项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
4.1 运行环境
4.1.1 硬件环境
开发本系统时,本人所使用的电脑带有酷睿i5的cpu,gtx 950m的显卡,4G的运行内存。
4.1.2 软件环境
开发本系统时本人使用的是windows win 10的操作系统,使用了MySQL数据库管理工具,版本为5.0,JDK版本为1.8,开发工具为ECLIPSE ,版本为8.5,web容器使用的为ECLIPSE 自带的tomcat。
4.2 系统实现
4.2.1系统功能模块
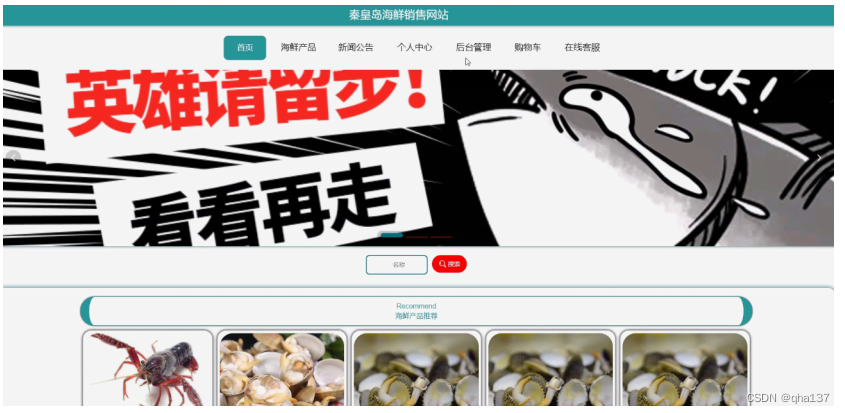
秦皇岛海鲜销售网站,在系统首页可以查看首页、海鲜产品、新闻公告、个人中心、后台管理、购物车、在线客服等内容,如图4-1所示。

图4-1系统首页界面图
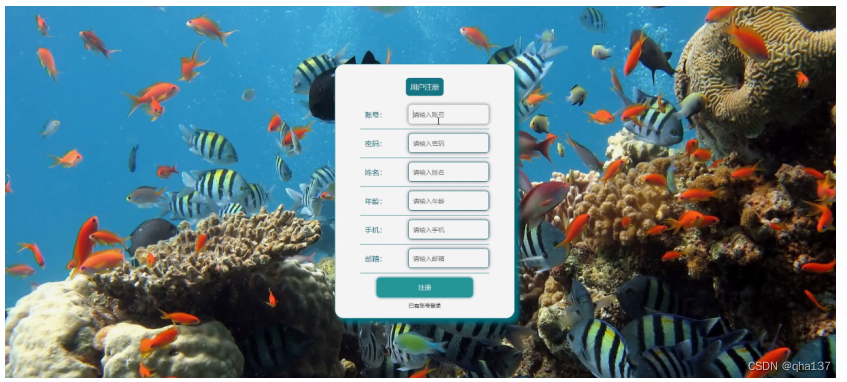
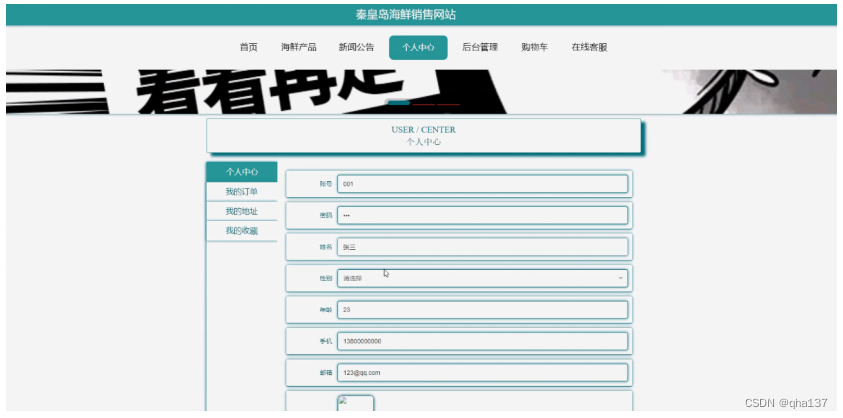
用户注册,在用户注册页面通过填写账号、密码、姓名、年龄、手机、邮箱等信息完成用户注册,如图4-2所示。在个人中心页面通过填写账号、密码、姓名、性别、年龄、手机、邮箱、图片、余额等信息进行信息更新,还可以根据需要对我的订单、我的地址、我的收藏进行相应操作,如图4-3所示。

图4-2用户注册界面图

图4-3个人中心界面图
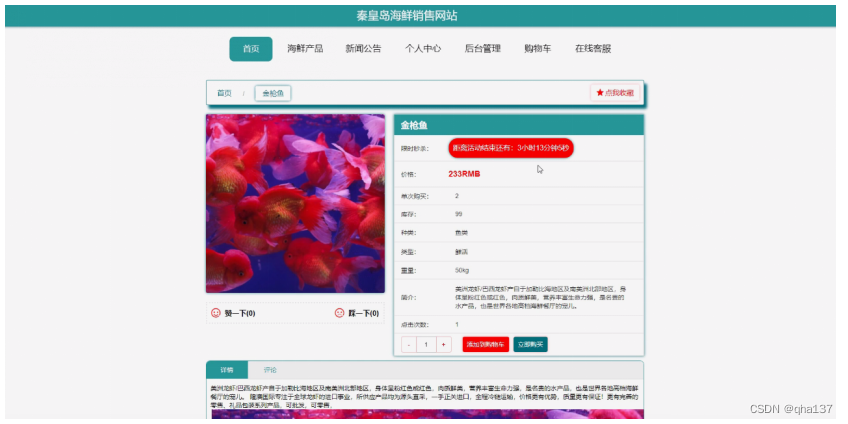
海鲜产品,在海鲜产品页面可以查看名称、限时秒杀、价格、单次购买、库存、种类、类型、重量、图片、简介、点击次数等内容进行详情查看或评论,还可以根据需要进行添加到购物车、立即购买或收藏等操作,如图4-4所示。

图4-4海鲜产品界面图
4.2.2管理员功能模块
管理员登录,通过填写注册时输入的用户名、密码、选择权限进行登录,如图4-5所示。

图4-5管理员登录界面图
管理员登录进入秦皇岛海鲜销售网站可以查看首页、个人中心、用户管理、海鲜分类管理、海鲜新产品管理、系统管理、订单管理等信息,如图4-6所示。

图4-6管理员功能界面图
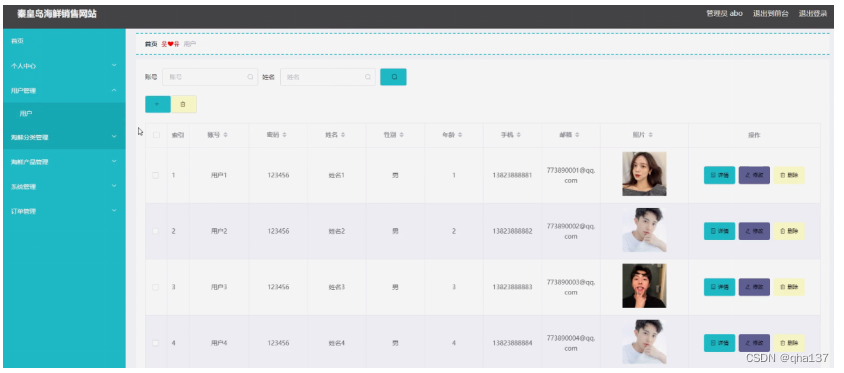
用户管理,在用户管理页面中可以查看索引、账号、密码、姓名、性别、年龄、手机、邮箱、照片等信息进行修改或删除等操作,如图4-7所示。

图4-7用户管理界面图
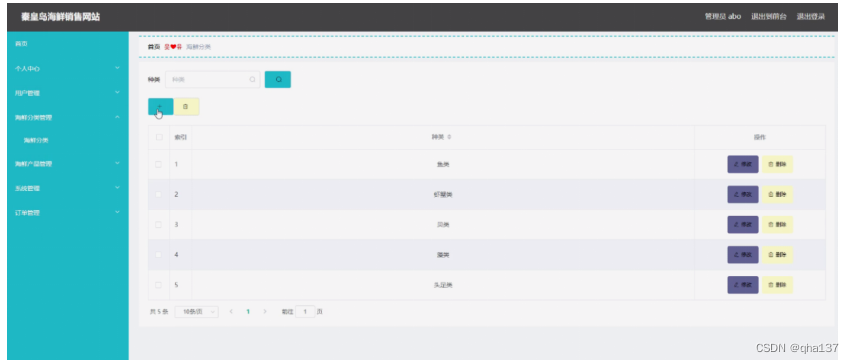
海鲜分类管理,在海鲜分类管理页面中可以查看索引、各类等信息进行修改或删除等详细操作,如图4-8所示。

图4-8海鲜分类管理界面图
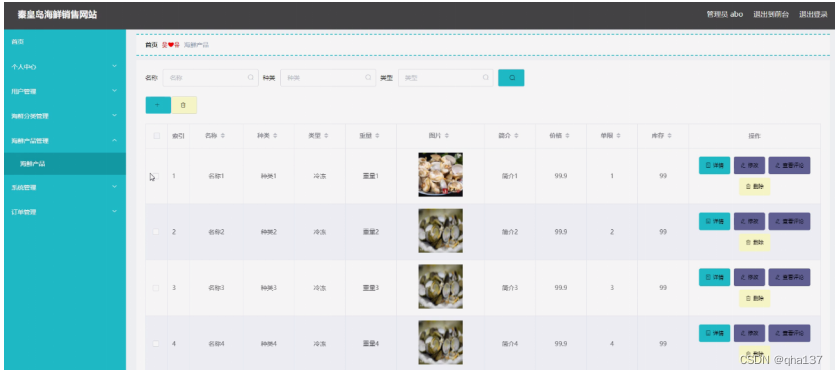
海鲜新产品管理,在海鲜新产品管理页面中可以查看索引、名称、种类、类型、重量、图片、简介、价格、单限、库存等内容,并且根据需要进行详情、修改、查看评论或删除等详细操作,如图4-9所示。

图4-9海鲜新产品管理界面图
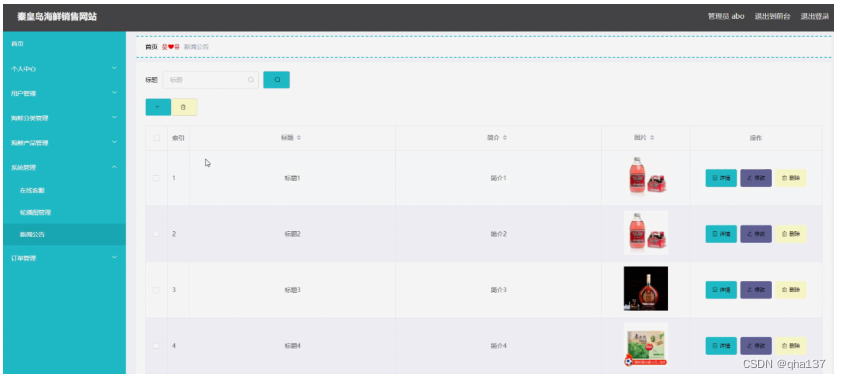
系统管理,在新闻公告页面中可以查看索引、标题、简介、图片等内容进行详情、修改或删除等详细操作,并且根据需要对在线客服、轮播图管理进行相应操作,如图4-10所示。

图4-10系统管理界面图
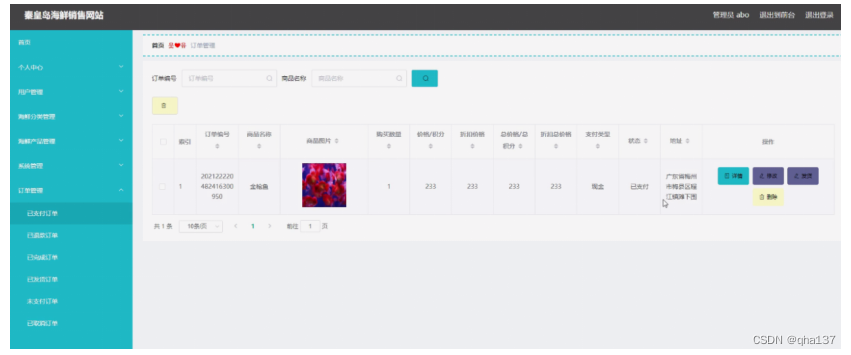
订单管理,在已支付订单页面中可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容进行详情、修改、发货或删除等操作,并且根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相对应操作,如图4-11所示。

图4-11订单管理界面图
4.2.3用户后台功能模块
用户登录进入后台可以查看首页、个人中心、我的收藏管理、订单管理等详细内容进行相应操作,如图4-12所示。

图4-12用户后台功能界面图







 该文详细介绍了秦皇岛海鲜销售网站的开发环境和所需技术,包括SSM、mybatis、Maven等。系统功能涵盖用户注册、个人中心管理、海鲜产品浏览与购买,以及管理员的用户管理、订单管理和系统维护等。同时,文章提到了开发所用的硬件和软件配置,如JDK1.8、Eclipse、Tomcat和MySQL等。
该文详细介绍了秦皇岛海鲜销售网站的开发环境和所需技术,包括SSM、mybatis、Maven等。系统功能涵盖用户注册、个人中心管理、海鲜产品浏览与购买,以及管理员的用户管理、订单管理和系统维护等。同时,文章提到了开发所用的硬件和软件配置,如JDK1.8、Eclipse、Tomcat和MySQL等。














 676
676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








