最近因某些业务要求,需要获取客户端的本地ip。
获取的格式可以为:
192.168.0.xxx
或者
65f46603-1f39-4ca5-957f-65e231804f91.local
翻遍网络,但是全是chrome或者火狐之类的浏览器,都没有同时可以兼容ie的获取方法。
经过自己整理实现了可兼容IE的获取本地ip的方法:
function getLocalIp(cb){
if(window.navigator.userAgent.indexOf("MSIE") == -1
&& window.navigator.userAgent.indexOf("Edge") == -1
&& window.navigator.userAgent.indexOf("Trident") == -1){
let conn = new RTCPeerConnection({
iceServers: []
})
let noop = function(){}
conn.onicecandidate = function(ice){
if (ice.candidate){
//使用正则获取ip
let arr = ice.candidate.candidate.split(' ');
let ip_addr = null;
for(let i in arr){
if(arr[i].indexOf('.local') != -1){
ip_addr = arr[i];
}
}
cb(ip_addr);
conn.onicecandidate = noop
}
}
conn.createDataChannel('dataChannel')
conn.createOffer(conn.setLocalDescription.bind(conn),noop)
}else{
try{
let locator = new ActiveXObject ("WbemScripting.SWbemLocator");
let service = locator.ConnectServer("."); //连接本机服务器
let properties = service.ExecQuery("SELECT * FROM Win32_NetworkAdapterConfiguration where IPEnabled=TRUE");
//查询使用SQL标准
let e = new Enumerator (properties);
for (;!e.atEnd();e.moveNext ())
{
let p = e.item ();
let desc ="Caption:" + p.Caption + " "; //网卡描述,也可以使用Description
let ip ="IP:" + p.IPAddress(0) + " "; //IP地址为数组类型,子网俺码及默认网关亦同
let mac ="MAC:" + p.MACAddress + " "; //网卡物理地址
let ipSplit = ip.split(':');
ip = ipSplit[1]?ipSplit[1]:ipSplit[0];
cb(ip);
}
}catch(e){
//IE获取失败可提示用户,设置相关信任
}
}
}调用方法
getLocalIp((ip) => {
//即可看到本地ip了
console.log(ip);
})不过IE需要添加自己的网站为“受信任的站点”,并且将安全级别设为低
IE设置教程
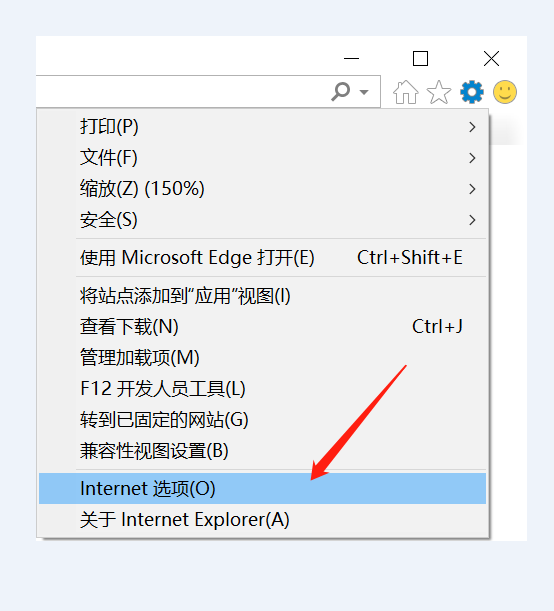
1、Internet 选项

Internet 选项
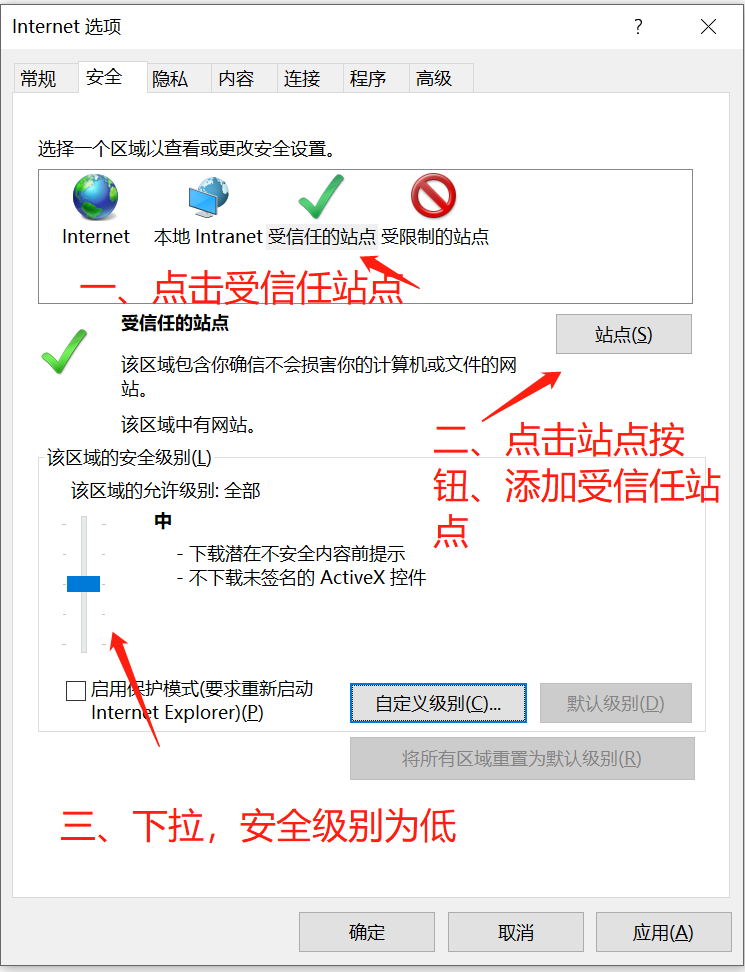
2、添加受信任站点

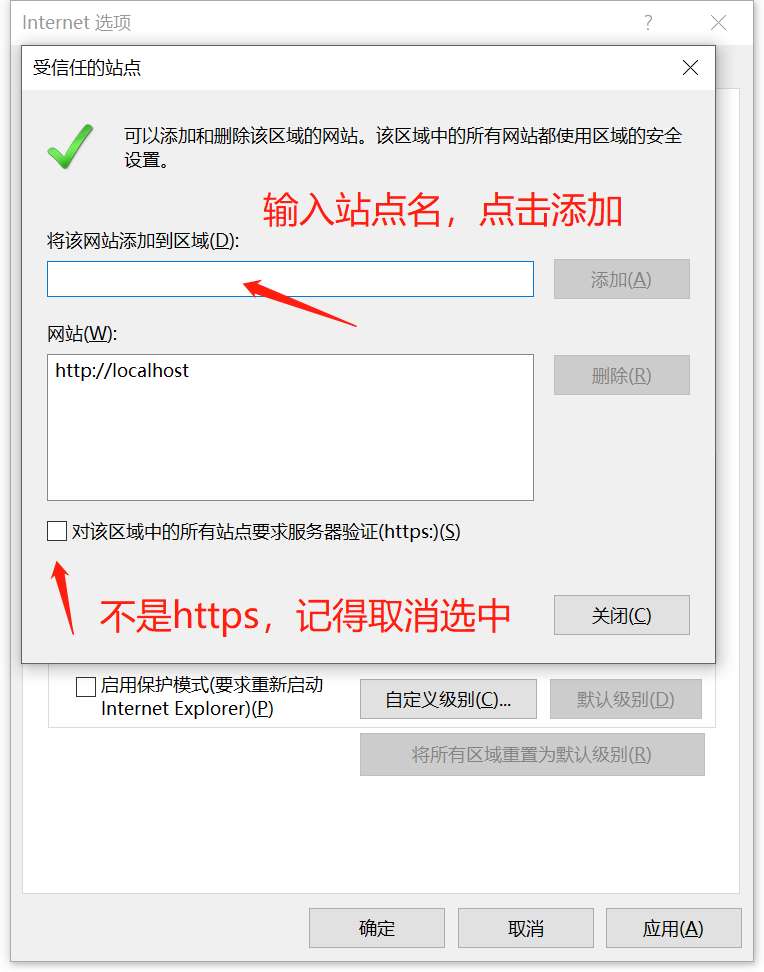
添加受信任站点

添加受信任站点
3、记得把安全级别设为低,重启浏览器即可。





















 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








