vue-devtools是一款chrome调试vue应用的插件
(1)下载vue-devtools的github项目
https://github.com/vuejs/vue-devtools#vue-devtools
将整个项目现在下来,解压好,找个文件夹放好
(2)进入文件夹安装
E:\work\1js\vue20171013>cd vue-devtools
E:\work\1js\vue20171013\vue-devtools>npm install
chromedriver@2.33.1 install E:\work\1js\vue20171013\vue-devtools\node_modules\chromedriver
node install.js
Downloading https://chromedriver.storage.googleapis.com/2.33/chromedriver_win32.zip
Saving to C:\Users\youh\AppData\Local\Temp\chromedriver\chromedriver_win32.zip
ChromeDriver installation failed Error with http(s) request: Error: read ECONNRESET
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win
32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! chromedriver@2.33.1 install: `node install.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the chromedriver@2.33.1 install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\youh\AppData\Roaming\npm-cache\_logs\2017-10-13T01_58_10_422Z-debug.log
(3)安装失败,发现是缺少
npm ERR! chromedriver@2.33.1 install:
node install.js
npm ERR! Exit status 1
(4)安装chromedriver
E:\work\1js\vue20171013\vue-devtools>npm install chromedriver –chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
(5)进入文件夹重新安装vue-devtools
E:\work\1js\vue20171013\vue-devtools>npm install
(6)安装成功 编译项目文件
E:\work\1js\vue20171013\vue-devtools>npm run build
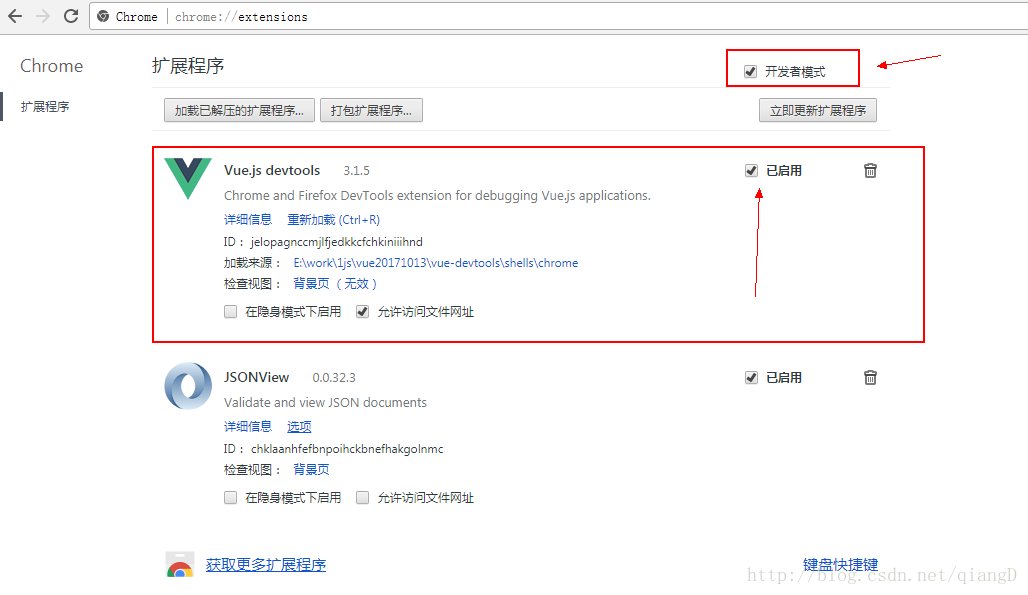
(7)添加google扩展
chrome://extensions/
注意勾选 开发者模式























 477
477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








