正六边形:
1、三个长方形组成

代码如下:
<div class="hexagon"></div>
<style>
.hexagon{
font-size: 16px;
position: relative;
display: inline-block;
margin: 0 0.5rem;
width: 4rem;
height: calc(4rem * 1.732); /*这里要写成1.732,是经过计算的,这样的才是正六边形*/
background-color: #f006;
/* #f006,其中#f00表示红色,最后的6表示透明度opacity:0.4,透明度也是十六进制的 */
}
.hexagon:before,
.hexagon:after{
content:'';
position:absolute;
width:inherit;
height:inherit;
background-color:inherit;
left:0;
transform:rotate(-60deg);
}
.hexagon:after{
transform:rotate(60deg);
}
.rounded,
.rounded:before,
.rounded:after{
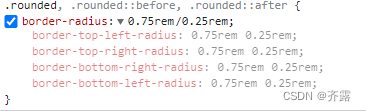
border-radius: 0.75rem / 0.25rem;
/* "/"前边的值是每个角的X轴方向的弧度, "/"后边的值是每个角的Y轴方向的弧度
等同于0.75rem 0.75rem 0.75rem 0.75rem / 0.25rem 0.25rem 0.25rem 0.25rem
*/
}
</style>
透明度可以看这里https://blog.csdn.net/qi__lu/article/details/115662417?spm=1001.2014.3001.5502
border-radius这个可以打开F12,看一下

一个值,就代表四个角的X轴都是这个值,和margin、padding的意思是一样的,
只不过margin和padding的值指的是正上方,正右方,正下方和正左方;
而border-radius因为表示的是角的弧度,所以指的是上左角,上右角,下右角和下左角
可以看出来,他们都是按照顺时针的方向的顺序来的。
/* 如果想要加阴影,可以使用filter*/
.hexagon{
filter:drop-shadow(0px 5px 18px rgb(44,120,253));
}
filter 的一些内容可以看这里:https://blog.csdn.net/qi__lu/article/details/124706121?spm=1001.2014.3001.5502
这个方法遗憾的地方是,不能是渐变的,因为是三个长方形摞在一起的,一层一层的
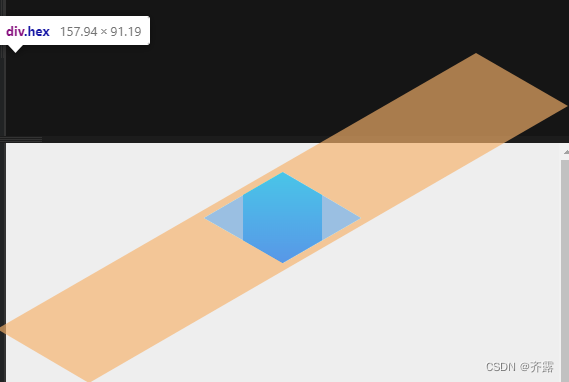
2、两个长方形,超出部分隐藏

看图就可以知道,是一个长方形,然后通过各种变形(旋转、倾斜等),形成一个外边框,然后再来一个长方形(纠正第一个长方形的变形),在第一个长方形内部的可以展示出来,超出的部分就隐藏
代码如下:
<div class="hexagon2"></div>
<style>
.hexagon2{
width: 16vw;
height: 16vw;
position: relative;
overflow: hidden;
-webkit-transform: rotate(-30deg) skewX(30deg) scaleY(0.86603);
transform: rotate(-30deg) skewX(30deg) scaleY(0.86603);
}
.hexagon2:after{
content: '';
position: absolute;
left: calc(50% - 6.9282vw);
width: 13.85641vw;
height: 16vw;
-webkit-transform: scaleY(1.1547) skewX(-30deg) rotate(30deg); /* 注意变形的顺序*/
transform: scaleY(1.1547) skewX(-30deg) rotate(30deg);
background: -webkit-linear-gradient(black, cyan);
background: linear-gradient(0deg, #2C78FD, cyan);
}
</style>
这个方法也可以用filter 加阴影,但是不能加圆角border-radius ,不能实现,好遗憾。
如果你有什么好的办法,可以用css写一个正六边形,而且有圆角,是渐变色的,并且可以加阴影的话,请留言,感谢!




 文章介绍了如何使用CSS构建正六边形的两种技术:一种是通过组合三个长方形,另一种是利用两个长方形并调整变形。同时,文章讨论了透明度、border-radius、阴影和渐变色的应用,以及它们在实现中可能存在的限制。
文章介绍了如何使用CSS构建正六边形的两种技术:一种是通过组合三个长方形,另一种是利用两个长方形并调整变形。同时,文章讨论了透明度、border-radius、阴影和渐变色的应用,以及它们在实现中可能存在的限制。
















 2106
2106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








