我写这些东西追求的是通俗易懂,便于在开发项目的时候快速查询并快速理解。
需要的两个js文件:点击打开链接
整个测试代码如下:注释都写的很清楚了
<%@page pageEncoding="UTF-8"%>
<head>
<title>注册</title>
<!-- 引入js文件,注意路径 -->
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<script src="js/jquery.validate.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function() {
$("#regForm").validate({
rules : {
username : {
required : true,//不能为空
minlength : 5,
maxlength : 12
},
email : {
required : true,
email : true//email格式
},
password : {
required : true,
digits: true,//必须是数字
minlength : 6,
maxlength : 18
},
password_c : {
equalTo : "#password"//下面html中的password必须要有id
}
},
/*出错提示,此项可以不写,用默认的就足够了,默认的也是中文提示*/
messages : {
username : {
required : "此项不能为空",
}
}
}, {
//如果验证通过,则提交表单
submitHandler : function(form) {
form.submit();
}
});
});
</script>
</head>
<body>
<form id="regForm" action="_register.jsp" method="post" >
<table>
<tr>
<td>登录名</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" id="password" /></td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="password_c" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="注 册" /></td>
</tr>
</table>
</form>
</body>
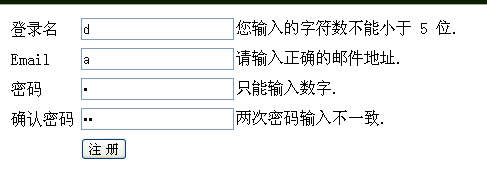
</html>效果如下:
现在遇到问题补上:
当input的name类似user.name这样带点号的时候,rules里面应该加双引号。
"lab.roomNO" : {
required : true,//不能为空
minlength : 5,
maxlength : 12
}, 详细请看: http://blog.csdn.net/qiantujava/article/details/17784169 可以自定义验证方法,很使用啊























 382
382

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








