VS code常见组件
在VS Code插件开发中,常用的组件有很多,这些组件可以帮助你实现各种功能和交互。以下是一些常见的组件:
-
Extension API模块: 提供了许多类和方法,用于与VS Code编辑器进行交互,例如
vscode.workspace用于访问工作区信息,vscode.window用于与用户进行交互,vscode.languages用于处理语言相关的功能等。 -
Commands: 用于注册和处理命令,可以在用户输入命令或通过UI点击按钮时触发。
-
Providers: 各种提供者,如
CompletionItemProvider用于代码补全,HoverProvider用于显示悬停提示,CodeActionProvider用于提供代码操作等。 -
Decorations: 允许你在编辑器中添加标记、装饰或高亮显示某些内容,例如
DecorationProvider。 -
StatusBar: 允许你在编辑器底部的状态栏显示信息,例如当前插件的状态或进度。
-
TreeViews和TreeViewItems: 用于显示树形结构的数据,例如资源管理器中的文件树。
-
Webview: 允许你在VS Code中嵌入自定义的Web内容,可以用于显示交互式UI或可视化。
-
TextEditor: 提供了编辑器相关的API,允许你访问和修改编辑器的文本内容、选区等。
-
FileSystemProvider: 允许你扩展VS Code的文件系统,以支持自定义的文件系统或远程文件系统。
-
Debugging API: 允许你实现调试功能,例如注册断点、查看调用栈等。
Webview组件使用
Webview是非常常用的组件之一,这里将详细介绍如何从0构建一个包含webview的插件,webview由react框架实现。
初始化项目
这里准备使用react作为UI开发框架,webpack作为打包工具,在webpack中进行自定义,所以,不采用react的命令初始化项目,只使用npm init来初始化一个基本的项目,通过自定义来安装需要的lib以及配置信息,语言采用ts。具体步骤如下所示:
mkdir my-react-app
cd my-react-app
npm init -y
安装必要的依赖
npm install react react-dom typescript @types/react @types/react-dom webpack webpack-cli webpack-dev-server ts-loader html-webpack-plugin --save-dev
react 和 react-dom 是 React 库和DOM渲染库。
typescript 是 TypeScript 的编译器。
@types/react 和 @types/react-dom 提供了 React 和 React DOM 的 TypeScript 类型定义。
webpack 和 webpack-cli 是打包工具和它的 CLI。
webpack-dev-server 是用于开发环境的轻量级服务器。
ts-loader 是用于加载 TypeScript 文件的 Webpack 加载器。
html-webpack-plugin 用于自动生成 HTML 文件,并将打包生成的 bundle 自动插入到 HTML 中。
为什么需要安装webpack相关的包呢?
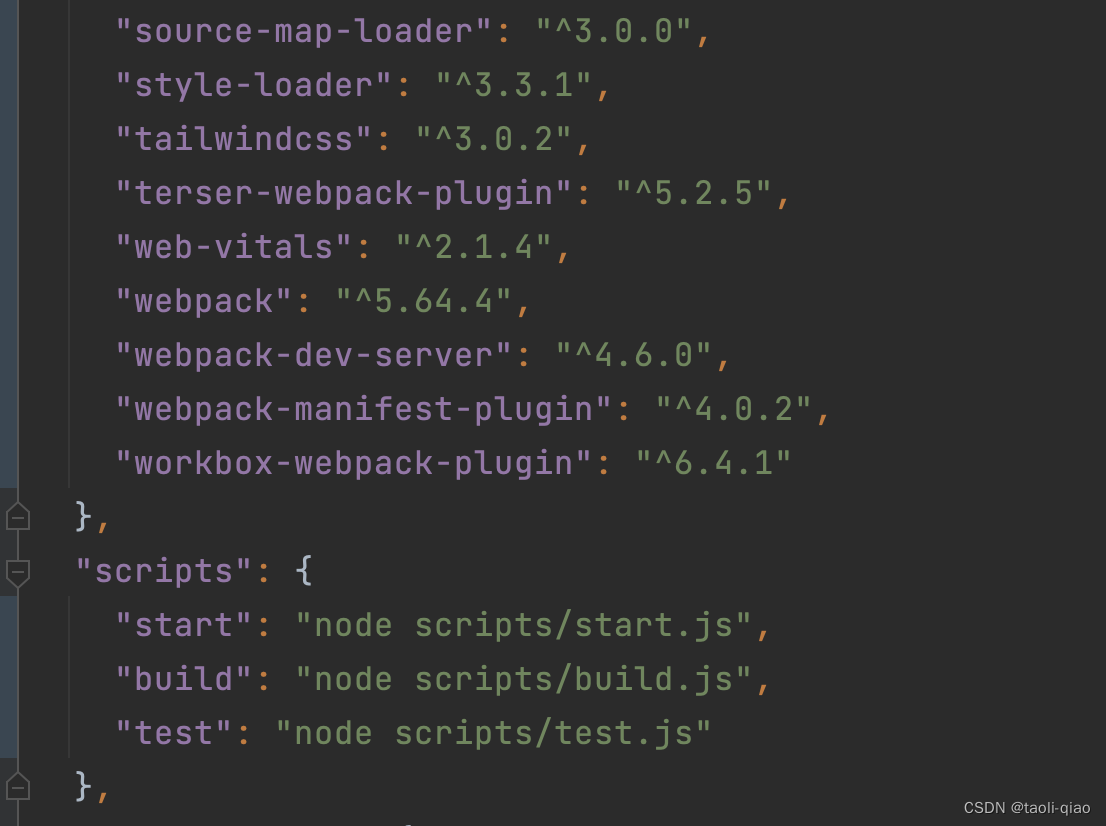
实际如果用react提供的命令初始化一个项目,底层也是用了webpack和Bable等内容。Create React App 内部集成了 webpack、Babel 等工具链,并配置了一些常见的开发需求,如热更新、自动刷新等。它隐藏了 webpack 的复杂性,使得开发者可以专注于编写 React 组件和业务逻辑,而不必手动配置 webpack。通过执行 npm run eject 命令,就可以将 Create React App 的配置“暴露”出来。下面就是执行“npm run eject”命令后,部分package.json内容,可以看到里面有webpack的相关包,scripts部分,执行的是scripts目录下的start.build,test脚本。

为什么需要安装webpack-dev-server呢?
webpack-dev-server 是一个用于开发环境的轻量级服务器,webpack-dev-server 可以在本地启动一个服务器,用于快速开发和测试项目。当项目文件发生变化时,webpack-dev-server 会自动重新编译打包,并通知浏览器刷新页面,从而实现实时预览效果。通过 HMR 技术,webpack-dev-server 可以在不刷新整个页面的情况下,实时更新修改过的模块,极大地提高了开发效率。另外,webpack-dev-server 提供了许多默认配置,使得开发者可以快速启动一个开发服务器,而不需要复杂的配置步骤。
配置tsconfig.json
{
"compilerOptions": {
"target": "es5", // 指定编译后的 JavaScript 版本
"lib": ["dom", "es2015"], // 包含 dom 和 es2015 的类型定义
"jsx": "react", // 处理 JSX 语法,转换为 React.createElement
"module": "es6", // 使用 ES6 模块系统
"moduleResolution": "node", // 使用 Node.js 风格的模块解析
"sourceMap": true, // 生成 source map 文件,便于调试
"strict": true, // 启用所有严格类型检查选项
"allowSyntheticDefaultImports": true // 允许默认导入非 ES 模块
},
"include": ["src"] // 指定要包含的文件夹
}
为什么一定在lib中设置dom,配置jsx:react
lib 选项用于指定 TypeScript 编译器要包含的库文件。这些库文件定义了标准的 JavaScript 环境中可用的内置对象和类型声明。
dom 库包含了浏览器环境中可用的全局变量和类型声明,例如 window、document、HTMLElement 等。这使得 TypeScript 能够正确地识别和检查与 DOM 相关的操作和 API 调用。如果不配置,react中编写<div>..等内容,系统无法识别。
jsx 选项用于指定 TypeScript 编译器如何处理 JSX 语法。
将 jsx 设置为 react 告诉 TypeScript 编译器将 JSX 转换为 React.createElement 调用。这是 React 应用程序中的标准做法,使得 JSX 语法可以被 React 正确解释和渲染。
配置webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.tsx',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
resolve: {
extensions: ['.tsx', '.ts', '.js']
},
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html'
})
],
devServer: {
contentBase: path.join(__dirname, 'dist'),
compress: true,
port: 9000
}
};
为什么需要配置ts-loader
TypeScript 是 JavaScript 的一个超集,增加了类型检查和其他特性,但是浏览器不能直接执行 TypeScript 代码。ts-loader 充当 TypeScript 编译器 (tsc) 和 Webpack 之间的桥梁,负责将 TypeScript 文件(.ts 和 .tsx)转换为 JavaScript 文件,使得这些文件可以在浏览器中执行。具体来说,ts-loader 的作用包括:
编译 TypeScript 代码:将 TypeScript 代码转换为 JavaScript 代码。
类型检查:在编译时进行类型检查,确保代码的类型安全。
集成 Webpack:与 Webpack 无缝集成,利用 Webpack 的模块化管理和打包功能。
除了 ts-loader,还有很多常用的 loader,可以处理不同类型的文件和任务。例如:babel-loader:将 ES6+ 的 JavaScript 代码转换为 ES5,确保代码兼容性更好。css-loader 和 style-loader:处理 CSS 文件并将其嵌入到 JavaScript中。file-loader:处理文件(如图片、字体)并输出到构建目录中,返回文件的 URL。
为什么要配置HtmlWebpackPlugin
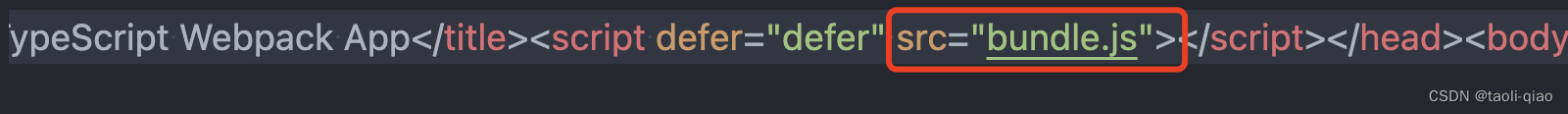
HtmlWebpackPlugin 是一个用于简化 HTML 文件创建和管理的 Webpack 插件。在前端开发中,构建工具(如 Webpack)通常会生成多个 JavaScript 和 CSS 文件,这些文件需要在 HTML 文件中被引用。HtmlWebpackPlugin 可以自动处理这些引用,确保构建过程中生成的文件被正确地引入到 HTML 文件中。以下图为例,在dist中的index.html文件中,自动将编译后的bundle.js文件insert到了src属性上。

src目录下创建index.tsx文件
import React from 'react';
import ReactDOM from 'react-dom';
const App = () => {
return (
<div>
<h1>Hello, React with TypeScript and Webpack!</h1>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));
public目录下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React TypeScript Webpack App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
package.json中配置启动命令,即可在浏览器上访问启动的react构建的应用了。
"scripts": {
"start": "webpack serve --mode development --open"
}上面的过程只是构建了一个基础的react应用,如果要实现vscode插件开发,还需要创建extension.ts文件。
在与src同级的目录下创建extension-src目录,在该目录下创建extension.ts文件,内容如下:
import * as vscode from 'vscode';
import * as path from 'path';
export function activate(context: vscode.ExtensionContext) {
context.subscriptions.push(
vscode.commands.registerCommand('extension.showUI', () => {
const panel = vscode.window.createWebviewPanel(
'myWebview',
'Taoli Webview',
vscode.ViewColumn.One,
{
enableScripts: true,
localResourceRoots: [vscode.Uri.file(path.join(context.extensionPath, 'dist'))]
}
);
const onDiskPath = vscode.Uri.file(
path.join(context.extensionPath, 'dist', 'bundle.js')
);
const webviewUri = panel.webview.asWebviewUri(onDiskPath);
panel.webview.html = getWebviewContent(webviewUri);
})
);
}
function getWebviewContent(webviewUri: vscode.Uri): string {
return `
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Webview</title>
</head>
<body>
<div id="root"></div>
<script src="${webviewUri}"></script>
</body>
</html>
`;
}
export function deactivate() { }
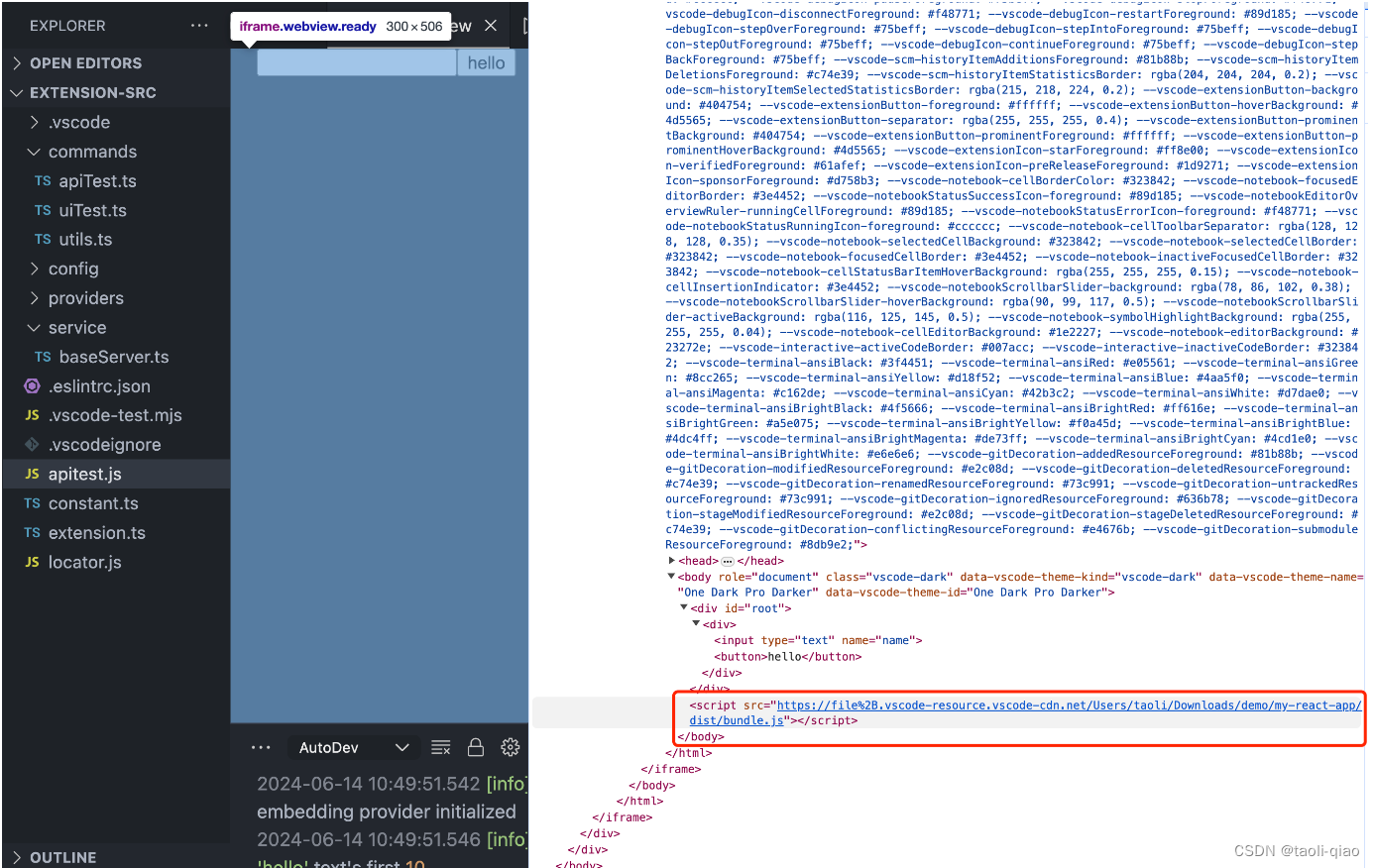
上面的代码中获取构建目录dist中的构建后的文件bundle.js,这个bundle.js文件就是由react编写的index.tsx编译出来的。把这个文件放入html文件中script中,这样启动插件的时候,就可以渲染出react构建的应用UI界面了。上面active方法中的其他内容,都是构建vscode 插件命令的标准写法。除了编写extension.js文件,还需要在package.json中配置对应的command。
注意:command的名称要与register的名称保持一致。否则在vscode中查找command的时候,会提示找不到。另外,这里package中配置的engines vscode是1.90.0版本,那么安装vscode也需要是1.90版本,否则,无法找到command。
"engines": {
"vscode": "^1.90.0"
},
"categories": [
"Other"
],
"activationEvents": [],
"main": "./dist/extension.js",
"contributes": {
"commands": [
{
"command": "extension.showUI",
"title": "showUI"
}
]
},
配置好package.json后,在vscode中打开代码目录,切换到extension.ts文件,执行shift+F5,即可开启插件的调试运行模型,注意:在执行shift+F5的时候一定要将当前打开的文件切换到extension.ts文件,否则会报错。
开启调试运行模式后,command+shift+p,即可找到register的命令,执行命令,即可看见构建的应用了。入下图所示,开启“Open Webview Developer Tools”,可以看到在script中设置的就是编译后的bundle.js文件。
























 606
606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










