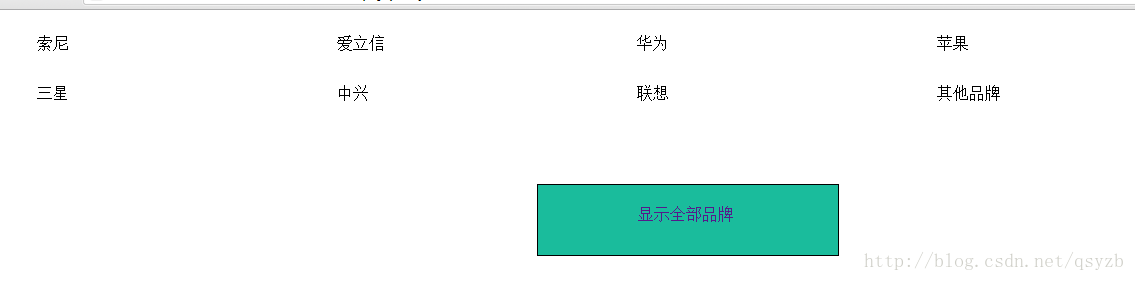
初始显示精简菜单:
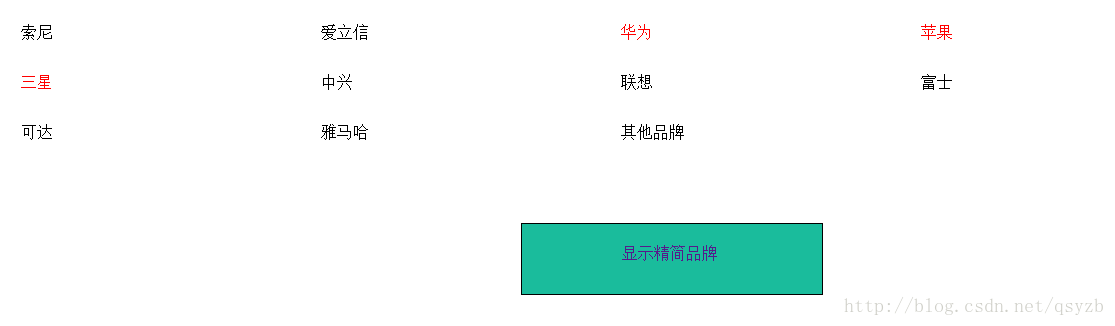
点击显示全部品牌之后,将隐藏的品牌显示,并高亮显示推荐的品牌,并且此时按钮的文字变为“显示精简品牌”
show you code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery test</title>
<script src="jquery-1.11.1.min.js"></script>
<style type="text/css">
.category
{
clear:both;
float:left;
}
.category ul li
{
width:300px;
height:50px;
float:left;
list-style:none;
}
.showmore a span
{
margin-left:40%;
display:inline-block;
margin-top:50px;
background-color:#1ABC9C;
padding-top:20px;
padding-left:100px;
width:200px;
height:50px;
border:1px black solid;
}
.highlight
{
color:red;
}
</style>
</head>
<body>
<div class="category">
<ul>
<li>索尼</li>
<li>爱立信</li>
<li>华为</li>
<li>苹果</li>
<li>三星</li>
<li>中兴</li>
<li>联想</li>
<li>富士</li>
<li>可达</li>
<li>雅马哈</li>
<li>其他品牌</li>
</ul>
</div>
<br/>
<div class="showmore">
<a href=""><span>显示全部品牌</span></a>
</div>
<script type="text/javascript">
var $category = $(".category ul li:gt(6):not(:last)");
$category.hide();
var $togglebtn = $(".showmore a");
$togglebtn.click(function(){
if($category.is(":visible")){
$category.hide();
$togglebtn.html("<span>显示全部品牌</span>");
$("ul li").removeClass("highlight");
}else{
$category.show();
$togglebtn.html("<span>显示精简品牌</span>");
$("ul li").filter(":contains('苹果'),:contains('华为'),:contains('三星')").addClass("highlight");
}
return false;
});
</script>
</body>
</html>
我们首先通过下面的语句获得需要动态显示和隐藏的元素;
var $category = $(".category ul li:gt(6):not(:last)");并在初始状态下将其隐藏
$category.hide();然后获取超级链接元素:
var $togglebtn = $(".showmore a");如果显示,则隐藏之,并去掉高亮显示的品牌,修改超链接内容
如果隐藏,则显示之,并为推荐品牌添加高亮属性,修改超链接内容。
因为click触发的事件中的if和else是交替执行的,所以我们可以使用toggle(event)函数进行优化,但是要说明的是:toggle(event)方法在jquery1.9之后的版本就被废弃了,原因不明~






















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








