一、前言
1.1 灵感来源
早年有幸看到国外大佬做的一个 基于 Web 的 Windows XP 桌面娱乐系统, 那时刚好有搭建一个个人博客的想法, 所以就想是否可以基于 WEB 实现一个仿 Mac UI 的个人博客, 以应用的形式来展示博客各个功能!
1.2 相关链接(求个 Star)
1.3 效果图如下

二、为什么要写这个项目
- 将自己所学应用到具体项目, 同时项目所有依赖、框架版本都尽可能保持最新, 以求能够及时掌握最新知识
- 个人感觉只有不断思考、头脑风暴才能更好的促进成长, 通过在项目对产品、架构、UI、交互、项目部署、需求管理等进行深入思考, 从而扩展自己的能力
- 体验后端(node)开发, 了解每个功能模块整体运行的流程
- 将自己的一些奇思妙想, 在具体项目中实现出来, 能够给自己带来满满成就感, 让自己对技术时刻保持着热情
……
三 技术栈
3.1 前端
- 使用
React Hooks以函数式组件来进行编码, 并使用新版Antd来进行开发 - 使用个人组件库
qyrc进行项目开发, 并将项目中部分组件封装到qyrc并进行发布 - 使用
Redux来管理状态, 并使用redux-saga解决异步问题 - 使用
Sass预处理器来编写样式 - 使用
Webpack从零搭建项目, 完成基本的项目配置 - 使用
Eslint规范代码语法、风格 - 使用
husky+commitlint规范git commit提交信息
3.2 后端
- 使用
Graphql+Koa构建后端系统 - 使用
Mongo+mongoose来存储后端数据 - 使用
node-rsa对用户登录密码进行rsa加解密 - 使用
jsonwebtoken对用户身份进行验证(JWT) - 使用
tinify对上传的图片进行压缩 - 使用
cron来管理系统定时任务(目前已实现系统数据的每日定时备份) - 使用
nodemailer实现邮件发送功能(主要用于数据备份, 将备份数据发送指定邮箱) - 使用
pm2来部署后端主项目以及定时任务 - 使用
boxen+inquirer+ora+shelljs+chalk来实现交互式npm脚本, 可选脚本有: 数据备份、数据恢复、角色授权、创建秘钥、创建临时Token…… - 使用
winston记录日志, 包括日志文件的生成、终端日志的打印输出、 配合websocket将日志在前端进行可视化展示 - 使用
docker+docker-compose以容器的方式来部署项目
四、系统截图
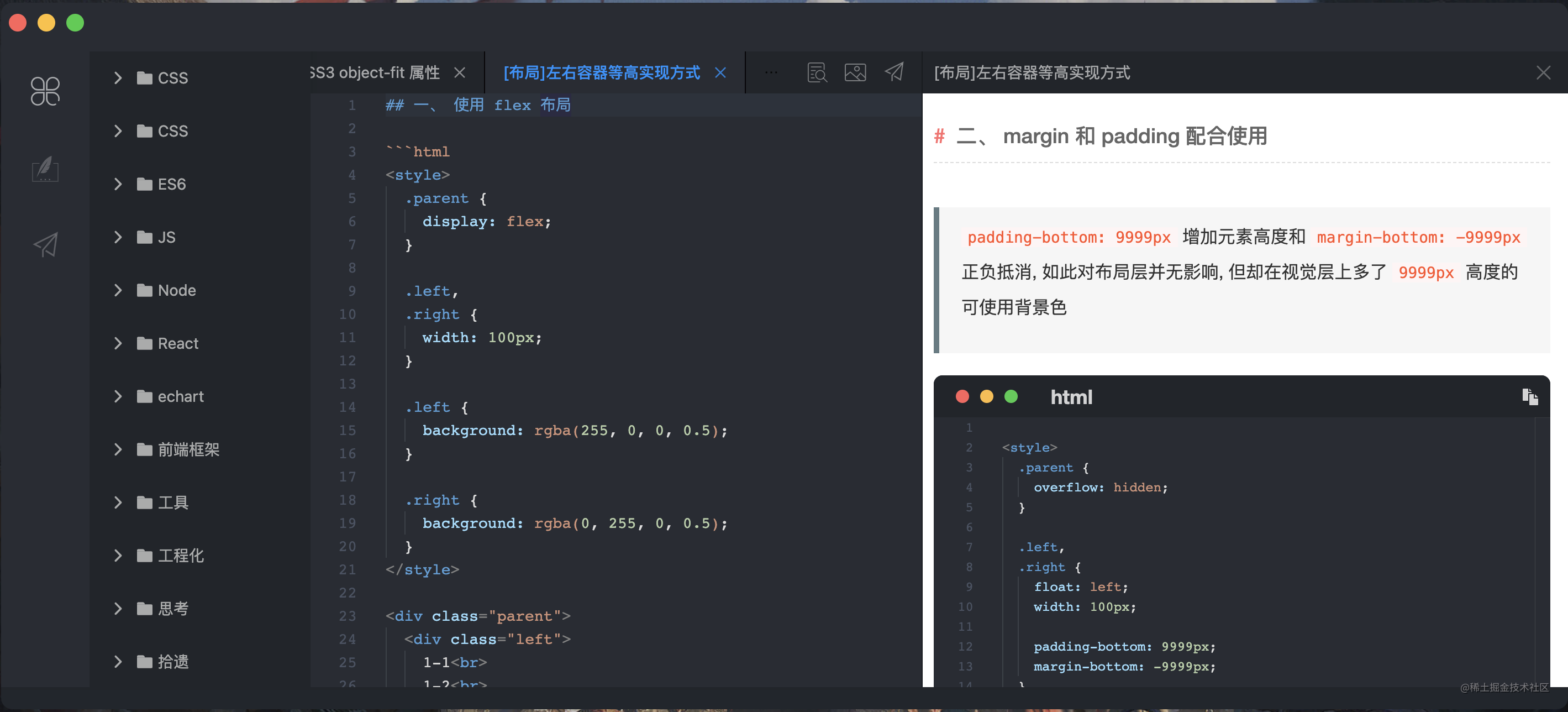
4.1 编辑器

用于管理个人文章, 左侧目录就相当于文件
tag
已完成功能: 文章以及目录(tag) 增删改查、文章发布、缩略图设置、预览……
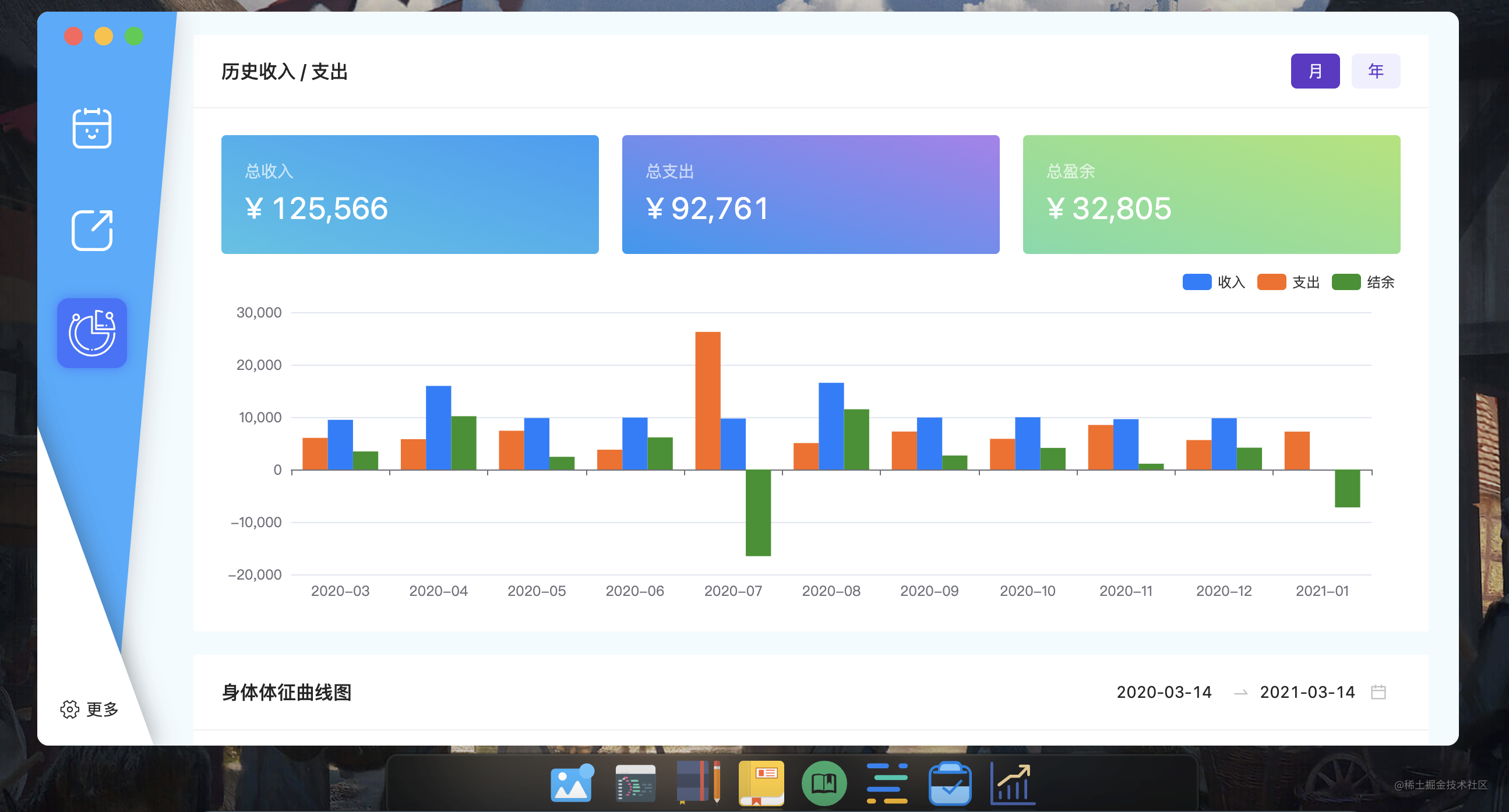
4.2 日记(下图数据为模拟数据)

用于记录每天起居、体重、体脂、饮食、运动、账单
已完成功能: 数据的增删改查、历史收支统计、每日账单统计图、身体体征(体征、体脂)统计图……
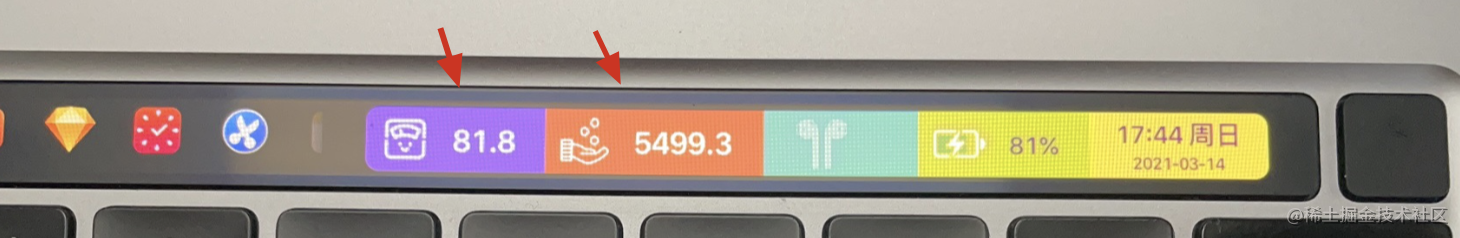
4.3 Mac Touchbar 扩展功能(下图数据为模拟数据)

在 Mac Touchbar 上展示每日体重以及本月开销
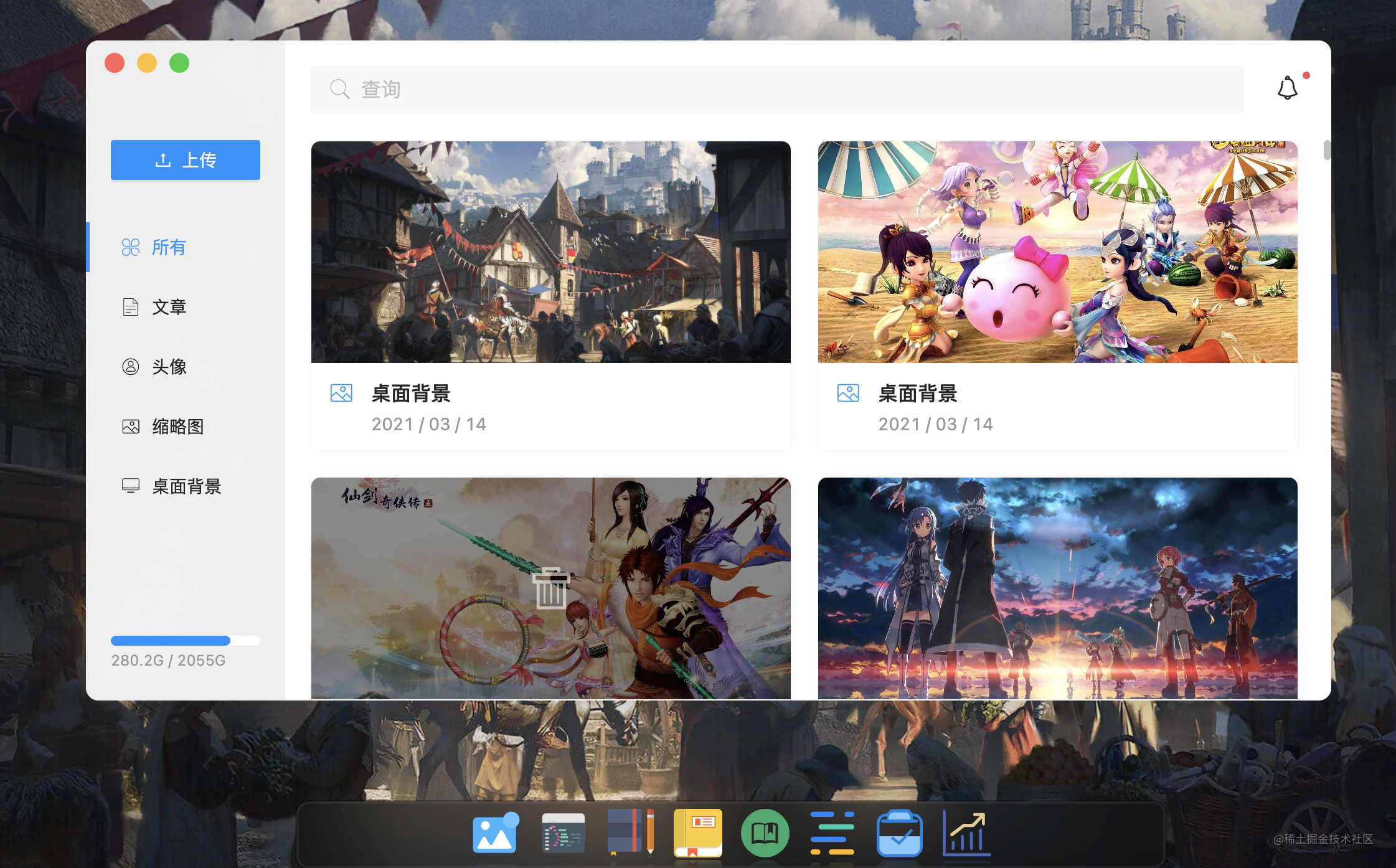
4.4 图片管理

用于管理系统图片资源, 包括文章插图、缩略图、默认头像、桌面壁纸……
已完成功能: 图片的批量上传、删除、图片压缩(后端实现)
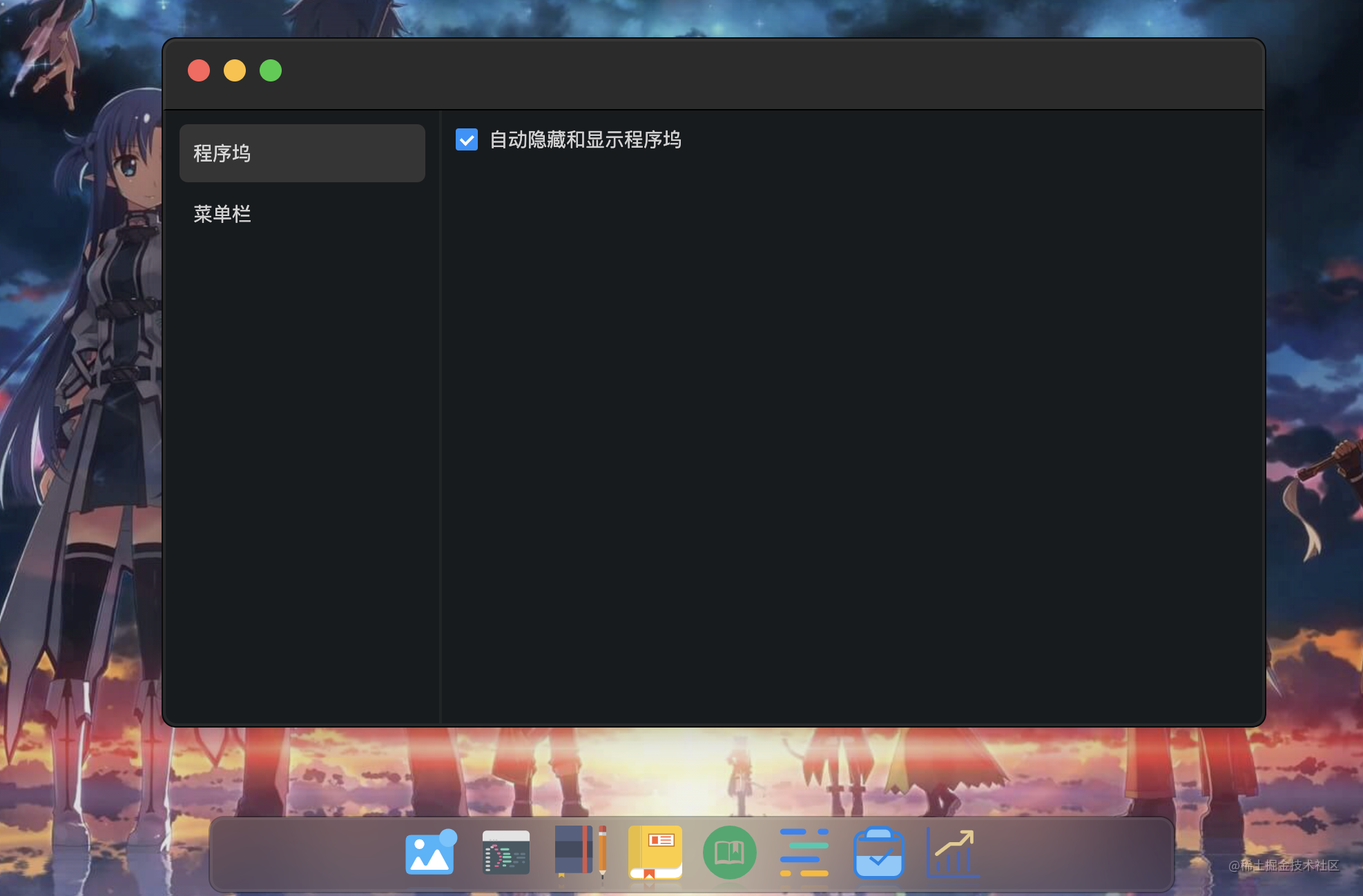
4.5 系统偏好设置

用于对系统的偏好进行设置
以实现功能: 程序坞自动隐藏设置、菜单栏全屏图标显示、菜单栏是否显示星期、自定义菜单栏日期格式
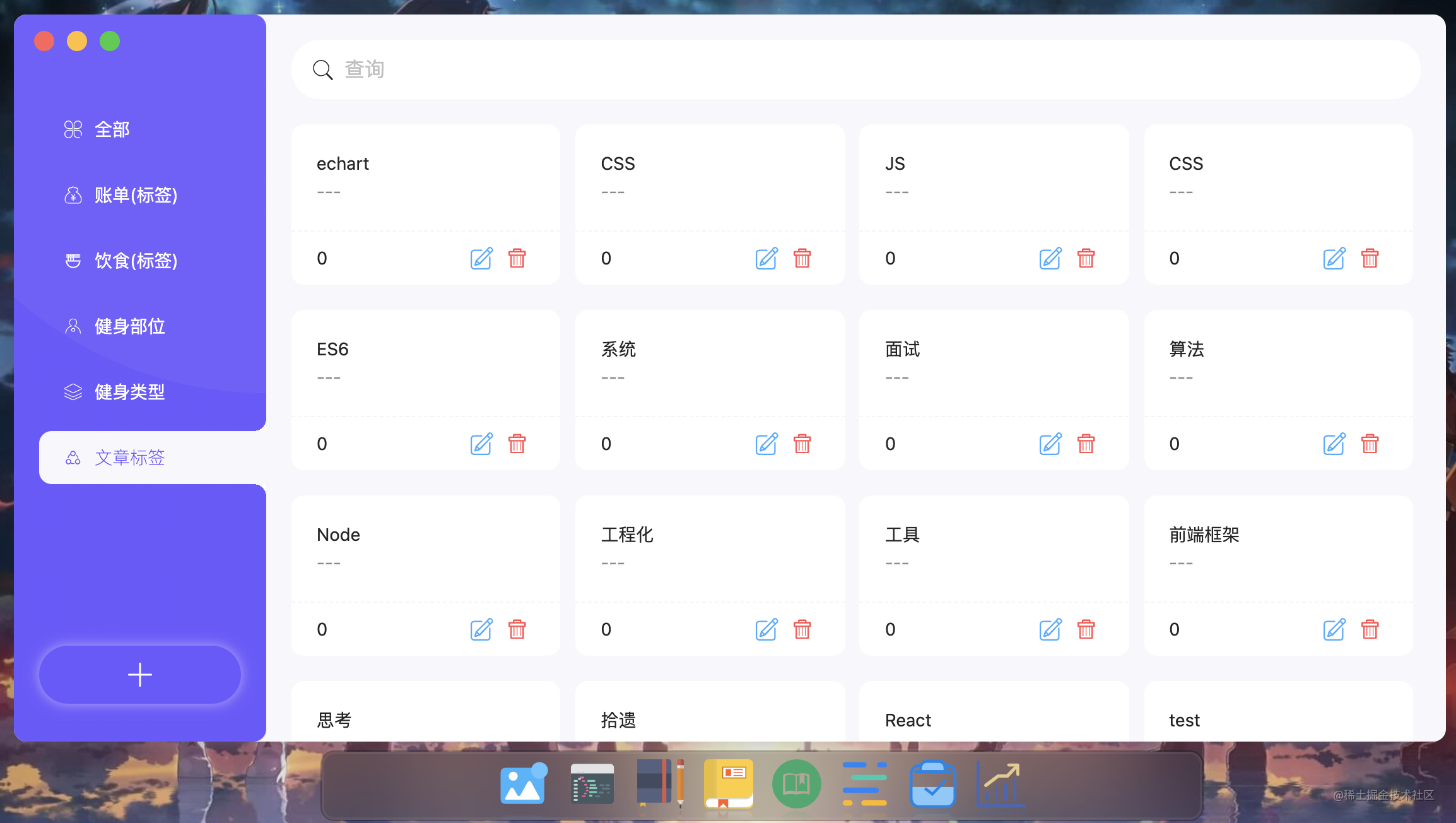
4.6 数据字典管理

用于管理系统数据字段数据
已实现功能: 数据的增、删、改、查……
4.7 系统通知栏

仿 Mac 通知栏, 展示用户信息(包含登出功能)、天气预报……
已实现功能: 用户信息展示(包含登出功能)
4.8 日志监控

用于实时查看后台服务输出的日志信息(websocket 实现)
已实现功能: 日志的获取、展示
五、ToDo List
- 阅读器: 用于博客文章展示、查询、阅读
- 权限管理: 用角色设置权限(目前通过脚本设置)
- 脚本管理: 在线脚本指定的增删改查、可设置定时运行、可通过以聊天窗口方式发送指定来实现
- 音乐播发器: 播放音乐(尝试接入网易云)
- 评论留言模块: 在通知栏添加留言功能、文章添加评论功能、后台添加评论留言回复功能、桌面可开启弹幕(留言)功能
- 图形功能: 在线编辑流程图、思维导图……
- 系统配置: 桌面壁纸设置、动态壁纸实现(
canvas、webGL)…… - 系统监控: 日志监控、系统资源监控、前后端埋点……
……























 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








