今天使用vant发现问题如下:
tabs 通过v-for循环后,实现动态切换
想实现的效果是 当tab 多的时候 可以实现点击 动态滚动到中间的效果
尝试了半天 从官网copy 代码 显示正常,但是通过接口动态获取数据展示就出先上面的问题
经过多方尝试后 终于发现问题并解决,也非常简单,特此记录,防止踩坑;

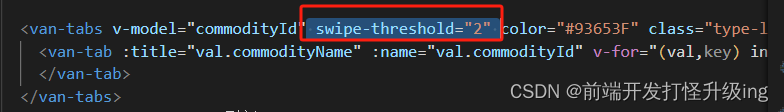
通过各种方法尝试,及查看官方文档后,发现 swipe-threshold 这个属性默认的是5 也就是显示五个后才会开启滚动,但是我的字段比较长,第三个就显示不完全了。
这个是正常的效果
今天使用vant发现问题如下:
tabs 通过v-for循环后,实现动态切换
想实现的效果是 当tab 多的时候 可以实现点击 动态滚动到中间的效果
尝试了半天 从官网copy 代码 显示正常,但是通过接口动态获取数据展示就出先上面的问题
经过多方尝试后 终于发现问题并解决,也非常简单,特此记录,防止踩坑;

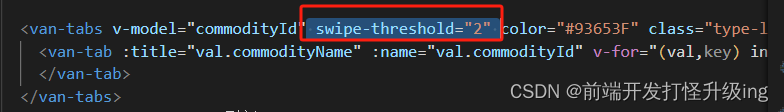
通过各种方法尝试,及查看官方文档后,发现 swipe-threshold 这个属性默认的是5 也就是显示五个后才会开启滚动,但是我的字段比较长,第三个就显示不完全了。
这个是正常的效果
 350
350
 3447
3447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


