
这种布局应该是非常常见了,且写的比较多。
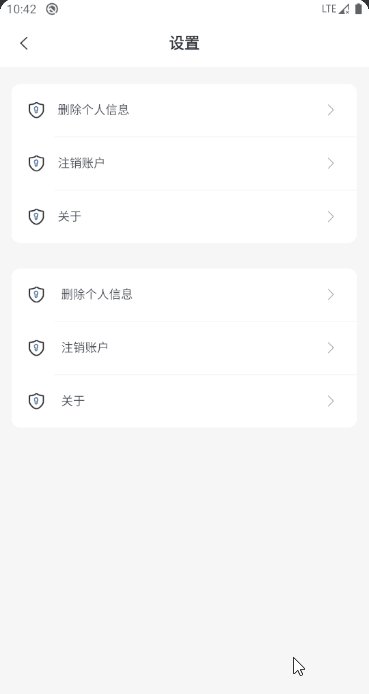
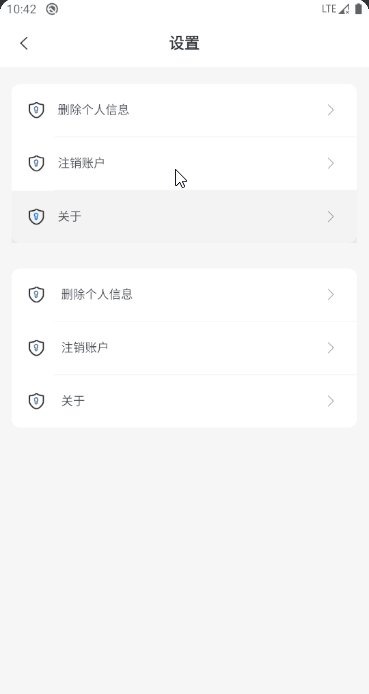
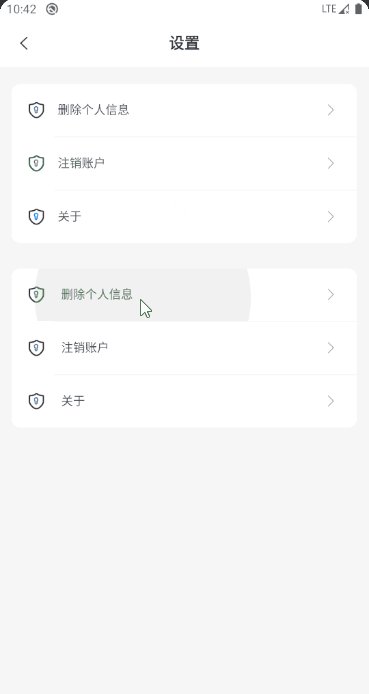
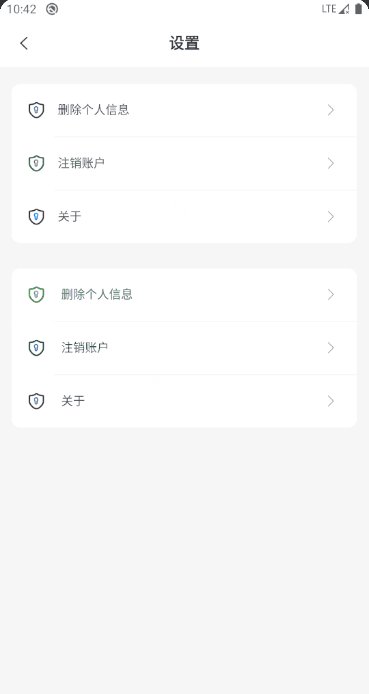
今天简单探讨一下效果图中上下两种布局的写法。
=============================================================
| 上下效果一致 | 行数 | 层级 |
| :-: | :-: | :-: |
| 上部分 | 121 | 3 |
| 下部分 | 55 | 2 |
| 下部分继续精简 | 28 | 2 |
可以看出,对比还是很明显的,精简到最后只有最开始的四分之一。
==============================================================
先看常规item写法,横向的LinearLayout嵌套三个子View,分别是
-
左边的ImageView,
-
中间的TextView,
-
和右边的ImageView。
然后每个横向的LinearLayout之间添加一个高度1dp的View来作为横线。
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginStart=“@dimen/dp_15”
android:layout_marginTop=“@dimen/dp_20”
android:layout_marginEnd=“@dimen/dp_15”
android:layout_marginBottom=“@dimen/dp_20”
android:background=“@drawable/shape_bg_white”
android:orientation=“vertical”>
<LinearLayout
android:id=“@+id/ll1”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:foreground=“?android:attr/selectableItemBackground”
android:gravity=“center_vertical”
android:orientation=“horizontal”
android:padding=“@dimen/dp_20”>
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:contentDescription=“@string/app_name”
android:src=“@mipmap/ic_agreement” />
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“@dimen/dp_20”
android:layout_weight=“1”
android:includeFontPadding=“false”
android:text=“删除个人信息”
android:textColor=“@color/color_505258”
android:textSize=“@dimen/sp_14” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:contentDescription=“@string/app_name”
android:src=“@mipmap/ic_arrow_right” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:layout_marginStart=“@dimen/dp_50”
android:background=“@color/color_F6F6F6” />
<LinearLayout
android:id=“@+id/ll2”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:foreground=“?android:attr/selectableItemBackground”
android:gravity=“center_vertical”
android:orientation=“horizontal”
android:padding=“@dimen/dp_20”>
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:contentDescription=“@string/app_name”
android:src=“@mipmap/ic_agreement” />
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“@dimen/dp_20”
android:layout_weight=“1”
android:includeFontPadding=“false”
android:text=“注销账户”
android:textColor=“@color/color_505258”
android:textSize=“@dimen/sp_14” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:contentDescription=“@string/app_name”
android:src=“@mipmap/ic_arrow_right” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:layout_marginStart=“@dimen/dp_50”
android:background=“@color/color_F6F6F6” />
<LinearLayout
android:id=“@+id/ll3”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:foreground=“?android:attr/selectableItemBackground”
android:gravity=“center_vertical”
android:orientation=“horizontal”
android:padding=“@dimen/dp_20”>
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:contentDescription=“@string/app_name”
android:src=“@mipmap/ic_agreement” />
<TextView
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“@dimen/dp_20”
android:layout_weight=“1”
android:includeFontPadding=“false”
android:text=“关于”
android:textColor=“@color/color_505258”
android:textSize=“@dimen/sp_14” />
<ImageView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:contentDescription=“@string/app_name”
android:src=“@mipmap/ic_arrow_right” />
最外层LinearLayout的background:
<?xml version="1.0" encoding="utf-8"?>可以看到嵌套虽然不深,但是已经拉的很长,不易阅读修改。
且 哪怕是一层的嵌套优化,也是优化,积少成多。
==============================================================
利用TextView的drawableStart和drawableEnd属性,来做简化,可以直接去掉左右两边的ImageView。
至于分割线,利用LinearLayout的divider和showDividers属性,写个shape,来做简化,去掉item之间做横线的View。
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginHorizontal=“@dimen/dp_15”
android:layout_marginVertical=“@dimen/dp_20”
android:background=“@drawable/shape_bg_white”
android:divider=“@drawable/shape_divider_my”
android:orientation=“vertical”
android:showDividers=“middle”>
<TextView
android:id=“@+id/tv_delete_user”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:drawablePadding=“@dimen/dp_16”
android:foreground=“?android:attr/selectableItemBackground”
android:gravity=“center_vertical”
android:includeFontPadding=“false”
android:padding=“@dimen/dp_20”
android:text=“删除个人信息”
android:textColor=“@color/color_505258”
android:textSize=“@dimen/sp_14”
app:drawableEndCompat=“@mipmap/ic_arrow_right”
app:drawableStartCompat=“@mipmap/ic_agreement” />
<TextView
android:id=“@+id/tv_logout_user”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:drawablePadding=“@dimen/dp_16”
android:foreground=“?android:attr/selectableItemBackground”
android:gravity=“center_vertical”
android:includeFontPadding=“false”
android:padding=“@dimen/dp_20”
android:text=“注销账户”
android:textColor=“@color/color_505258”
android:textSize=“@dimen/sp_14”
app:drawableEndCompat=“@mipmap/ic_arrow_right”
app:drawableStartCompat=“@mipmap/ic_agreement” />
<TextView
android:id=“@+id/tv_about”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:drawablePadding=“@dimen/dp_16”
android:foreground=“?android:attr/selectableItemBackground”
android:gravity=“center_vertical”
android:includeFontPadding=“false”
android:padding=“@dimen/dp_20”
android:text=“关于”
android:textColor=“@color/color_505258”
android:textSize=“@dimen/sp_14”
app:drawableEndCompat=“@mipmap/ic_arrow_right”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
同时我经过多年的收藏目前也算收集到了一套完整的学习资料以及高清详细的Android架构进阶学习导图及笔记分享给大家,希望对想成为架构师的朋友有一定的参考和帮助。
下面是部分资料截图,诚意满满:特别适合有开发经验的Android程序员们学习。

不论遇到什么困难,都不应该成为我们放弃的理由!
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言,一定会认真查询,修正不足,谢谢。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
同时我经过多年的收藏目前也算收集到了一套完整的学习资料以及高清详细的Android架构进阶学习导图及笔记分享给大家,希望对想成为架构师的朋友有一定的参考和帮助。
下面是部分资料截图,诚意满满:特别适合有开发经验的Android程序员们学习。
[外链图片转存中…(img-OYciSb06-1713152135150)]
不论遇到什么困难,都不应该成为我们放弃的理由!
如果你看到了这里,觉得文章写得不错就给个赞呗?如果你觉得那里值得改进的,请给我留言,一定会认真查询,修正不足,谢谢。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 2567
2567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








