1、html介绍
1.1 前端三大核心之一
html:超文本标记语言,由一套标记标签组成
标签:
- 单标签:<标签名 />
- 双标签:<标签名 ></ 标签名>
- 属性:描述某一特征 示例:<a 属性名=“属性值”>
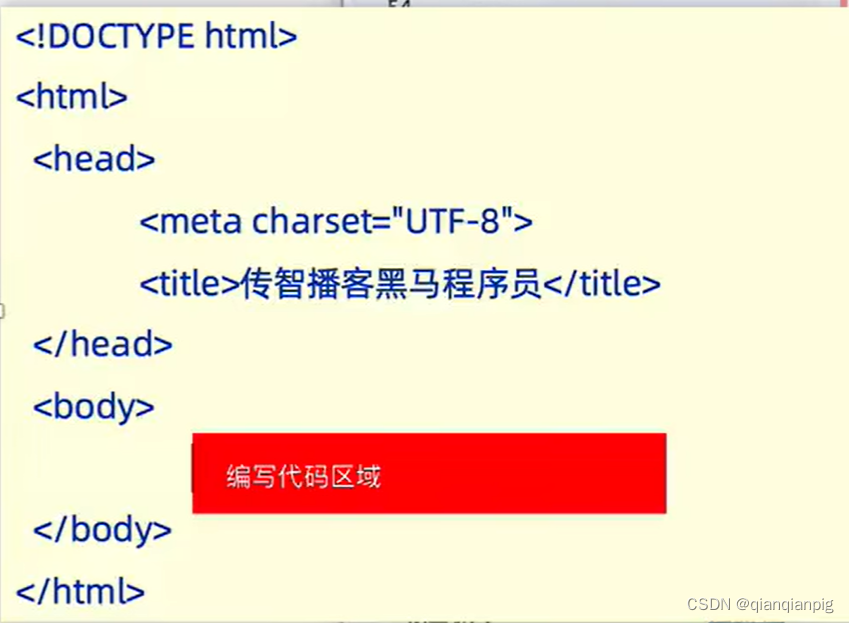
1.2 html骨架标签

html:根标签,所有的内容都应该放到html标签中
head: 头部标签
body:身体标签(代码编写区域)
1.3 注释
国际快捷键:ctrl+/
测试点:前端页面上线之前检查注释描述或去除注释
1.4 标签
标题:h1~h6(h1最大,h6最小)eg.<h1>我是h1</h1>
段落:<p>我是段落</p> (语义化,独占一块/ 换行)
超链接:<a href="https://www.baidu.com">文本</a>
属性:href:跳转的地址或文件
target:打开窗口模式。新窗口:target="_blank"
图片:<img src="1.jpg" title="千猪" width="100px" height="200px" alt="此处有一个猪头"/>
属性:src:图片路径
相对路径:上一级 ../ 同级./
绝对路径:不推荐
title:悬停显示文字
width、height:宽、高
alt:图片未加载显示
测试点:必须有title属性(悬停和未加载显示)
空格与换行:空格:
换行:<br />
布局:大盒子:div 、独占一行
<div>大盒子1</div> <div>大盒子2</div>
小盒子:span 、一行可以放多个
<span>span1</span> <span>span2</span>
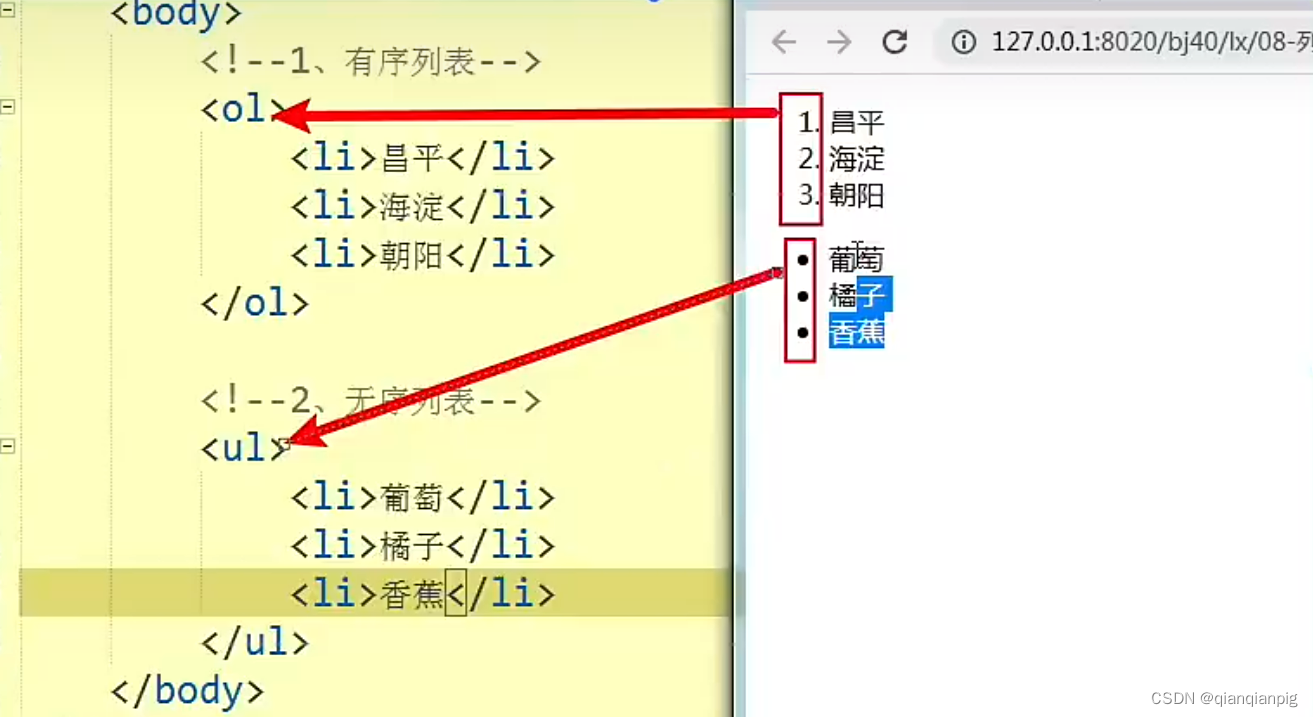
列表:

script : js标签
style : css标签
link : 外部加载css标签
input标签:
文本框 :<input type="text" />
密码框:<input type="password" />
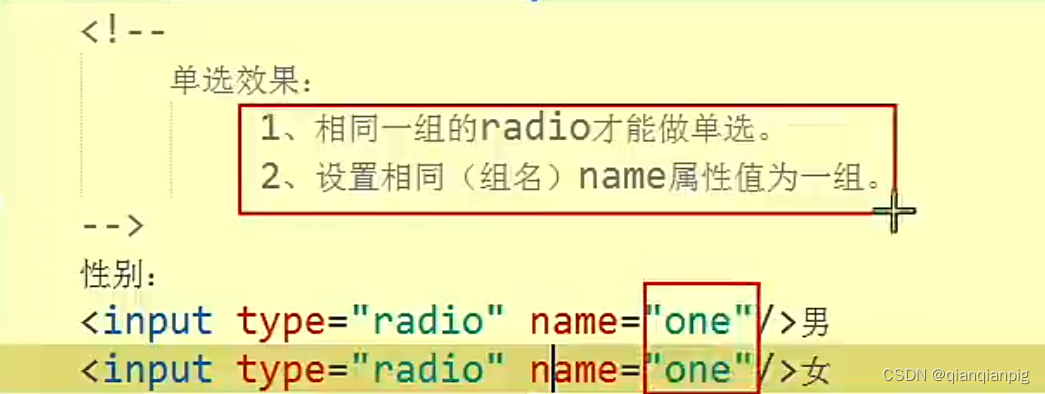
单选按钮:

name:数字、字母、数字+字母都可以。
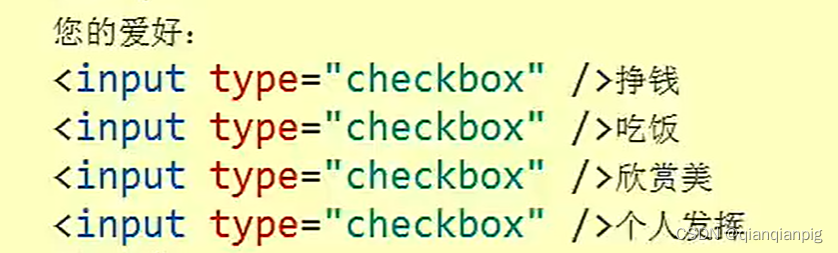
复选框:

按钮:普通按钮(button)、重置按钮(reset)、提交按钮(submit)

按钮测试点:统一使用value进行赋值,因为不同浏览器默认值不同。
提示:普通按钮默认没有执行效果,需要配合JS来实现。
form标签:
作用:将页面输入的数据提交到后台或指定页面
属性:
action:指定将数据提交到哪个页面
method:提交参数的方法(get、post)
get:查询使用
1、参数url明文显示
2、提交速度快
3、提交参数有长度限制
post:提交数据、登录、注册
1、非明文显示
2、提交速度慢
3、提交参数无长度限制








 本文详细介绍了HTML的基础知识,包括其结构(如根标签、头部、主体和注释),常用标签(如标题、段落、超链接、图片等)的语法和属性,以及JavaScript和CSS的简单提及。重点讲解了如何正确编写和测试HTML元素。
本文详细介绍了HTML的基础知识,包括其结构(如根标签、头部、主体和注释),常用标签(如标题、段落、超链接、图片等)的语法和属性,以及JavaScript和CSS的简单提及。重点讲解了如何正确编写和测试HTML元素。














 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








