node升级到16.x版本后,对应的node-sass需要升级到^6.0.0,此时sass-loader的版本需要升级到10.2.0以上 ,具体对应版本规则可参考链接: https://github.com/webpack-contrib/sass-loader/releases?page=3
vue2通过@vue/cli创建的项目,对应的webpack的版本是4.X,下载sass-loader10.x版本会报错,需要webpack5.x才能下载成功
如果该项目是需要升级node的,那么就需要去升级对应的webpack版本了,虽然现在node-sass被弃用,提出使用dart-sass但是项目中如果使用的组件库是element-ui,需谨慎替换,使用sass会导致element-ui的scss样式报错
如果只是需要node更高版本来开发其他项目,不需要对当前项目做升级,那么建议可以使用nvm对node版本进行管理,下载链接: https://github.com/coreybutler/nvm-windows/releases
注意事项:
- 如果当前已经安装过node,一定要先卸载当前版本,并且删除当前node的环境变量,清除npm cache,清除方式
- 直接删除C:\Users\用户名下的.npmrc文件
- npm cache clean
-
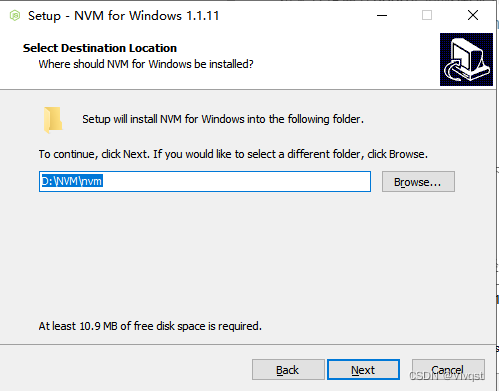
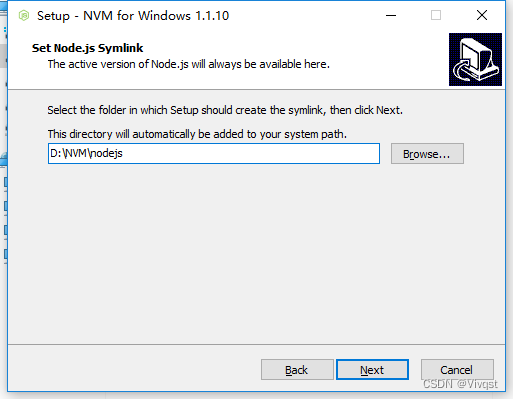
安装路径,nvm的安装路径和nodejs的路径保持在同一个根路径下


-
使用nvm下载node包后,直接打印node -v如果报错,则需要先使用nvm on开启nvm
nvm install 16.20.1
nvm on
nvm list
nvm use 16.20.1
- 安装node-sass报错,配置下面代码到NVM/nvm文件夹下的settings.text文件下
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/





















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








