(1)命令行输入pnpm install @element-plus/icons-vue,等待安装

(2)在main.ts 中导入挂载

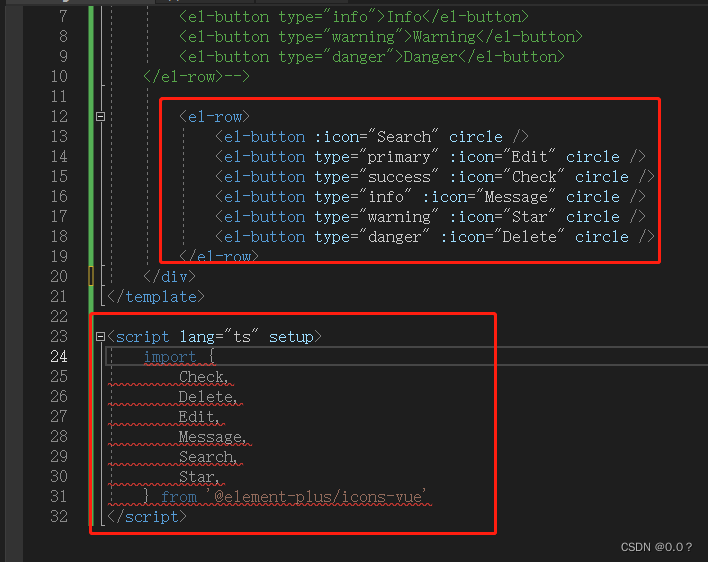
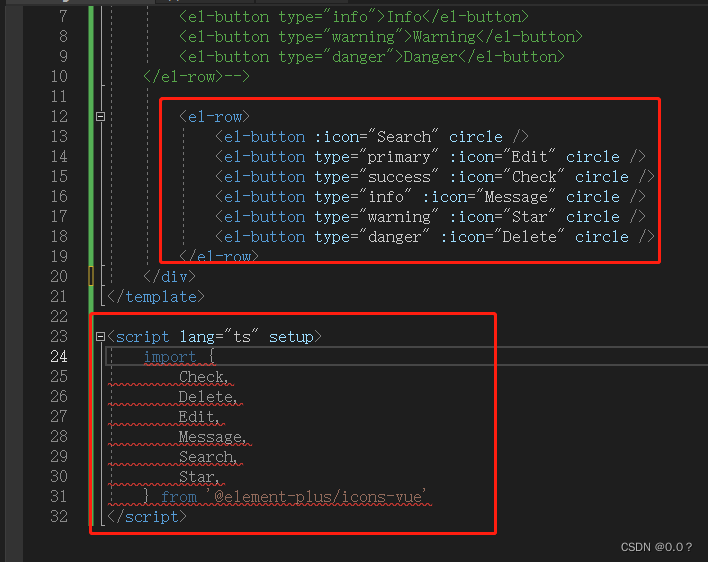
(3)在一个vue中使用图标(这里莫名其妙爆红说没使用导进来的东西,但实际上能出现效果,直接不管)

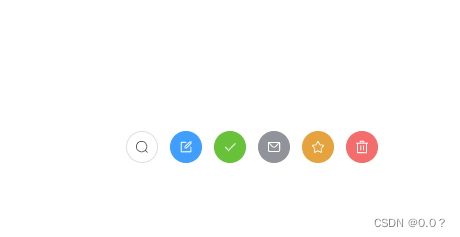
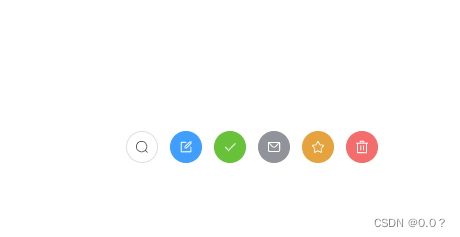
(4)启动项目,查看效果

(1)命令行输入pnpm install @element-plus/icons-vue,等待安装

(2)在main.ts 中导入挂载

(3)在一个vue中使用图标(这里莫名其妙爆红说没使用导进来的东西,但实际上能出现效果,直接不管)

(4)启动项目,查看效果












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


