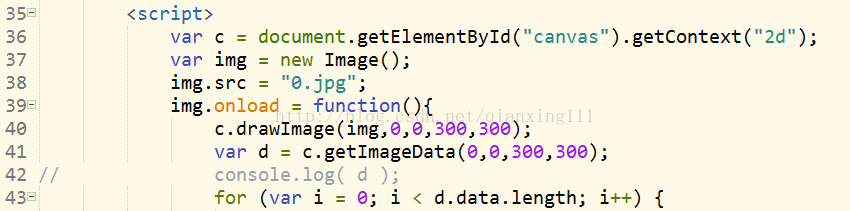
在学习Html5中的Canvas的使用“图像”部分,用到getImageData方法获取图片信息,代码如下:
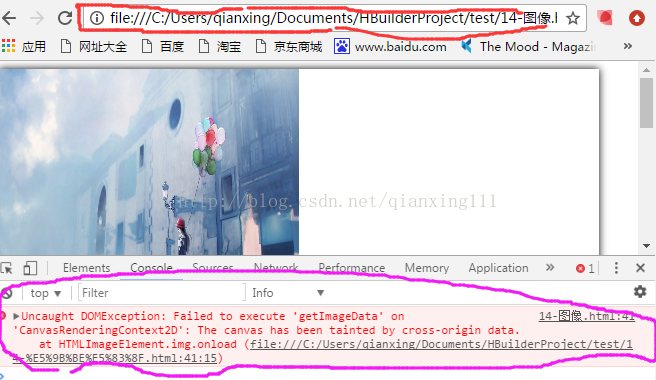
浏览器会报如下图所示的错误:
谷歌浏览器报代码的第41行错误,即“var d = c.getImageData(0,0,300,300);”这句代码有问题。
“Uncaught DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. at HTMLImageElement.img.onload”,字面翻译为“未能执行‘getImageData‘方法,由于这个canvas已经被污染了”。在翻阅《火狐开发者文档》时,发现有提到这么一段话,“在 HTMLImageElement上使用crossOrigin属性,你可以请求加载其它域名上的图片。如果图片的服务器允许跨域访问这个图片,那么你可以使用这个图片而不污染canvas,否则,使用这个图片将会污染canvas”。
而上文中出现问题的图片是存放在本地的,本地的图片默认是没有域名的,所以浏览器都认为你是跨域,导致报错。
所以,问题就很好解决了,将图片放在服务器中,即通过服务器运行该网页,操作结果如下:
果然没有再报上面那个错了。
另外,用火狐浏览器打开不会出现这个问题。
在解决这个问题百度的时候,看到有朋友这样解决问题,修改谷歌浏览器的“属性”->"目标"的值,在其末尾添加“ --disable-web-security”,再重启浏览器。。。我在想办法解决这个问题时,也试着使用该方法去尝试解决,发现并没什么用。故我想改浏览器启动参数只是让自己电脑支持而已,解决不了真正的跨域问题。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








