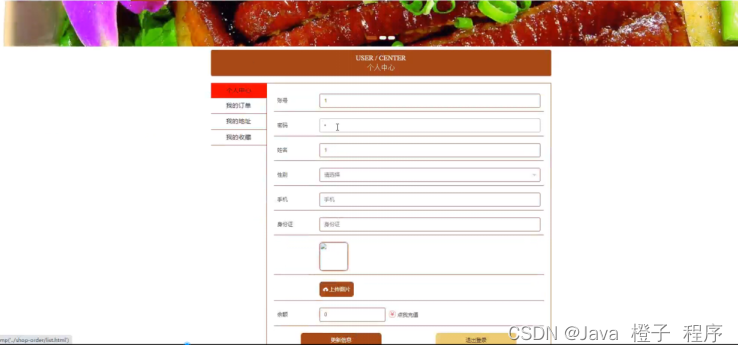
个人中心,在个人中心页面通过填写账号、密码、姓名、性别、手机、身份证、余额等信息进行更新信息,根据需要对我的订单、我的地址、我的收藏进行相对应操作,如图5-7所示。

图5-7个人中心界面图
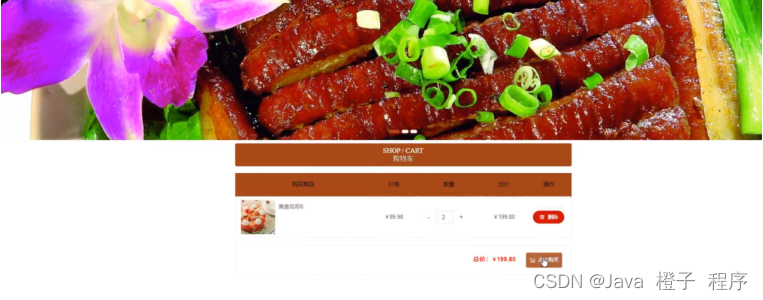
购物车,在购物车页面可以查看购买商品、价格、数量、总价等详细内容,进行购买操作,如图5-8所示。

图5-8购物车界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、美食信息管理、美食类型管理、公告信息管理、留言板管理、系统管理、订单管理等功能模块进行相应操作,如图5-10所示。

图5-10管理员功能界图面
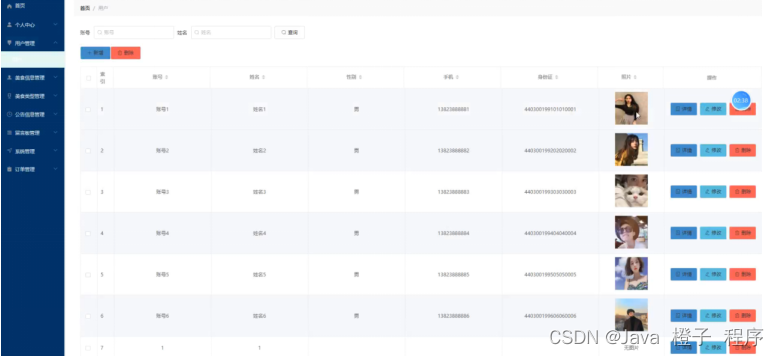
用户管理,在用户管理页面可以对索引、账号、姓名、性别、手机、身份证、照片等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
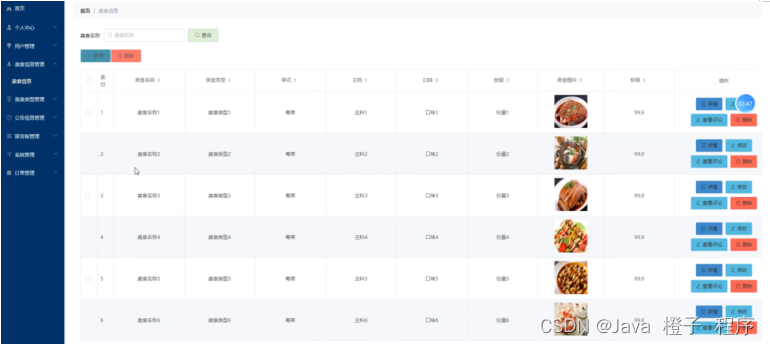
美食信息管理,在美食信息管理页面可以对索引、美食名称、美食类型、菜式、主料、口味、份量、美食图片、价格等内容进行详情、查看评论、修改或删除等操作,如图5-12所示。

图5-12美食信息管理界面图
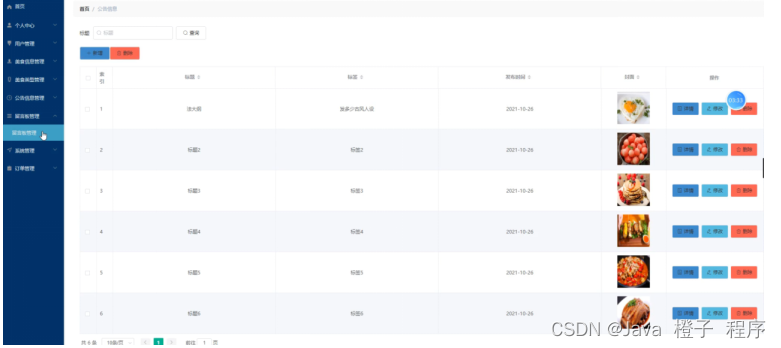
公告信息管理,在公告信息管理页面可以对索引、标题、标签、发布时间、封面等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13公告信息管理界面图
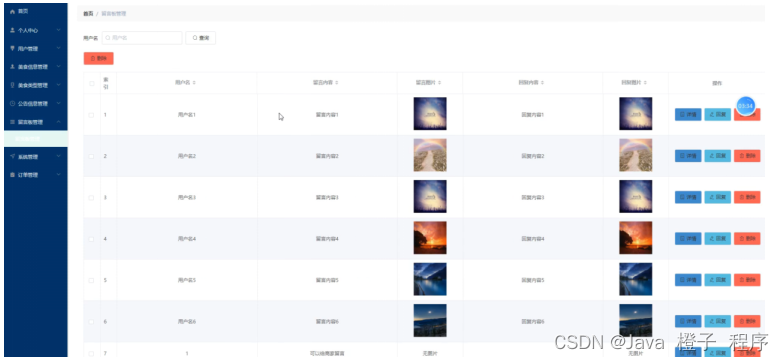
留言板管理,在留言板管理页面可以对索引、用户名、留言内容、留言图片、回复内容、回复图片等内容进行回复、详情、删除等操作,如图5-14所示。

图5-14留言板管理界面图
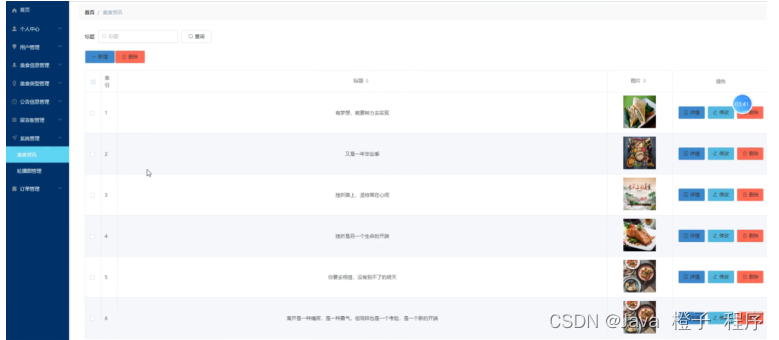
系统管理,在美食资讯页面可以对索引、标题、图片等内容进行详情、修改或删除等操作,还可对轮播图管理进行相对应操作,如图5-15所示。

图5-15系统管理界面图
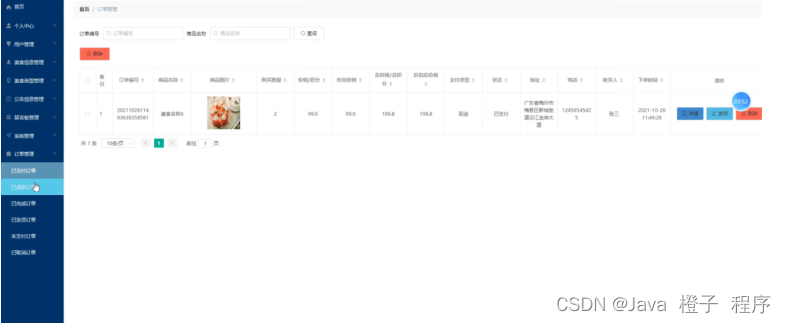
订单管理,在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、下单时间等内容进行详情、发货、删除等操作,还可对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相对应操作,如图5-16所示。

图5-16订单管理界面图





















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








