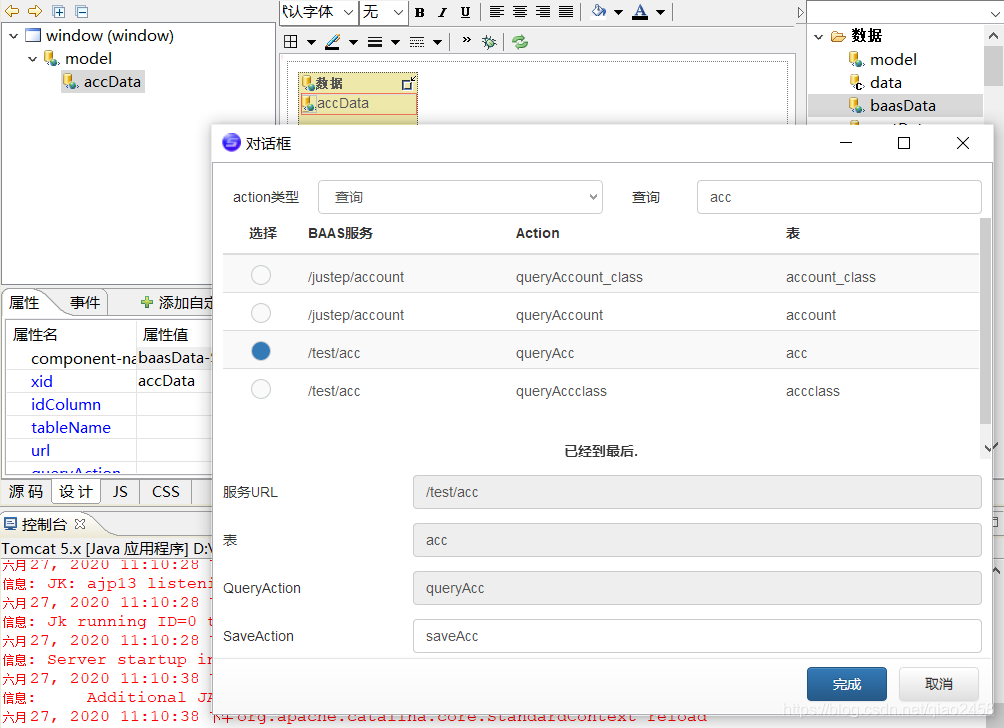
1.创建bassData
UI2创建文件acc.w建立bassData在tableName选择表

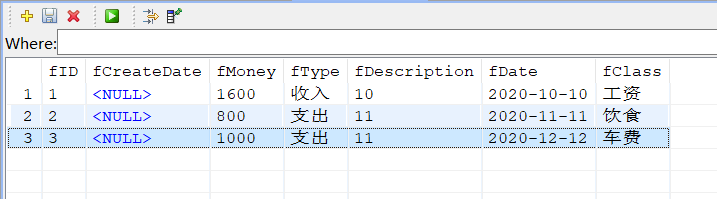
2.创建表数据

3.开发页面,
放置scrollView分页加载数据,scrollView提供分页加载数据的能力
放置list组件,列表组件,进行动态加载数据
<div class="x-panel-content x-scroll-view" xid="content1" _xid="C8F62E1429500001C3B41A603BE013B5"><div class="x-scroll" component="$UI/system/components/justep/scrollView/scrollView" xid="scrollView1">
<div class="x-content-center x-pull-down container" xid="div1">
<i class="x-pull-down-img glyphicon x-icon-pull-down" xid="i1"></i>
<span class="x-pull-down-label" xid="span1">下拉刷新...</span></div>
<div class="x-scroll-content" xid="div2"><div component="$UI/system/components/justep/list/list" class="x-list x-cards" xid="list1" data="baasData1">
<ul class="x-list-template x-min-height list-group" xid="listTemplateUl1" componentname="$UI/system/components/justep/list/list#listTemplateUl" id="undefined_listTemplateUl1">
<li xid="li1" class="x-min-height list-group-item" componentname="li(html)" id="undefined_li1"><div component="$UI/system/components/justep/row/row" class="x-row" xid="row1">
<div class="x-col" xid="col1"><div component="$UI/system/components/justep/row/row" class="x-row" xid="row2">
<div class="x-col" xid="col4"><div component="$UI/system/components/justep/output/output" class="x-output" xid="output1" bind-ref='ref("fClass")' bind-css='{ "acc-in":val("fType")=="收入", "acc-out":val("fType")=="支出"}'></div></div>
<div class="x-col" xid="col5"><div component="$UI/system/components/justep/output/output" class="x-output" xid="output2" bind-ref='ref("fMoney")' bind-css='{ "acc-in":val("fType")=="收入", "acc-out":val("fType")=="支出"}'></div></div>
</div>
<div component="$UI/system/components/justep/row/row" class="x-row" xid="row3">
<div class="x-col" xid="col7"><div component="$UI/system/components/justep/output/output" class="x-output" xid="output3" bind-ref='ref("fDescription")'></div></div>
<div class="x-col" xid="col8"><div component="$UI/system/components/justep/output/output" class="x-output" xid="output4" bind-ref='ref("fDate")'></div></div>
</div></div>
<div class="x-col x-col-fixed x-col-center" xid="col3" style="width:auto;"><a component="$UI/system/components/justep/button/button" class="btn btn-link btn-only-icon" label="button" xid="button1" icon="linear linear-cross">
<i xid="i2" class="linear linear-cross"></i>
<span xid="span3"></span></a></div></div></li></ul> </div></div>
<div class="x-content-center x-pull-up" xid="div3">
<span class="x-pull-up-label" xid="span2">加载更多...</span></div> </div></div>
scrollView content放置list然后li下放置row组件,col下放置output组件,list 卡片属性 卡片风格
列col设置按钮组件样式 auto列宽
<div class="x-col x-col-fixed x-col-center" xid="col3" style="width:auto;">
4.样式控制,output进行bind-css设置样式
.acc-in{
color:green;
font-size:24px;
}
.acc-out{
color:green;
font-size:24px;
}
{"acc-in":val("fType")=="收入", "acc-out":val("fType")=="支出"}
设置列的行间距
.x-col{
padding:0px;
}
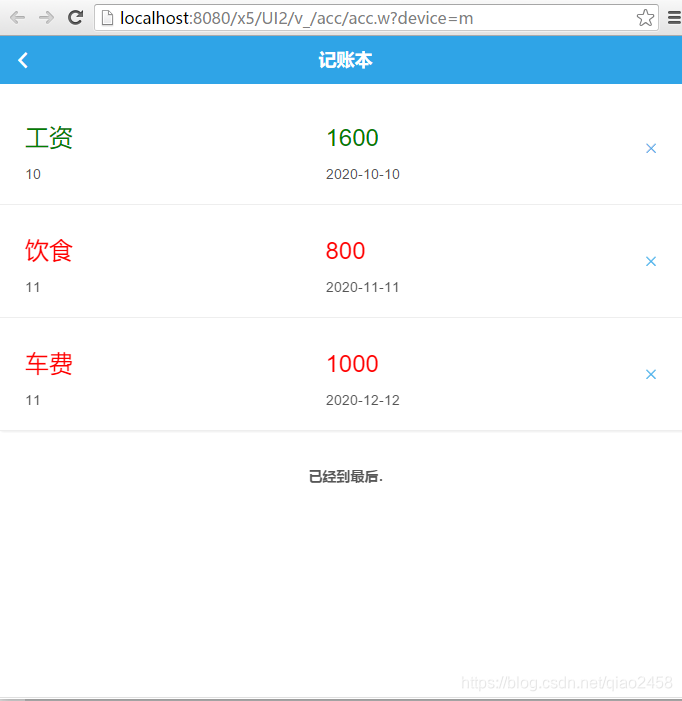
5.生成的页面如下























 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








