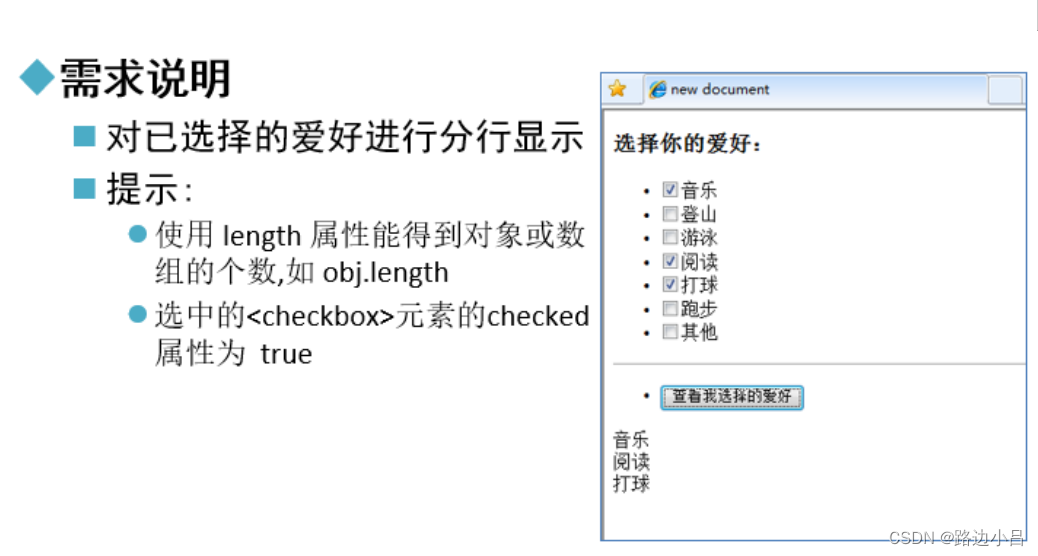
题目:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3>选择你的爱好</h3>
<ul>
<li><input type="checkbox" name="hobby" id="hobby"value="音乐"/>音乐<br/></li>
<li><input type="checkbox" name="hobby" id="hobby"value="登山"/>登山<br/></li>
<li><input type="checkbox" name="hobby" id="hobby"value="游泳"/>游泳<br/></li>
<li><input type="checkbox" name="hobby" id="hobby"value="阅读"/>阅读<br/></li>
<li><input type="checkbox" name="hobby" id="hobby"value="打球"/>打球<br/></li>
<li><input type="checkbox" name="hobby" id="hobby"value="跑步"/>跑步<br/></li>
<li><input type="checkbox" name="hobby" id="hobby"value="其他"/>其他<br/></li>
</ul>
<hr />
<ul>
<li><input type="button" onclick="checkOut()" value="查看我选择的爱好"></li>
</ul>
<p id="showHobby"></p>
<script>
function checkOut(){
var choose = document.getElementsByName("hobby");
var hobbies = "";
for(var i=0;i<choose.length;i++){
if(choose[i].checked==true){
hobbies += choose[i].value + "<br />";
}
}
document.getElementById("showHobby").innerHTML = hobbies;
}
</script>
</body>
</html>



















 841
841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








