1、Promise 是什么?
抽象表达:
(1) Promise 是一门新的技术(ES6 规范)
(2)Promise 是 JS 中进行异步编程的新解决方案 备注:旧方案是单纯使用回调函数
具体表达:
(1)从语法上来说: Promise 是一个构造函数
(2)从功能上来说: Promise 对象用来封装一个异步操作并可以获取其成功/ 失败的结果值
异步编程:fs文件操作,数据库操作,ajax,定时器等
2、为什么要用 Promise?
指定回调函数的方式更加灵活
1. 旧的: 必须在启动异步任务前指定
2. promise: 启动异步任务 => 返回promie对象 => 给promise对象绑定回调函 数(甚至可以在异步任务结束后指定/多个)
支持链式调用, 可以解决回调地狱问题
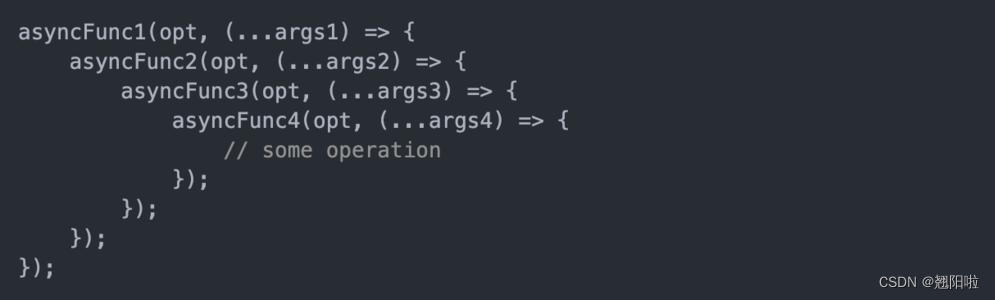
1. 什么是回调地狱?
回调函数嵌套调用, 外部回调函数异步执行的结果是嵌套的回调执行的条件

2. 回调地狱的缺点?
不便于阅读 不便于异常处理
3. 解决方案?
promise 链式调用
4. 终极解决方案?
async/await
3、Promise初体验
//resolve 解决 函数类型的数据
//reject 拒绝 函数类型的数据
const p = new Promise((resolve,reject) => {
setTimeout(()={
//30% 获取1-100的随机数
let n= rand(1,100)
//判断
if(n<=30){
resolve(n); //将promise对象的状态设置为成功
}else{
reject(n); //将promise对象的状态设置为失败
}
},1000)
})
//调用then方法
p.then((value)=>{
alert('恭喜恭喜',+ value)
},(reason)=>{
alert('再接再厉'+ reason)
})4、Promise实践练习
(1)fs模块
const fs = require('fs')
fs.readFile('./resource/content.txt',(err,data)=>{
//如果出错,则抛出错误
if(err) throw err
//输出文件内容
console.log(data.toString())
})
//promise封装
let p =new Promise((resolve,reject) =>{
fs.readFile('./resource/content.txt',(err,data)=>{
//如果出错,则抛出错误
if(err) throw err
//如果成功
resolve(data.toString())
})
})
//调用then
p.then( value=>{
console.log(value.toString())
},reason=>{
console.log(reason)
})
(2)AJAX请求
<div>
<h2>Promise 封装AJAX请求</h2>
<button id="btn">点击发送AJAX请求</button>
</div>
<script>
//接口地址 https://api.apiopen.top/getJoke
//获取元素对象
const btn = document.querySelector('#btn')
btn.addEventListener('click',function(){
//创建Promise
const p = new Promise((resolve,reject) =>{
//1、创建对象
const xhr = new XMLHttpRequest()
//2、初始化
xhr.open('GET','https://api.apiopen.top/getJoke')
//3、发送
xhr.send()
//4、处理响应结果
xhr.onreadystatechange = function(){
if(xhr.readyState ===4){
//判断响应状态码 2xx
if(xhr.status >= 200 && xhr.status <300){
//控制台输出响应体
resolve(xhr.response)
}else{
reject(xhr.status)
}
}
}
})
//调用then方法
p.then(value=>{
console.log(value)
},reason=>{
console.log(reason)
})
})
</script>






















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










