该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计与实现
5.1登录功能模块
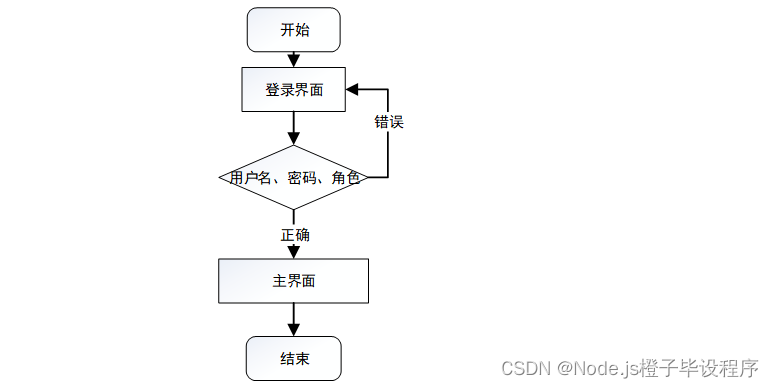
运行系统,首先进入登录界面,按照登录界面的要求填写相应的“用户名”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示

图5-1登录流程图
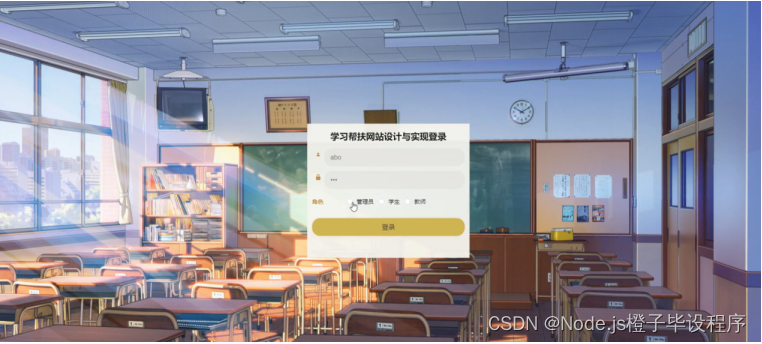
图5-2登录界面图
5.2系统功能模块
学习帮扶网站设计与实现;在系统首页可以查看首页,教师,课程信息,学习资料,讨论区,公告信息,个人中心,后台管理等内容,并进行详细操作;如图5-2所示。

图5-2系统首页界面图
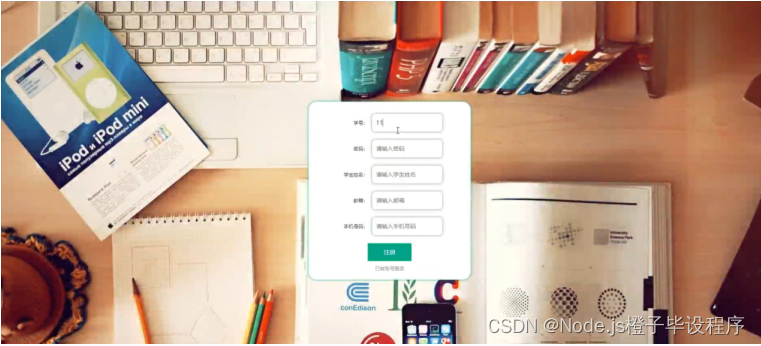
学生注册;在注册页面通过填写学号,密码,学生姓名,邮箱,手机号码等信息进行学生注册操作;如图5-3所示。

图5-3学生注册界面图
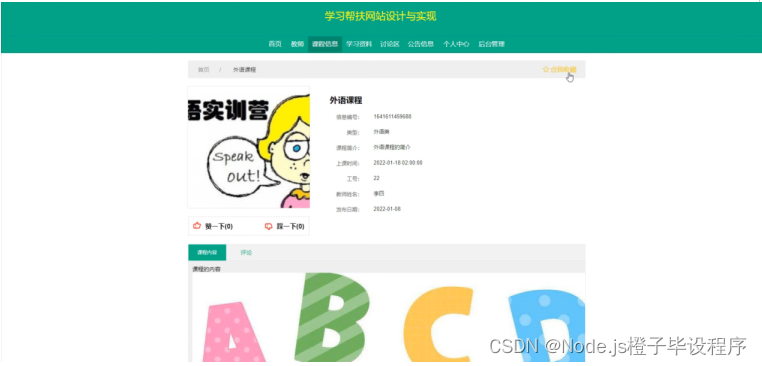
课程信息;在课程信息页面可以查看信息编号,课程名称,类型,课程简介,上课时间,相关图片,工号,教师姓名,发布日期,课程内容等内容,并进行评论,收藏操作;如图5-4所示。

图5-4课程信息界面图
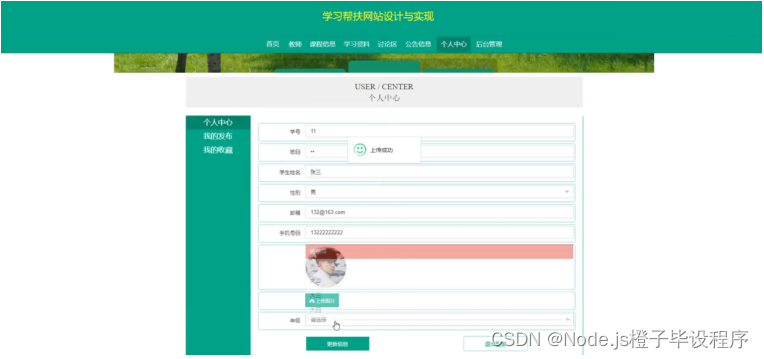
个人中心,在个人中心页面通过学号、密码、学生姓名、性别、邮箱、手机号码、上传图片、年级等内容进行更新信息操作,还可以对我的发布,我的收藏进行详细操作;如图5-5所示。

图5-5个人中心界面图
5.3管理员功能模块
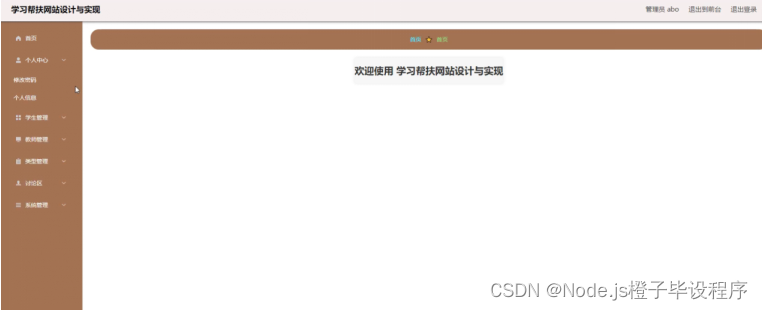
管理员登录系统后,可以对首页,个人中心,学生管理,教师管理,类型管理,讨论区,系统管理等功能进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
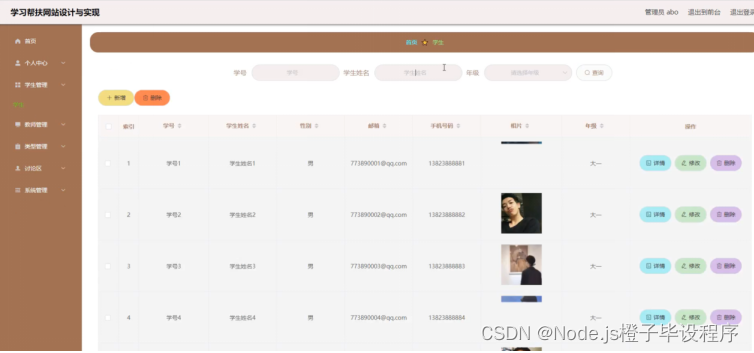
学生管理;在学生管理页面可以对索引,学号,学生姓名,性别,邮箱,手机号码,相片,年级等内容进行详情,修改或删除操作;如图5-7所示。

图5-7学生管理界面图
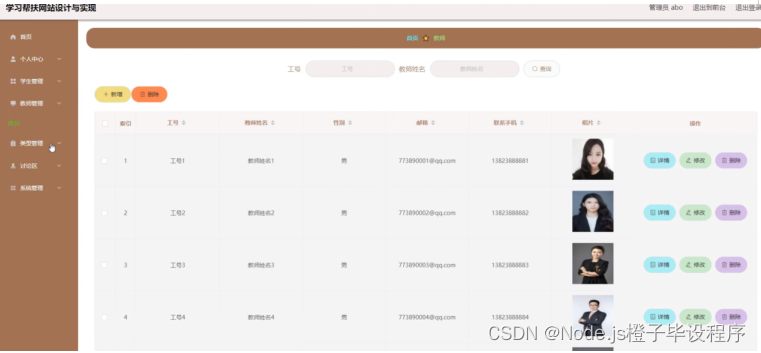
教师管理;在教师管理页面可以对索引,工号,教师姓名,性别,邮箱,联系手机,相片等内容进行详情,修改或删除操作;如图5-8所示。

图5-8教师管理界面图
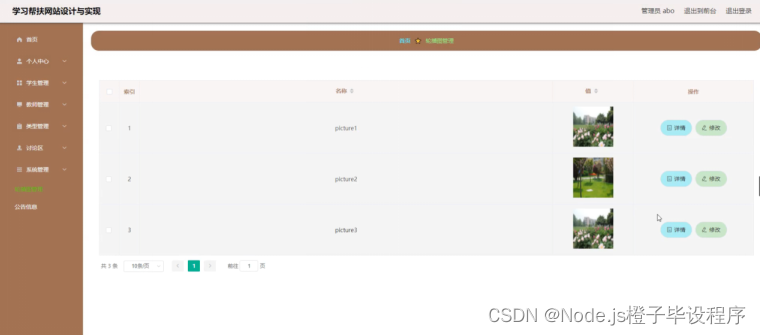
系统管理;在轮播图管理页面可以对索引,名称,值等内容进行详情,修改操作;还可对公告信息进行详细操作;如图5-9所示。

图5-9系统管理界面图
5.4教师功能模块
教师登录进入系统可以对首页,个人中心,学生管理,课程信息管理,类型管理,学习资料管理,通知信息管理,费用信息管理,提醒信息管理,讨论区等功能进行相应操作,如图5-10所示。

图5-10教师功能界面图
课程信息管理;在课程信息管理页面可以对索引,信息编号,课程名称,类型,上课时间,相关图片,工号,教师姓名,发布日期等内容进行详情, 查看评论,修改或删除操作;如图5-11所示。

图5-11课程信息管理界面图
学习资料管理;在学习资料管理页面可以对索引,资料编号,资料名称,类型,相关图片,相关视频,附件下载,工号,教师姓名,发布日期等内容进行详情, 查看评论,修改或删除操作;如图5-12所示。

图5-12学习资料管理界面图
通知信息管理;在通知信息管理页面可以对索引,信息编号,学号,学生姓名,年级,通知名称,工号,教师姓名,日期等内容进行详情,修改或删除操作;如图5-13所示。

图5-13通知信息管理界面图
费用信息管理;在费用信息管理页面可以对索引,信息编号,学号,学生姓名,年级,费用名称,金额,工号,教师姓名,日期,是否支付等内容进行详情,修改或删除操作;如图5-14所示。

图5-14费用信息管理界面图
提醒信息管理;在提醒信息管理页面可以对索引,信息编号,学号,学生姓名,年级,提醒名称,提醒日期,工号,教师姓名,操作时间等内容进行详情,修改或删除操作;如图5-15所示。

图5-15提醒信息管理界面图
5.5学生功能模块
学生登录进入系统可以对首页,个人中心,通知信息管理,费用信息管理,提醒信息管理,讨论区,我的收藏管理等功能进行相应操作,如图5-16所示。

图5-16学生功能界面图
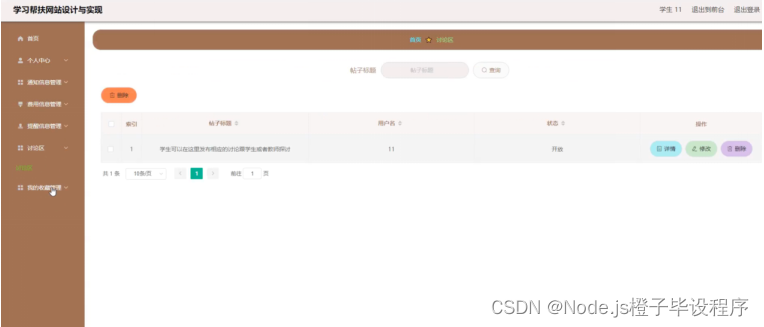
讨论区;在讨论区页面可以对索引,帖子标题,用户名,状态等内容进行详情,修改或删除操作;如图5-17所示。

图5-17讨论区界面图
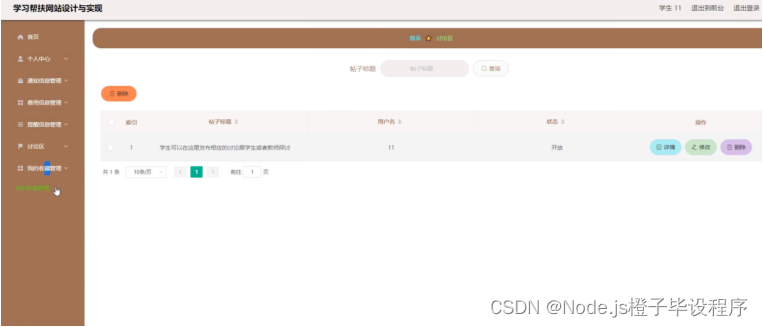
我的收藏管理;在我的收藏管理页面可以对索引,帖子标题,用户名,状态等内容进行详情,修改或删除操作;如图5-18所示。

图5-18我的收藏管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








