一.对各个界面进行布局
主界面使用Tabhost,运行即显示学习界面,学习界面采用ListView,代码如下:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://s<LinearLayout chemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".StudyActivity" >
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"
android:drawSelectorOnTop="false"
android:scrollbars="vertical" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:textColor="#000000"
android:textSize="20sp" >
</TextView>
study.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".StudyActivity" >
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"
android:drawSelectorOnTop="false"
android:scrollbars="vertical" />
</LinearLayout>
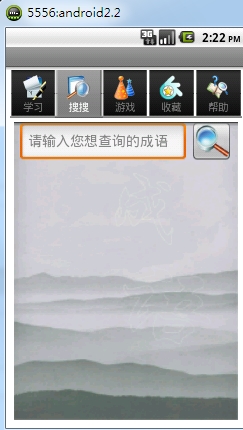
search.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg_ling"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="8dip"
android:paddingRight="8dip" >
<ImageButton
android:id="@+id/btn_search"
android:layout_width="55dip"
android:layout_height="55dip"
android:layout_alignParentRight="true"
android:layout_marginLeft="6dip"
android:src="@drawable/search" />
<AutoCompleteTextView
android:id="@+id/edit_search"
android:layout_width="wrap_content"
android:layout_height="55dip"
android:layout_alignParentLeft="true"
android:layout_toLeftOf="@id/btn_search"
android:hint="@string/tishi"
android:maxLength="12"
android:singleLine="true" />
</RelativeLayout>
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="vertical" >
<TextView
android:id="@+id/tv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="20sp" />
</ScrollView>
</LinearLayout>
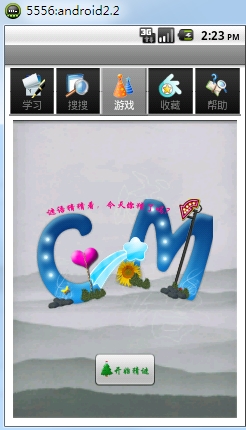
game.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</RelativeLayout>
save.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg_ling"
android:orientation="vertical" >
<ListView
android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000"
android:drawSelectorOnTop="false"
android:scrollbars="vertical" ></ListView>
</LinearLayout>
help.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/bg_ling"
android:scrollbars="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_help"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="false"
android:textColor="#000000"
android:textSize="17sp"/>
</LinearLayout>
</ScrollView>
二.具体实现
}
MainActivity
package com.example.lexue;
import org.cj.lexue.service.AudioService;
import android.os.Bundle;
import android.app.TabActivity;
import android.content.Intent;
import android.view.Menu;
import android.view.Window;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
private TabHost tabhost = null;
private Intent intent = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getWindow().requestFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
tabhost = getTabHost();
intent = new Intent(MainActivity.this, AudioService.class);
startService(intent);
tabhost.addTab(buildTabSpec("TAB1", R.string.th_study,
R.drawable.study_study, new Intent(MainActivity.this,
StudyActivity.class)));
tabhost.addTab(buildTabSpec("TAB2", R.string.th_search,
R.drawable.study_search, new Intent(MainActivity.this,
SearchActivity.class)));
tabhost.addTab(buildTabSpec("TAB3", R.string.th_game,
R.drawable.study_game, new Intent(MainActivity.this,
GameActivity.class)));
tabhost.addTab(buildTabSpec("TAB4", R.string.th_save,
R.drawable.study_save, new Intent(MainActivity.this,
SaveActivity.class)));
tabhost.addTab(buildTabSpec("TAB5", R.string.th_help,
R.drawable.study_help, new Intent(MainActivity.this,
HelpActivity.class)));
}
private TabHost.TabSpec buildTabSpec(String tag, int realLable,
int realIcon, Intent content) {
return this.tabhost
.newTabSpec(tag)
.setIndicator(getString(realLable),
getResources().getDrawable(realIcon))
.setContent(content);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
StudyActivity
package com.example.lexue;
import java.util.ArrayList;
import java.util.HashMap;
import android.os.Bundle;
import android.app.Activity;
import android.app.ListActivity;
import android.view.Menu;
import android.widget.SimpleAdapter;
public class StudyActivity extends ListActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_study);
setListAdapter(buildAdapter());
}
public SimpleAdapter buildAdapter() {
final ArrayList<HashMap<String, Object>> listname = new ArrayList<HashMap<String, Object>>();
//
HashMap<String, Object> hashmap1 = new HashMap<String, Object>();
// 动物类成语对应的list
hashmap1.put("imageView_list", R.drawable.study_animal);
hashmap1.put("textView_list", getString(R.string.animal));
// 描写人所对应的成语
HashMap<String, Object> hashmap2 = new HashMap<String, Object>();
hashmap2.put("imageView_list", R.drawable.study_human);
hashmap2.put("textView_list", getString(R.string.human));
// 描写季节的成语
HashMap<String, Object> hashmap3 = new HashMap<String, Object>();
hashmap3.put("imageView_list", R.drawable.study_season);
hashmap3.put("textView_list", getString(R.string.season));
// 描写自然类对应的list
HashMap<String, Object> hashmap4 = new HashMap<String, Object>();
hashmap4.put("imageView_list", R.drawable.study_nature);
hashmap4.put("textView_list", getString(R.string.nature));
// 含有数字的成语
HashMap<String, Object> hashmap5 = new HashMap<String, Object>();
hashmap5.put("imageView_list", R.drawable.study_number);
hashmap5.put("textView_list", getString(R.string.number));
// 寓言故事类成语
HashMap<String, Object> hashmap6 = new HashMap<String, Object>();
hashmap6.put("imageView_list", R.drawable.study_fable);
hashmap6.put("textView_list", getString(R.string.fable));
// 另类成语
HashMap<String, Object> hashmap7 = new HashMap<String, Object>();
hashmap7.put("imageView_list", R.drawable.study_different);
hashmap7.put("textView_list", getString(R.string.different));
// 其它类成语
HashMap<String, Object> hashmap8 = new HashMap<String, Object>();
hashmap8.put("imageView_list", R.drawable.study_other);
hashmap8.put("textView_list", getString(R.string.other));
listname.add(hashmap1);
listname.add(hashmap2);
listname.add(hashmap3);
listname.add(hashmap4);
listname.add(hashmap5);
listname.add(hashmap6);
listname.add(hashmap7);
listname.add(hashmap8);
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listname,
R.layout.studylist, new String[] { "imageView_list",
"textView_list" }, new int[] { R.id.imageView_list,
R.id.textView_list });
return simpleAdapter;
}
}
GanmeActivity
package com.example.lexue;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class GameActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_game);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.game, menu);
return true;
}
}
HelpActivity
package com.example.lexue;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class HelpActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_help);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.help, menu);
return true;
}
}
SaveActivity
package com.example.lexue;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class SaveActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_save);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.save, menu);
return true;
}
}
SearchActivity
package com.example.lexue;
import android.os.Bundle;
import android.app.Activity;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.Menu;
import android.widget.AutoCompleteTextView;
import android.widget.ImageButton;
import android.widget.TextView;
public class SearchActivity extends Activity implements TextWatcher {
private TextView tv;
private AutoCompleteTextView edit_aearch;
private ImageButton btn_search;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_search);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.search, menu);
return true;
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
三.运行结果

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








