js代码的执行分为两个阶段:
第一个阶段(预)编译阶段: 进行变量提升
1 创建所有带var的变量 并赋值为undefined
2 创建又名函数 (注 匿名函数不参加预编译)
第二个阶段:执行阶段 从上到下依次执行代码
JS预编译阶段:
变量提升代码:演示
源代码:
test();
console.log(myName);
var myName="tom";
function test(){
console.log("test函数被执行了");
}
变量提升后:
var myName=undefined;
function test(){
console.log("test函数被执行了");
}
test();
console.log(myName);
myName="tom";
说明:变量提升不是真的在物理层面把语句剪切到前面了,而是预编译阶段执行了
JS执行阶段:
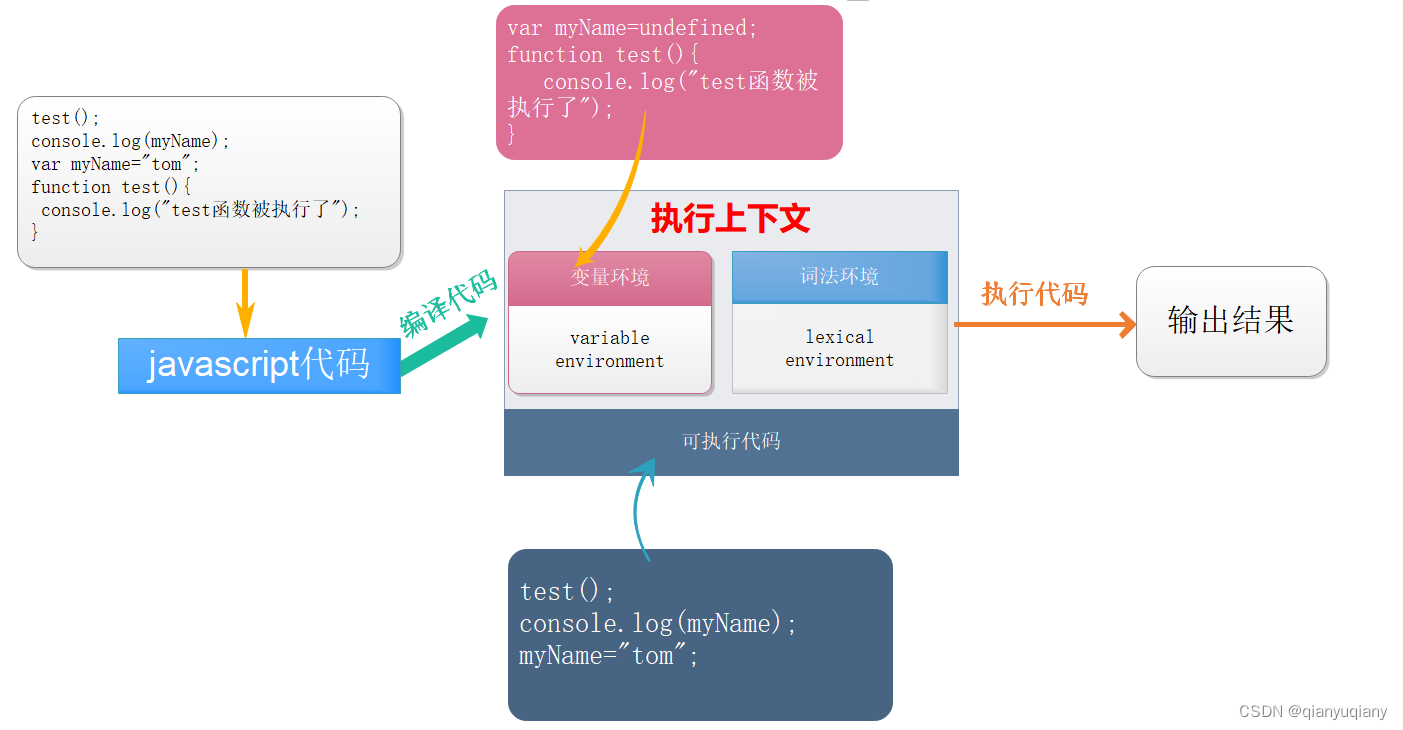
JavaScript代码--->JavaScript编译阶段--->JavaScript执行阶段
JavaScript执行流程原理图























 494
494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








