
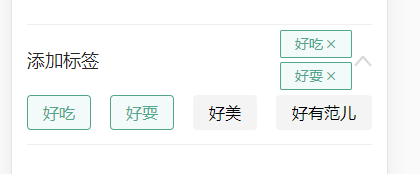
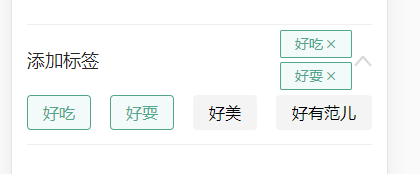
<div class="cell-item">
<div class="item-label">选择分类</div>
<div class="item-value" @click="showLabel">
<div class="value">
<div
v-for="(item, index) in addLabelList"
:key="index"
class="checked-label"
>
<van-tag
v-if="showClose"
closeable
plain
type="primary"
color="#51a78d"
text-color="#51a78d"
@close="closeTag(item)"
>{{ item }}</van-tag
>
</div>
</div>
<div class="down-arrow">
<van-image
v-show="showDownArrow"
width="100%"
height="100%"
fit="cover"
:src="downArrow"
v-lazy="downArrow"
/>
<van-image
v-show="!showDownArrow"
width="100%"
height="100%"
fit="cover"
:src="upArrow"
v-lazy="upArrow"
/>
</div>
</div>
</div>
<div class="label-list" v-show="!showDownArrow">
<div
class="label-item"
:class="{ checked: addLabelList.indexOf(item) != -1 }"
v-for="(item, index) in labelList"
:key="index"
@click="addLabel(item, index)"
>
{{ item }}
</div>
</div>
<div class="bottom-line"></div>
data:()=>({
downArrow: require("@/assets/image/upload/down-arrow.png"),
upArrow: require("@/assets/image/upload/up-arrow.png"),
showDownArrow: true,
labelList: ["好吃", "好耍", "好美", "好有范儿"],
addLabelList: [],
})
showLabel() {
this.showDownArrow = !this.showDownArrow;
},
addLabel(item) {
console.log(this.addLabelList.indexOf(item));
if (this.addLabelList.indexOf(item) !== -1) {
this.addLabelList.splice(this.addLabelList.indexOf(item), 1);
} else {
this.addLabelList.push(item);
}
console.log(this.addLabelList);
},
closeTag(item) {
console.log(item);
this.addLabelList.splice(this.addLabelList.indexOf(item), 1);
},

























 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








