今天老师给我们一个独立练习实践题.
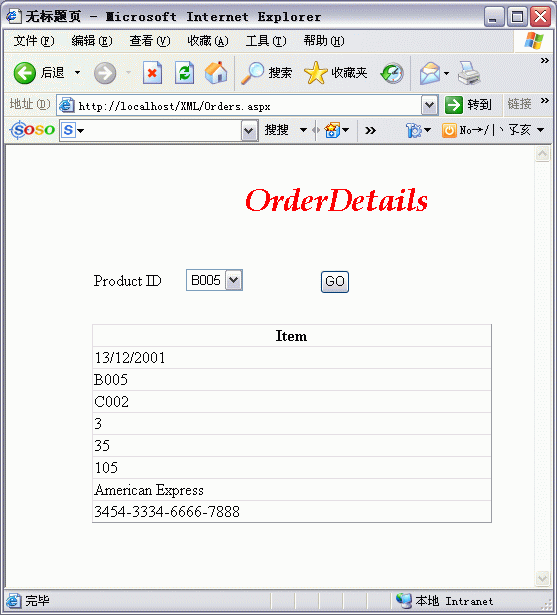
题目大概是从xml中读取数据,首先有绑定在一个下拉列表框里,再通过你选择的item把它对应的详细信息显示在DataGrid控件中.
题看似简单,也就是绑定数据再读取数据,但难点在于:我们是从XML加读取信息而不像以前是直接从数据库中连接读取。而老师也只叫我们根据连接SQL数据库一直进行操作.可能对于一些做过后人来说很简单,比从SQL中提取数据更简单一些,可是对于没做过的人来说无疑就是在黑暗中找一个出口.
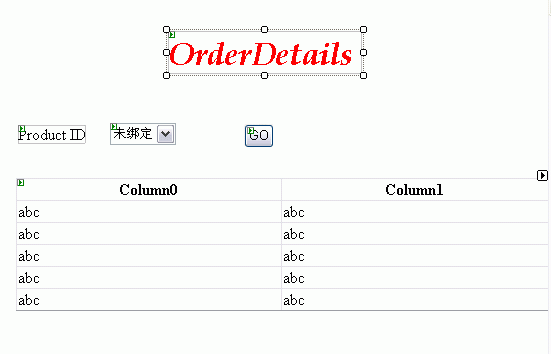
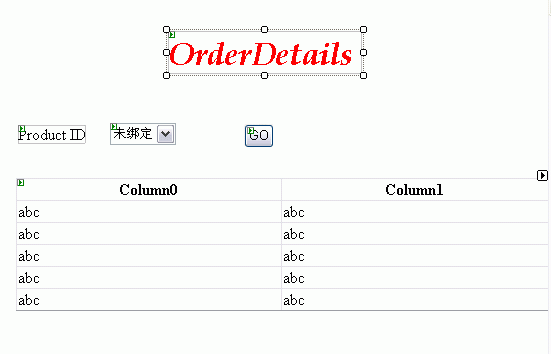
首先它的页面布局我就不再详细说明.

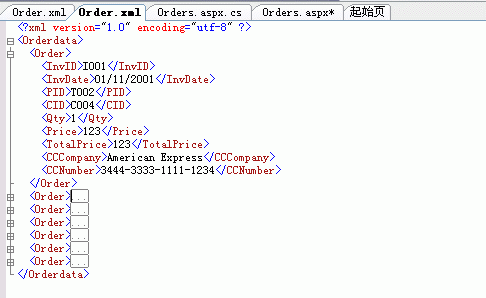
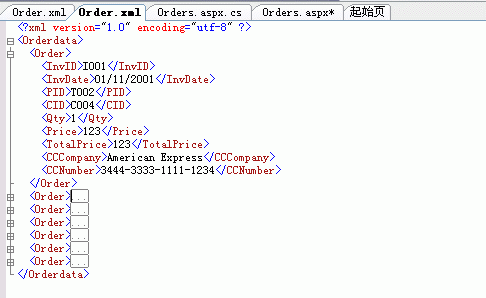
第二、写一个XML文件Order.xml:

第三、页面load事件中写入绑定语句:
if (!IsPostBack)
{
DataSet ds = new DataSet();
ArrayList products = new ArrayList();
ds.ReadXml(MapPath("Order.xml"));
DataTable dt = new DataTable();
DataRow[] dr = new DataRow[100];
dt = ds.Tables[0];
dr = dt.Select();
for (int i = 0; i < dr.Length; i++)
{
products.Add(dr[i]["PID"].ToString());
}
DropDownList1.DataSource = products;
DropDownList1.DataBind();
DropDownList1是下拉列表框的ID。
按钮事件代码:pro = DropDownList1.SelectedItem.Text;
DataSet ds = new DataSet();
ArrayList products = new ArrayList();
ds.ReadXml(MapPath("Order.xml"));
DataTable dt = new DataTable();
DataRow[] dr = new DataRow[100];
dt = ds.Tables[0];
dr = dt.Select();
for (int i = 0; i < dr.Length; i++)
{
if (dr[i]["PID"].ToString().Equals(pro ))
{
products.Add(dr[i]["InvDate"].ToString());
products.Add(dr[i]["PID"].ToString());
products.Add(dr[i]["CID"].ToString());
products.Add(dr[i]["Qty"].ToString());
products.Add(dr[i]["Price"].ToString());
products.Add(dr[i]["TotalPrice"].ToString());
products.Add(dr[i]["CCCompany"].ToString());
products.Add(dr[i]["CCNumber"].ToString());
}
}
GridView1.DataSource = products;
GridView1.DataBind();
GridView1是一个表格控件名,用来显示表格数据。
代码大体就是这样,很简洁,思路也没什么复杂的。
可问题在于:
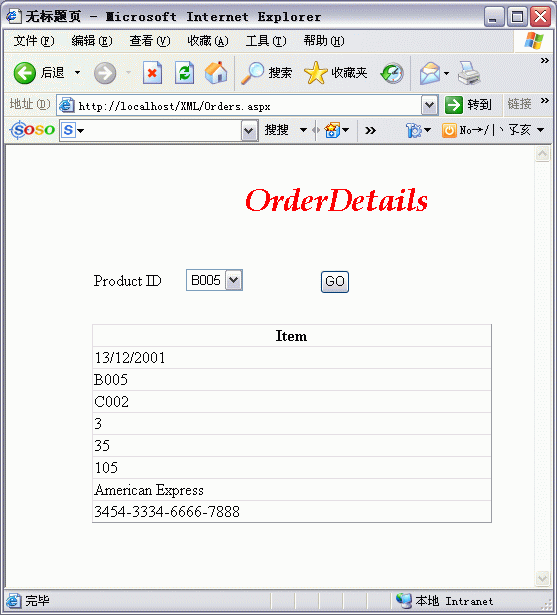
每次加载页面时显示XML的PID在下拉列表中,这很正常,但是在点击按钮想要输入详细信息时去出了一点问题:不管你选择的是下拉列表中的哪一项,最后有详细信息都是下拉列表中的第一项的详细信息!
百思不得其解啊。。。
通过一步一步调试发现的问题是:页面加载时出的问题,第一次加载后,在你选择了列表中的一项后,再点按钮,它就又一次加载下拉列表中的绑定项,这样就使你已经选择的item在click事件之前又回到了初使状态!
唯一的解决办法就是在点击了按钮后能不能不重新加载页面?或者就是跳过不执行加载页面而直接执行click事件?
问了我们寝室的高手,上网百度了N久也没有回路!郁闷至极!都想放弃了。忽然想到经前好像多次用到了ispostback这个属性。再一查呵呵 ,,问题就在这儿了。。
在网页中,当你在与你有服务器进行交互时总是会发送请求信息到服务器,那样不可避免地会重新加载页面,而这一步是不可避免的,但是ispostback就是解决了这个品问题,当在第一次加载页面是才执行这个属性里的代码,以后即使你再发送请求到服务器时就会触发ispostback属性,从而使程序执行到这里时里面的代码不再执行了。
这样这个问题就成功解决了!!

题目大概是从xml中读取数据,首先有绑定在一个下拉列表框里,再通过你选择的item把它对应的详细信息显示在DataGrid控件中.
题看似简单,也就是绑定数据再读取数据,但难点在于:我们是从XML加读取信息而不像以前是直接从数据库中连接读取。而老师也只叫我们根据连接SQL数据库一直进行操作.可能对于一些做过后人来说很简单,比从SQL中提取数据更简单一些,可是对于没做过的人来说无疑就是在黑暗中找一个出口.
首先它的页面布局我就不再详细说明.

第二、写一个XML文件Order.xml:

第三、页面load事件中写入绑定语句:
if (!IsPostBack)
{
DataSet ds = new DataSet();
ArrayList products = new ArrayList();
ds.ReadXml(MapPath("Order.xml"));
DataTable dt = new DataTable();
DataRow[] dr = new DataRow[100];
dt = ds.Tables[0];
dr = dt.Select();
for (int i = 0; i < dr.Length; i++)
{
products.Add(dr[i]["PID"].ToString());
}
DropDownList1.DataSource = products;
DropDownList1.DataBind();
DropDownList1是下拉列表框的ID。
按钮事件代码:pro = DropDownList1.SelectedItem.Text;
DataSet ds = new DataSet();
ArrayList products = new ArrayList();
ds.ReadXml(MapPath("Order.xml"));
DataTable dt = new DataTable();
DataRow[] dr = new DataRow[100];
dt = ds.Tables[0];
dr = dt.Select();
for (int i = 0; i < dr.Length; i++)
{
if (dr[i]["PID"].ToString().Equals(pro ))
{
products.Add(dr[i]["InvDate"].ToString());
products.Add(dr[i]["PID"].ToString());
products.Add(dr[i]["CID"].ToString());
products.Add(dr[i]["Qty"].ToString());
products.Add(dr[i]["Price"].ToString());
products.Add(dr[i]["TotalPrice"].ToString());
products.Add(dr[i]["CCCompany"].ToString());
products.Add(dr[i]["CCNumber"].ToString());
}
}
GridView1.DataSource = products;
GridView1.DataBind();
GridView1是一个表格控件名,用来显示表格数据。
代码大体就是这样,很简洁,思路也没什么复杂的。
可问题在于:
每次加载页面时显示XML的PID在下拉列表中,这很正常,但是在点击按钮想要输入详细信息时去出了一点问题:不管你选择的是下拉列表中的哪一项,最后有详细信息都是下拉列表中的第一项的详细信息!
百思不得其解啊。。。
通过一步一步调试发现的问题是:页面加载时出的问题,第一次加载后,在你选择了列表中的一项后,再点按钮,它就又一次加载下拉列表中的绑定项,这样就使你已经选择的item在click事件之前又回到了初使状态!
唯一的解决办法就是在点击了按钮后能不能不重新加载页面?或者就是跳过不执行加载页面而直接执行click事件?
问了我们寝室的高手,上网百度了N久也没有回路!郁闷至极!都想放弃了。忽然想到经前好像多次用到了ispostback这个属性。再一查呵呵 ,,问题就在这儿了。。
在网页中,当你在与你有服务器进行交互时总是会发送请求信息到服务器,那样不可避免地会重新加载页面,而这一步是不可避免的,但是ispostback就是解决了这个品问题,当在第一次加载页面是才执行这个属性里的代码,以后即使你再发送请求到服务器时就会触发ispostback属性,从而使程序执行到这里时里面的代码不再执行了。
这样这个问题就成功解决了!!






















 3166
3166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








